用Node写一条配置环境的指令
前言
工作中需要维护一个极老的项目,说来话长。在平时当需要往项目里添加新的模块时,我需要手动添加的东西太多了。由此希望通过编写一条node命令,可以让我一键完成配置我需要配置的东西,比如:路由,控制器,less文件等。最后我只需要在生成的模板index.jsx中写我们可爱的模块代码就行了。

如何创建Node命令?
$ mkdir my-plugin $ cd my-plugin $ npm init --yes
配置package的脚本命令
{ "name": "12", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "bin": { "autocode": "bin/wflow.js" }, "dependencies": { "inquirer": "^7.0.0" }}
创建脚本js
#!/usr/bin/env node
console.log('hello word');
全局安装node命令
npm install . -g

以上就是创建node指令的方法,下面介绍如何编写生成代码脚本。
inquirer的使用
列举用到的属性,更多用法请自行学习。
1.input
const promptList = [{
type: 'input',
message: '设置一个用户名:',
name: 'name',
default: "test_user" // 默认值
},{
type: 'input',
message: '请输入手机号:',
name: 'phone',
validate: function(val) {
if(val.match(/\d{11}/g)) { // 校验位数
return val;
}
return "请输入11位数字";
}
}];
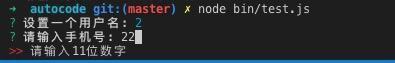
inquirer.prompt(promptList).then(answers => {});
效果:

2.list
const promptList = [ { type: "list", message: "作者帅吗:", name: "iscool", choices: ['帅','一般帅'], }, { type: "list", message: "帅得什么级别:", name: "client", choices: ['吴彦祖','彭于晏'], when:function(answers){ return answers.iscool === '帅' }, filter: function(val) { }},];
inquirer.prompt(promptList).then(answers => {});

when用于标记此条询问何时出现!!!!
编写脚本添加模版
笔者要添加模版为以下:

以在page文件夹下添加index.jsx和index.module.less为例子:
function action(module_name, module_title) {
let url = 'https://raw.githubusercontent.com/justworkhard/Daily-Blog/master/2019-11/12/file/temp.jsx' fs.mkdir("app/page/" + module_name, () => { fs.writeFileSync("app/page/" + module_name + "/index.module.less", ""); https.get(url,(res)=>{ res.setEncoding('utf8'); let rawData = ''; res.on('data', (chunk) => { rawData += chunk; }); res.on('end', () => { fs.writeFileSync("app/page/" + module_name + "/index.jsx", rawData); }); }) });
}
先是在page文件夹下面添加module的文件夹,使用http将线上的index.jsx模版拉下来放到创建的module文件夹下面。
结语
总的来说,通过一条node指令完成了新建模块所需的配置并不一定能节省多少时间,但却非常酷,不是吗?
链接:https://github.com/justworkhard/autocode.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍webpack写jquery插件的环境配置,包括了webpack写jquery插件的环境配置的使用技巧和注意事项,需要的朋友参考一下 客户需求要一个具备树结构、带复选框的下拉选择控件;在网上找到了select2、autocomplete都不满足要求。于是自己用ztree加bootstrap dropdown组合开发了一个下拉树选择控件。决定用webpack打包,开发一个完整的jque
-
1.下载并安装Jdk 传送门,下载完成以后,按照提示一步一步执行即可。 2.配置Jdk 传送门。 3.下载AndroidStudio 传送门,我一般选择推荐安装的那个。不要想着去谷歌官网下载,不要问为什么。 4.安装配置AndroidStudio。传送门,后续会重新传送一个门。 5.下载并安装nodejs 传送门。 6.安装weex命令行工具。打开命令行,执行命令:npm install -g w
-
主要内容:下载Erlang,Erlang安装,Erlang配置,在流行IDE上安装插件现在在开始使用 Erlang 编程工作之前,需要确保在你的系统上运行 Erlang 全功能版本。 本节将学习在 Windows 10机器上安装 Erlang 及后续的 Erlang 开发环境配置。 确保在继续安装前系统满足以下要求 系统要求 内存 2 GB RAM (推荐) 硬盘空间 没有最低要求,最好是有足够的硬盘空间来存储应用程序就可以了满足 Erlang 的应用要求了 操作系统版本 E
-
为使Bash更好地为我们服务,我们需定制bash shell环境。 2.3.1. .bash_profile、.bashrc、和.bash_logout 上面这三个文件是bash shell的用户环境配置文件,位于用户的主目录下。其中.bash_profile是最重要的一个配置文件,它在用户每次登录系统时被读取,里面的所有命令都会被bash执行。.profile(由Bourne Shell和Kor
-
主要内容:Step 1 - 安装Java开发工具包(JDK):,Step 2 - Apache Tomcat的安装:,Step 3 - 安装Eclipse(IDE),Step 4 - 设置Struts2的库我们的首要任务是让最低限度的Struts2应用程序运行。本章将指导您如何准备开发环境中开始使用Struts2。我假设你已经在机器上安装JDK(5 +),Tomcat和Eclipse。如果还没有安装这些组件(软件),然后按照以下步骤: Step 1 - 安装Java开发工具包(JDK): 从Or
-
主要内容:安装Java,安装MySQL数据库,安装数据库驱动程序,创建数据库,创建表,创建数据记录要开始使用JDBC开发应用程序,应该按照以下步骤设置您的JDBC环境。 我们假设在Windows平台上工作(开发JDBC程序)。 安装Java 从Java官方网站安装J2SE Development Kit 5.0(JDK 5.0)或以上版本。 有关JAVA JDK的安装,请参考: http://www.yiibai.com/java/java_environment_setup.html 安装M

