《指令》专题
-
我以为指针只能指向同一个类/数据类型?
我以为我知道指针,但当我研究运行时多态性/动态绑定时,我看到了指针的一种非常不同的用法。下面是我的3个问题,它们都是关于下面的单行代码的:
-
Datadog从另一个自定义指标创建自定义指标
我有一个datadog计数度量,我想创建一个新的度量,从中显示度量上两个代理点之间的差异,因此我可以看到点之间的变化。 有没有办法使用datadog仪表板从另一个指标创建一个指标。
-
你有写过自定义指令吗?自定义指令的生命周期(钩子函数)有哪些?
本文向大家介绍你有写过自定义指令吗?自定义指令的生命周期(钩子函数)有哪些?相关面试题,主要包含被问及你有写过自定义指令吗?自定义指令的生命周期(钩子函数)有哪些?时的应答技巧和注意事项,需要的朋友参考一下 v-focus; 自定义指令的钩子函数
-
 Vue.js常用指令汇总(v-if、v-for等)
Vue.js常用指令汇总(v-if、v-for等)本文向大家介绍Vue.js常用指令汇总(v-if、v-for等),包括了Vue.js常用指令汇总(v-if、v-for等)的使用技巧和注意事项,需要的朋友参考一下 有时候指令太多会造成记错、记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错。 本文主要讲了一下六个指令: v-if//v-show//v-else//v-for//v-bind//v-on 1. v-if 条件渲
-
Angular 2 组件是带有模板的指令
本文向大家介绍Angular 2 组件是带有模板的指令,包括了Angular 2 组件是带有模板的指令的使用技巧和注意事项,需要的朋友参考一下 示例
-
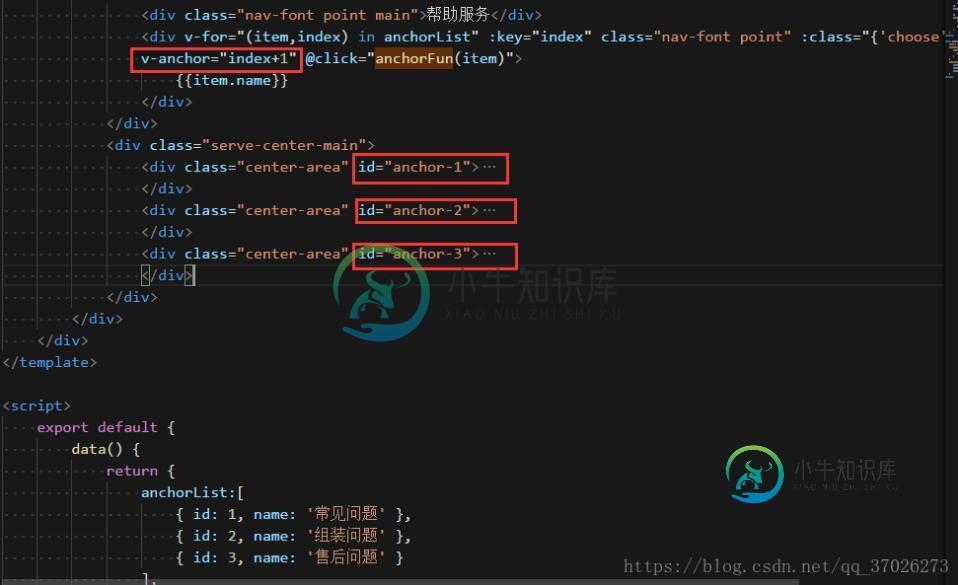
 浅谈vue 锚点指令v-anchor的使用
浅谈vue 锚点指令v-anchor的使用本文向大家介绍浅谈vue 锚点指令v-anchor的使用,包括了浅谈vue 锚点指令v-anchor的使用的使用技巧和注意事项,需要的朋友参考一下 如下所示: 1、封装一个anchor.js 2、在入口文件中定义 3、页面中使用方式 使用例子: 以上这篇浅谈vue 锚点指令v-anchor的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
Angular.js自定义指令学习笔记实例
本文向大家介绍Angular.js自定义指令学习笔记实例,包括了Angular.js自定义指令学习笔记实例的使用技巧和注意事项,需要的朋友参考一下 本文给大家分享angular.js学习笔记之自定义指令实例代码讲解,具体代码如下所示: 以上所述是小编给大家介绍的Angular.js自定义指令的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊
-
详解Linux终端 MySQL常用操作指令
本文向大家介绍详解Linux终端 MySQL常用操作指令,包括了详解Linux终端 MySQL常用操作指令的使用技巧和注意事项,需要的朋友参考一下 服务: 添加环境变量: 1.数据库指令: 2.进入MySQL表单操作 3.增删改查 新增万能用户 用户名user_1 密码是123456 可以自任何PC上登录这个用户对数据库操作 创建只有在本机才能操作数据库的用户 用户名user_2 密码是12345
-
是否为用户创建自定义指令?
我希望用户能够编辑管理后端面板上自己的电子邮件内容,用户可以使用一些指令,如: 因此,例如,用户可以在 : 我如何在Laravel中创建一些自定义指令,任何我可以用来简化开发的库?当然,用户不允许使用PHP代码。 我知道有Laravel刀片,但我不确定这是安全的,用于公众用户编辑内容和只允许客户指令。
-
Angular-没有将"exportAs"设置为"ngModel"的指令
以下是AngularJS项目中的文件。正如一些帖子所建议的,我补充道: 在输入字段中,但仍然得到一个错误。 包裹json change-password.component.html 更改密码。组成部分ts 应用程序。单元ts有进口产品 我得到以下错误: 未处理的Promise拒绝:模板解析错误:没有将exportAs设置为ngModel的指令(当前密码)#当前密码=ngModel id=当前密码
-
角度指令多个选择器和@HostListener,@HostBinding
本文描述了如何在同一个指令中实现多个选择器: https://www . benna del . com/blog/3367-matching-multiple-selectors-on-the-same-element-create-a-single-directive-instance-in-angular-5-0-0 . htm 但是当我定义或时,两者都是针对相同的指令。 能单独定义一下吗?
-
使用templateUrl进行单元测试AngularJS指令
问题内容: 我有一个已定义的AngularJS指令。我正在尝试与Jasmine进行单元测试。 根据此建议,我的JasmineJavaScript如下所示: 当我在Jasmine spec错误中运行此命令时,出现以下错误: 我想要的只是让templateUrl原样加载- 我不想使用。我相信这可能与使用ngMock而不是ngMockE2E有关。如果是罪魁祸首,如何使用后者而不是前者? 提前致谢! 问题
-
AngularJS入门教程之ng-class 指令用法
本文向大家介绍AngularJS入门教程之ng-class 指令用法,包括了AngularJS入门教程之ng-class 指令用法的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-class 指令 AngularJS 实例 修改 <div> 元素的类: 定义和用法 ng-class 指令用于给 HTML 元素动态绑定一个或多个 CSS 类。 ng-class 指令的值可以是字符串
-
AngularJS学习笔记之基本指令(init、repeat)
本文向大家介绍AngularJS学习笔记之基本指令(init、repeat),包括了AngularJS学习笔记之基本指令(init、repeat)的使用技巧和注意事项,需要的朋友参考一下 AngularJS学习笔记之基本指令(init、repeat) 以上所述上就是本文的全部内容了,希望大家能够喜欢。
-
 angularjs指令中的compile与link函数详解
angularjs指令中的compile与link函数详解本文向大家介绍angularjs指令中的compile与link函数详解,包括了angularjs指令中的compile与link函数详解的使用技巧和注意事项,需要的朋友参考一下 通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. angularjs里的指令非常神奇,允许你创建非常语义化以及高
