《Lazada校招》专题
-
 Vue element-ui父组件控制子组件的表单校验操作
Vue element-ui父组件控制子组件的表单校验操作本文向大家介绍Vue element-ui父组件控制子组件的表单校验操作,包括了Vue element-ui父组件控制子组件的表单校验操作的使用技巧和注意事项,需要的朋友参考一下 方法一: 父组件代码: //子组件代码 补充知识:vue element-ui表单验证无效解决方案 在写页面的时候用到的element-ui库中的表单验证 出现如下问题 表单验证效果已有 但验证功能不正确。 检查与对照官
-
 使用bootstrapValidator插件进行动态添加表单元素并校验
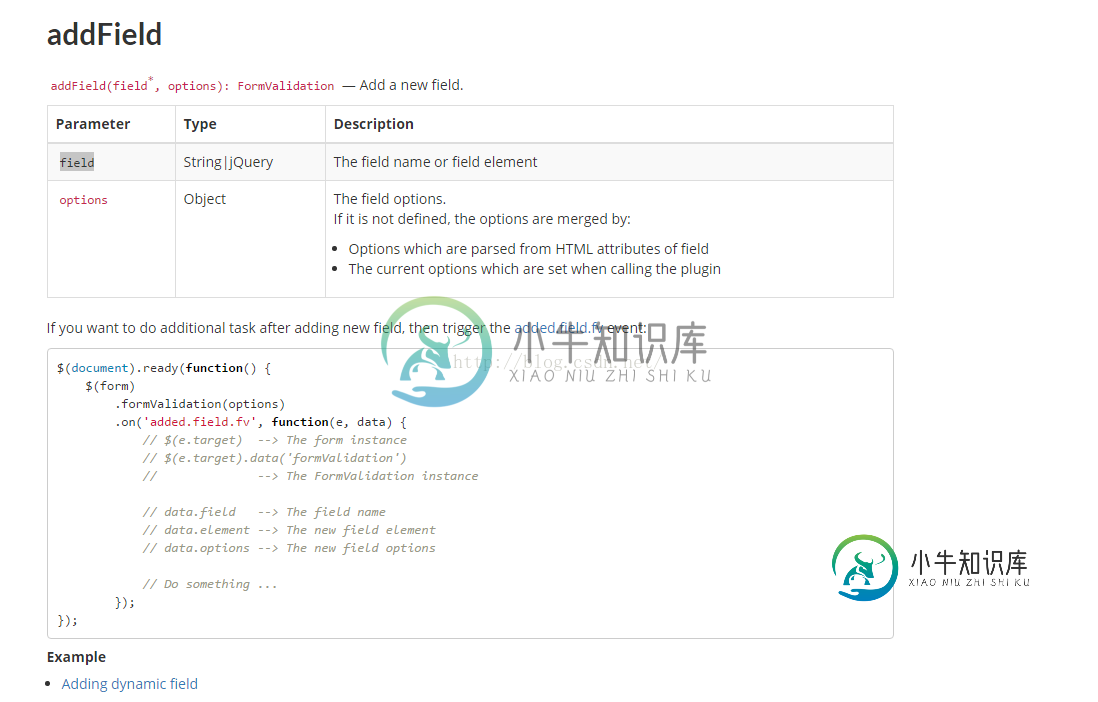
使用bootstrapValidator插件进行动态添加表单元素并校验本文向大家介绍使用bootstrapValidator插件进行动态添加表单元素并校验,包括了使用bootstrapValidator插件进行动态添加表单元素并校验的使用技巧和注意事项,需要的朋友参考一下 一、前言 实际工作中,要实现表单元素的动态增加,并使用bootstrapValidator插件对动态添加的表单元素进行前台校验。在以前的工作中也使用过bootstrapValidator对表单元素
-
 JS 密码强度校验的正则表达式(简单且好用)
JS 密码强度校验的正则表达式(简单且好用)本文向大家介绍JS 密码强度校验的正则表达式(简单且好用),包括了JS 密码强度校验的正则表达式(简单且好用)的使用技巧和注意事项,需要的朋友参考一下 最近一直在做通行证项目,里面的注册模块中输入密码需要显示密码强度(低中高)。今天就把做的效果给大家分享下,代码没有网上搜索的那么复杂,能够满足一般的需求。 html 代码如下: js 代码如下: 效果图: 使用说明: 1、对象的第一个参数是密码输入
-
 python和shell实现的校验IP地址合法性脚本分享
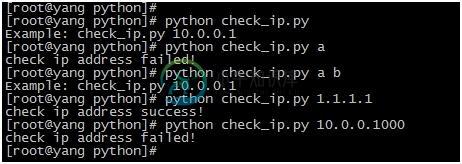
python和shell实现的校验IP地址合法性脚本分享本文向大家介绍python和shell实现的校验IP地址合法性脚本分享,包括了python和shell实现的校验IP地址合法性脚本分享的使用技巧和注意事项,需要的朋友参考一下 一、python校验IP地址合法性 执行效果: python代码: 二、shell校验IP地址合法性 执行校果: 返回值0校验合法,非0不合法。 shell代码:
-
 前端 - antd3 表单中 extra 和校验规则重叠如何处理?
前端 - antd3 表单中 extra 和校验规则重叠如何处理?有大佬遇到过antd3的form中extra和校验规则重叠的情况吗 排查了一下样式好像都是antd的,没看见啥自己的
-
 学校乖乖上课还是去实习,听听过来人想法!
学校乖乖上课还是去实习,听听过来人想法!大家好,我是本科大三22级,前端练习生已有一年半。 上半年借校企合作机会在单车中大厂实习四个月。 中秋过后开始投简历,共面试四家公司。自我感觉八股框架和计网,算法还未刷,暂时无法冲大厂。昨天拿到一家杭州几百人小公司offer一天200,觉得是机会也运气赶上了,想出去实习。但是实习的话就要跟大部分人走不一样的路了,听听各位同学,前辈建议!#我的实习求职记录##投票#
-
如何为文件夹添加完整性校验:方法与工具?
windows系统中,如何给文件夹添加完整性校验并写入属性中?
-
python - DRF框架序列化器全局校验获取不到参数?
view层代码如下: serializer代码 全局校验达不到attr的值,程序也不报错
-
PHP实现通过Luhn算法校验信用卡卡号是否有效
本文向大家介绍PHP实现通过Luhn算法校验信用卡卡号是否有效,包括了PHP实现通过Luhn算法校验信用卡卡号是否有效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现通过Luhn算法校验信用卡卡号是否有效的方法。分享给大家供大家参考。具体实现方法如下: 运行结果 下面是一个更为简洁的代码: 输出结果如下 希望本文所述对大家的php程序设计有所帮助。
-
 koa2 用户注册、登录校验与加盐加密的实现方法
koa2 用户注册、登录校验与加盐加密的实现方法本文向大家介绍koa2 用户注册、登录校验与加盐加密的实现方法,包括了koa2 用户注册、登录校验与加盐加密的实现方法的使用技巧和注意事项,需要的朋友参考一下 加密与解密 先介绍一下关于服务端用户名跟密码的存储状态,我们知道当前端在注册一个新用户时,会在表单内填入用户名和密码,并通过post请求提交到服务器,服务器再把用户名和密码从ctx.request.body中拿出来,存入到数据库的一张表里
-
Shell实现系统时间和BIOS时间同步校准脚本分享
本文向大家介绍Shell实现系统时间和BIOS时间同步校准脚本分享,包括了Shell实现系统时间和BIOS时间同步校准脚本分享的使用技巧和注意事项,需要的朋友参考一下 该脚本主要是从定义好的NTP服务器列表获取服务器地址进行同步,如果第一个不成功,会继续换下一个地址进行同步!不完善之处还请指出!
-
使用flyway重新运行可重复迁移,无需更改校验和
所以我有几个可重复的迁移。 创建一个视图(删除它 现在假设我修改了第一次迁移,结果视图不再包含第二次迁移使用的列。Flyway将愉快地重新运行第一次迁移,第一个视图将被重新创建,第二个视图将由于级联选项而被删除。 在此之后,我希望第二次(依赖的)迁移也会运行,并且会抛出一个错误(因为它使用了一个不再存在的列)。 这样可能吗? 以某种方式强制flyway检查现有迁移的结果是否不再存在?或者可能存在类
-
 表单验证 - antd3自定义表单项怎样触发规则校验?
表单验证 - antd3自定义表单项怎样触发规则校验?在antd3的自定义表单项中,为什么无法触发规则校验 只有这样写才可以 像下面这样写就不能触发错误校验 不是特别理解第一种方式,有大佬可以讲解一下嘛
-
 元戎启行(上来就做仨题真没绷住)高性能计算工程师校招一面面经
元戎启行(上来就做仨题真没绷住)高性能计算工程师校招一面面经真没啥好说的,上来就写仨题 写题 concat如果有四个维度,每个维度该如何拼接 CUDA写concat,四个维度。每个维度都怎么写 LRU ------------------------------------ 面了。。。感觉又没面#元戎启行求职进展汇总#
-
js输入框使用正则表达式校验输入内容的实例
本文向大家介绍js输入框使用正则表达式校验输入内容的实例,包括了js输入框使用正则表达式校验输入内容的实例的使用技巧和注意事项,需要的朋友参考一下 js输入框输入校验 以上这篇js输入框使用正则表达式校验输入内容的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
