《推荐》专题
-
Mybatis实体类和表映射问题(推荐)
本文向大家介绍Mybatis实体类和表映射问题(推荐),包括了Mybatis实体类和表映射问题(推荐)的使用技巧和注意事项,需要的朋友参考一下 本文是小编给大家带来的mybatis中实体类和表映射问题的知识,学习本教程能够快速帮助我们解决字段名与实体类属性名不相同的冲突问题,需要的朋友一起看看吧! 一、准备演示需要使用的表和数据 二、定义实体类 三、编写测试代码 3.1、编写SQL的xml映射文件
-
React.js中常用的ES6写法总结(推荐)
本文向大家介绍React.js中常用的ES6写法总结(推荐),包括了React.js中常用的ES6写法总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 一 模块 1 引入模块以便使用 用import实现: 2 导出模块 用export default实现: 引用: 二 组件 1 定义组件 通过定义一个继承自React.Component的class来定义一个组件类: 2 定义组件方法 直接用名
-
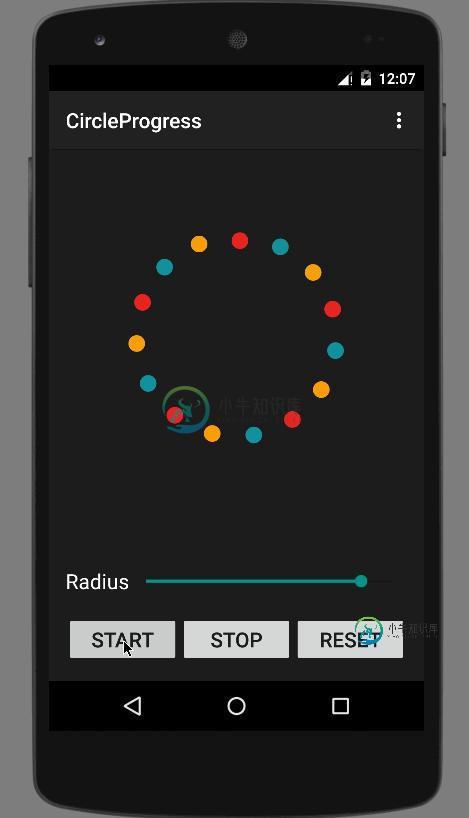
 三款Android炫酷Loading动画组件推荐
三款Android炫酷Loading动画组件推荐本文向大家介绍三款Android炫酷Loading动画组件推荐,包括了三款Android炫酷Loading动画组件推荐的使用技巧和注意事项,需要的朋友参考一下 最近突然心血来潮,对一些Loading感兴趣,Loading这玩意说重要也重要,说不重要也不重要,因为这是一个提升你产品体验的一个细节,如果loading做的好,对于一些耗时需要用户等待的页面来说会转移用户注意力,不会显得那么烦躁,所以你可
-
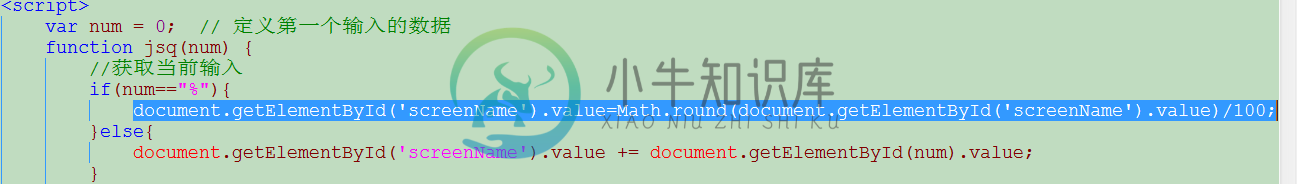
 javascript实现简单计算器效果【推荐】
javascript实现简单计算器效果【推荐】本文向大家介绍javascript实现简单计算器效果【推荐】,包括了javascript实现简单计算器效果【推荐】的使用技巧和注意事项,需要的朋友参考一下 最终效果如下图-2,有bug:就是整数后点击%号结果正确,如果小数后面点击%的话结果就错误!其他都正常,求指点:input的value是string类型的,在JS中改如何正确处理下图-1中的if部分?? 图-1 图-2 HTML代码如下 CSS
-
ios的手势操作之UIGestureRecognizer浅析(推荐)
本文向大家介绍ios的手势操作之UIGestureRecognizer浅析(推荐),包括了ios的手势操作之UIGestureRecognizer浅析(推荐)的使用技巧和注意事项,需要的朋友参考一下 一、概述 iPhone中处理触摸屏的操作,在3.2之前是主要使用的是由UIResponder而来的如下4种方式: 但是这种方式甄别不同的手势操作实在是麻烦,需要你自己计算做不同的手势分辨。后来。。。
-
Go 语言json.Unmarshal 遇到的小问题(推荐)
本文向大家介绍Go 语言json.Unmarshal 遇到的小问题(推荐),包括了Go 语言json.Unmarshal 遇到的小问题(推荐)的使用技巧和注意事项,需要的朋友参考一下 1.问题现象描述 使用 json.Unmarshal(),反序列化时,出现了科学计数法,参考代码如下: 这个问题不是必现,只有当数字的位数大于 6 位时,才会变成了科学计数法。 2.问题影响描述 当数据结构未知,使用
-
 24款热门实用的jQuery插件推荐
24款热门实用的jQuery插件推荐本文向大家介绍24款热门实用的jQuery插件推荐,包括了24款热门实用的jQuery插件推荐的使用技巧和注意事项,需要的朋友参考一下 Vanity Toolset vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI percentageloader 这个漂亮的进度条
-
星期几的不同脚本写法(推荐)
本文向大家介绍星期几的不同脚本写法(推荐),包括了星期几的不同脚本写法(推荐)的使用技巧和注意事项,需要的朋友参考一下 在前端领域里,很多时候,一个简单的功能可以有很多种不同的实现方式,今天就拿星期几的不同脚本实现方法作为例子,希望能激发童鞋们更多的想法。 1、使用 if 语句: 2、使用switch case 语句: 3、神器,一句话解决: 以上这篇星期几的不同脚本写法(推荐)就是小编分享给大家
-
c#枚举值增加特性说明(推荐)
本文向大家介绍c#枚举值增加特性说明(推荐),包括了c#枚举值增加特性说明(推荐)的使用技巧和注意事项,需要的朋友参考一下 通过特性给一个枚举类型每个值增加一个字符串说明,用于打印或显示。 自定义打印特性 打印特性定义很简单,只含有一个字符串属性。 定义一个枚举 枚举类型one,two均增加了一个打印特性。 增加枚举扩展方法取得打印特性值 获取枚举值对应的枚举filed字符串 var fieldN
-
推荐的参考资料 - YAML语法基础
文件开始符 --- 数组List - element1 - element2 - element3 数组中的每个元素都是以 - 开始的。 字典(Hash or Directory) key: value key和value已冒号加空格分隔。 复杂的字典 字典的嵌套 # An employee record martin: name: Martin D'vloper job: Dev
-
Google推荐的图片加载库Glide介绍
Google推荐的图片加载库Glide介绍 > 原文链接:Google推荐的图片加载库Glide介绍 作者 : nuuneoi 译者 : jianghejie 校对者 : chaossss 状态 : 完成 在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会上发
-
JavaScipt选取文档元素的方法(推荐)
本文向大家介绍JavaScipt选取文档元素的方法(推荐),包括了JavaScipt选取文档元素的方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 摘自JavaScript权威指南(jQuery根据样式选择器查找元素的终极方式是 先用getElementsByTagName(*)获取所有DOM元素,然后根据样式选择器对所有DOM元素进行筛选) 选取文档元素的方法: 1、通过ID选取元素(get
-
在centos7上安装pip(3)的推荐方法
问题内容: 我对知道在当前版本的centos7(7.5.1804)上安装用于python3.6的pip3的推荐方法(截至今天,2018年5月)以及如何在CentOS7中安装pip的公认答案感到不安。似乎已过时,因为: 输出(除其他外): 而且似乎比(如何在CentOS7中安装pip)的答案(更新的?)更简单。: 须藤百胜安装python34-setuptools sudo easy_install
-
React ES6组件继承:有效,但不推荐?
问题内容: 我目前正在以以下方式继承ES6 React基本组件: model.js(基本组件): 然后,我有两个扩展组件,它们基本上都看起来像这样: (完整的源代码在这里) 这似乎工作正常。两种模型都可以正常显示并正常工作。 但是,我在多个地方都知道继承不是React的正确方法-相反,我应该使用组合。但是话又说回来,React v0.13不支持Mixins吗? 那么,我采用的方法还可以吗?如果不是
-
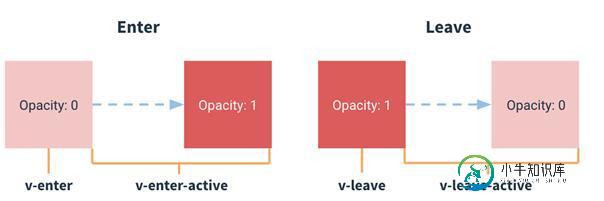
 简单谈谈vue的过渡动画(推荐)
简单谈谈vue的过渡动画(推荐)本文向大家介绍简单谈谈vue的过渡动画(推荐),包括了简单谈谈vue的过渡动画(推荐)的使用技巧和注意事项,需要的朋友参考一下 在vue中,实现过渡动画一般是下面这样: 用一个transition对元素或者组件进行封装. 在过渡的时候,会有 4 个(CSS)类名在 enter/leave 的过渡中切换。 1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 2.v-e
