《指令》专题
-
angular4笔记系列之内置指令小结
本文向大家介绍angular4笔记系列之内置指令小结,包括了angular4笔记系列之内置指令小结的使用技巧和注意事项,需要的朋友参考一下 内置指令 内置属性型指令 属性型指令会监听和修改其它HTML元素或组件的行为、元素属性(Attribute)、DOM属性(Property)。 NgClass 形式:[ngClass]="statement" 通过绑定到NgClass,可以同时添加或移除多个类
-
 为何要小心Nginx的add_header指令详解
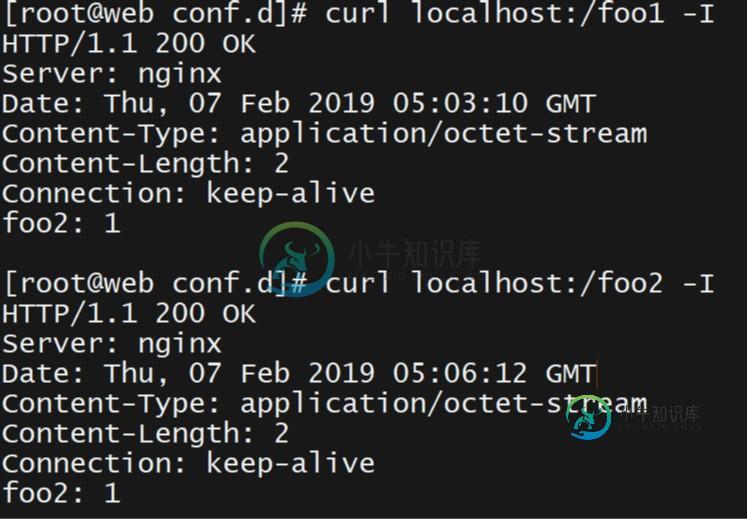
为何要小心Nginx的add_header指令详解本文向大家介绍为何要小心Nginx的add_header指令详解,包括了为何要小心Nginx的add_header指令详解的使用技巧和注意事项,需要的朋友参考一下 前言 大家都知道,nginx配置文件通过使用add_header指令来设置response header。 昨天无聊用curl查看一个站点的信息,发现返回的头部与想象中的不一样: 主站点在nginx.conf中配置了HSTS等heade
-
元素上的AngularJS表单验证指令$ setValidity
问题内容: 我正在尝试在指令中的元素上使用。我发现的所有示例似乎都在控制器上进行了设置… 我在表单验证上派了一个JS小提琴,并尝试了很多方法。任何见解将不胜感激:http : //jsfiddle.net/thomporter/pmKpG/2/ 在小提琴中,在控制器上调用: 我想做类似的事情: 这样我就可以执行以下操作: 问题答案: 我想通了…您必须在输入元素上有一个名称。添加名称后,错误会根据需
-
如何在指令的attrs中监视属性
问题内容: 我有一个控制器,它的计数器会不时变化。 该计数器与指令的属性绑定,并在该指令的链接函数内部读取。 每当attr值更改时,如何让指令运行函数? 谢谢。 问题答案: 里面的相应的功能:(假设你的属性称为你的范围变量是:) 其他方式,肯定是更有效的方式: 插值属性 在指令内部,将属性设置如下(它将被隔离): 只要调用该函数,就会自动观察提供当前值的。 比这里要好,因为我想您不会在指令中将计数
-
控制器调用中的AngularJS触发指令
问题内容: 我想触发一个包含jQuery指令的AngularJS自定义指令。如何做呢?我已经在指令中阅读了关于发射功能的信息? 想法? 问题答案: 您可以使用服务在控制器和指令之间进行通信。 服务可能如下所示: 该指令可以响应服务: 只需将我所做的替换为jQuery操作,您就应该拥有所需的东西。 这是一个有效的小提琴:http : //jsfiddle.net/jeremylikness/wqXY
-
如何将指令延迟加载到angularjs中?
问题内容: 我正在使用angularjs,并且希望能够在需要时加载指令,而不是在页面开始时加载所有指令。我正在尝试为最常用的插件创建指令。 这样,一个direct可以在最终编译html之前用于加载所有需要的指令。 如果该指令与其他指令一起在页面开始加载,则一切正常。但是,如果稍后加载“子”指令(在“父”中),则该指令无效。以下是“ parent”指令的compile字段中pre字段的代码。 使用y
-
如何从AngularJS指令设置本机属性?
问题内容: 我想编写类似于以下内容的HTML: 并且有一个名为“ sharedasset”的指令,该指令获取到完整的路径并设置属性的值,而该指令事先不知道属性名称是什么。这可能吗? 更新资料 自从我最初发布此内容以来,对Angular进行了一些改进,因此我想分享一下我现在所做的事情。在HTML中,我使用Guido Bouman的答案(即创建一个过滤器),现在有了Angular的 一次绑定 功能,这
-
AngularJS评估指令模板中的$ rootScope变量
问题内容: 我有一个创建输入字段的指令。我需要将此输入字段的ng-model属性设置为$ rootScope变量的值。这背后的原因是我希望输入字段位于布局中,并根据加载的页面绑定到不同的模型。我以为我会在每个控制器中设置此全局变量,然后在指令中对其进行访问。 ATM变量是硬编码的 和指令 它被渲染为 输入字段中的文本是mymodel变量的值。console.log显示 任何人都可以在这个问题上阐明
-
指令在ng-repeat绑定内不起作用
问题内容: 我有一张桌子,其中的行通过重复。我正在尝试创建一个模板,为每一行生成列 问题是我的自定义td模板根本没有呈现。在这里,我打算用n个s 代替- 这将根据我的数据对象上的属性数量来确定,但是目前,我只是试图获得一个简单的指令,该指令将输出两列。 MYPLUNKER:显示此问题的一个实例和指令代码。 问题答案: 如注释中所指出,指令模板应具有单个根元素。因此,我建议您将元素移动到指令的模板,
-
滚动事件未在指令内触发-angular.js
问题内容: 我陷入了问题。我有一个用于无限滚动的指令,可在其中监听事件。问题是,仅在我绑定到时才触发滚动事件: 有人知道如何解决这个问题吗? 我的指令: 我的看法: 问题答案: 我在这里为您创建了一个小提琴:http : //jsfiddle.net/ADukg/4831/ 有趣的是,我使用了确切的代码,而且一切似乎都可以正常触发(请参阅所有乱码)。我怀疑您的问题与您的CSS样式有关,因为如果没有
-
 vue自定义指令directive的使用方法
vue自定义指令directive的使用方法本文向大家介绍vue自定义指令directive的使用方法,包括了vue自定义指令directive的使用方法的使用技巧和注意事项,需要的朋友参考一下 Vue中内置了很多的指令,如v-model、v-show、v-html等,但是有时候这些指令并不能满足我们,或者说我们想为元素附加一些特别的功能,这时候,我们就需要用到vue中一个很强大的功能了—自定义指令。 在开始之前,我们需要明确一点,自定义指
-
Shell和Exec表单中Dockerfile指令的区别
shell和exec表单的区别是什么? : vs。 : vs。 和: vs。 指令?
-
找不到指令“ ...”所需的控制器“ ngModel”
问题内容: 这里发生了什么? 这是我的指令: 这是使用中的指令的示例: 这是实际的错误文本: 问题答案: 如此处所述:Angular NgModelController ,您应提供所需的控制器
-
如何在角度指令中设置插值?
问题内容: 如何在指令中设置插值?我可以从以下代码中读取正确的值,但无法设置它。 js: HTML: 我的控制器范围内的值在哪里? 问题答案: 如果要在范围上设置值,但不知道属性名称(提前),则可以使用以下语法: 如果属性中的字符串包含点(例如),则将无法使用;您可以用来做作业: 如果使用隔离范围,则可以使用批注: 您可以在此Angular /jQuery颜色选择器JSFiddle示例中看到一个示
-
 用Node写一条配置环境的指令
用Node写一条配置环境的指令本文向大家介绍用Node写一条配置环境的指令,包括了用Node写一条配置环境的指令的使用技巧和注意事项,需要的朋友参考一下 前言 工作中需要维护一个极老的项目,说来话长。在平时当需要往项目里添加新的模块时,我需要手动添加的东西太多了。由此希望通过编写一条node命令,可以让我一键完成配置我需要配置的东西,比如:路由,控制器,less文件等。最后我只需要在生成的模板index.jsx中写我们可爱的模
