《高途》专题
-
Vue常用API、高级API的相关总结
本文向大家介绍Vue常用API、高级API的相关总结,包括了Vue常用API、高级API的相关总结的使用技巧和注意事项,需要的朋友参考一下 最近手痒痒,玩儿了一下Vue3.0,很舒服,赶紧把这几期Vue2.0弄完,写一些3.0的东西。 本文主要罗列和解析一些个人认为常用或有大用途的Api,作为自我总结的笔记和探讨。 nextTick 功能: 添加在下次Dom更新循环结束之后的延迟回调,修改数据之后
-
Mysql使用通配符提高搜索性能(%%)
问题内容: 以下是我用于通过电子邮件搜索人的查询 在“电子邮件”上添加索引会加快查询速度吗? 问题答案: 不可以,因为当您使用通配符时,MySQL将无法使用该索引。如果您将LIKE更改为’f%’,那么它将能够使用索引。
-
使用SQLAlchemy ORM高效地更新数据库
问题内容: 我正在启动一个新应用程序,并考虑使用ORM,尤其是SQLAlchemy。 假设我的数据库中有一列“ foo”,我想增加它。在直通sqlite中,这很容易: 我弄清楚了SQLAlchemy SQL-builder等效项: 这稍微慢一点,但是没有太多。 这是我对SQLAlchemy ORM方法的最佳猜测: 这样做是正确的,但所需的时间是其他两种方法的不到50倍。我认为这是因为它必须先将所有
-
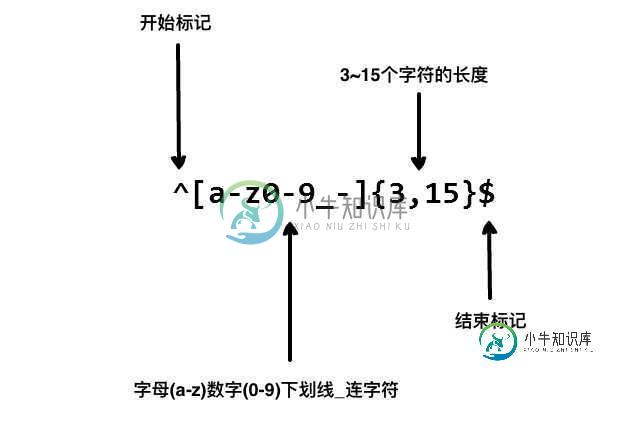
 简单高效有用的正则表达式
简单高效有用的正则表达式本文向大家介绍简单高效有用的正则表达式,包括了简单高效有用的正则表达式的使用技巧和注意事项,需要的朋友参考一下 什么是正则表达式? 正则表达式是一组由字母和符号组成的特殊文本,它可以用来从文本中找出满足你想要的格式的句子。 一个正则表达式是一种从左到右匹配主体字符串的模式。 “Regular expression”这个词比较拗口,我们常使用缩写的术语“regex”或“regexp”。正则表达式可以
-
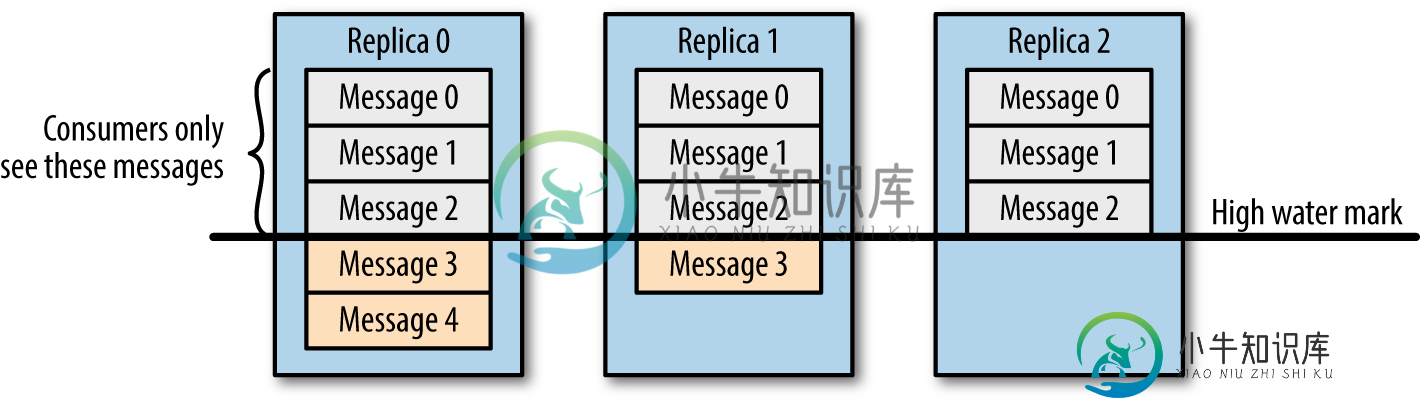
 Kafka 的高可靠性是怎么实现的?
Kafka 的高可靠性是怎么实现的?本文向大家介绍Kafka 的高可靠性是怎么实现的?相关面试题,主要包含被问及Kafka 的高可靠性是怎么实现的?时的应答技巧和注意事项,需要的朋友参考一下 数据可靠性 Kafka 作为一个商业级消息中间件,消息可靠性的重要性可想而知。本文从 Producter 往 Broker 发送消息、Topic 分区副本以及 Leader 选举几个角度介绍数据的可靠性。 Topic 分区副本 在 Kafka
-
渲染后,Android获得Webview内容的高度
问题内容: 我试图获取呈现后的webview的高度。它总是返回null,我试过,,它总是返回null。 布局: 活动 我什至不知道在渲染后是否有可能获得Web视图的高度,但是我不明白为什么您不能这样做。如果有人得到解决方案,将不胜感激。 问题答案: 您可以在渲染内容后使用它来获取实际高度。 这是示例代码。
-
使主体具有浏览器高度的100%
问题内容: 我想让主体具有浏览器高度的100%。我可以使用CSS吗? 我尝试设置,但不起作用。 我想为页面设置背景色以填充整个浏览器窗口,但是如果页面内容很少,我将在底部看到一个难看的白色条。 问题答案: 尝试将html元素的高度也设置为100%。 Body向其父级(HTML)寻求如何缩放动态属性,因此HTML元素也需要设置其高度。 但是,身体的内容可能需要动态更改。将最小高度设置为100%将实现
-
使绝对定位div展开父div高度
正如您可以在下面的CSS中看到的,我希望将自己定位在之前。这是因为我目前正在开发的网站也应该在移动设备上工作,其中应该在底部,因为它包含我想要在移动设备上的内容下面的导航。-为什么不是2个主页?这是整个超文本标记语言中唯一被重新定位的两个,所以这一微小变化的两个主页是一个过度。 超文本标记语言: CSS: 具有动态高度,因为不同的子网站可能有更多或更少的导航项。 我知道绝对定位元素从流中移除,因此
-
理解c程序高斯-乔丹消去法
我知道我听起来很蠢,但我真的需要理解高斯-乔丹消去c程序。我已经试图理解编码,但逐行阅读代码仍然令人困惑。尤其是for(j = 1;英语字母表中第十个字母
-
如何提高函数st_worldtorastercoordx(rast,geom)的速度
1背景 在本文中,我们将描述如何将地图点与光栅相关联。我的问题是,如果函数st_worldtorastercoordx(rast,geom)在光栅对象中有超过10000*10000个像素,我们如何提高速度。此问题与中间件PostGIS光栅对象相关。 2 创建路测数据点对象 2.1 创建点对象字段 在前面的对象中,我们使用水壶中间件将驱动测试数据文件上传到Postgres-SQL数据库中。在数据库中
-
Windows 7或更高版本上的加载栏
我想每个人都在Windows中看到了加载栏,在Windows vista,7和8中,我们这里有一些有趣的东西,你可以在任务栏上看到绿色的加载图标。如何创建与此工作的加载?我是新手,我创建了一个文本窗口,其中程序是打印空格与绿色背景,这看起来类似加载栏。我不知道如何创造更好的装载。。。
-
更改高度时保持图像纵横比
使用CSS flex box模型,如何强制图像保持其纵横比? JS小提琴:http://jsfiddle.net/xLc2Le0k/2/ 请注意,为了填充容器的宽度,图像会拉伸或收缩。这很好,但是我们也能让它拉伸或收缩高度来保持图像比例吗? HTML CSS
-
Openstreetmap如何利用Java提高缩放粒度
我基本上操作了这段代码http://svn.openstreetmap.org/applications/viewer/jmapviewer/src/org/openstreetmap/gui/jmapviewer/demo.java,以使用java Swing查看openstreetmap。
-
如何高效地充分展开大型JTree
然而,所提出的解决方案似乎都没有涵盖“简单”应用程序的情况:我有一棵大树(即一棵非常深、非常宽或两者兼而有之的树),我希望以编程方式完全扩展它。 下面是一个显示问题的MCVE:它创建了一个有100k个节点的树模型。按下该按钮会触发对的调用,该调用尝试使用从相关问题的答案派生的方法展开所有节点。 问题是,扩展这100k个节点大约需要13秒(在一台普通机器上,使用最新的JVM)。
-
车身高度100%显示垂直滚动条
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例
