《菜鸟网络》专题
-
网络编程 - 网络基础
网络基础 在互联网上之间的通信交流,一般是基于 TCP (Transmission Control Protocol,传输控制协议) 或者 UDP (User Datagram Protocol,用户数据报协议) ,如下图: 编写 Java 应用,我们只需关注于应用层 (application layer),而不用关心 TCP 和 UDP 所在的传输层是如何实现的。java.net 包含了你编程所
-
18.9 网络和网页应用
18.9.1 模板: 制作、解析并使模板生效: var strTempl = template.Must(template.New("TName").Parse(strTemplateHTML)) 在网页应用中使用HTML过滤器过滤HTML特殊字符: {{html .}} 或者通过一个字段 FieldName {{ .FieldName |html }} 使用缓存模板(参考章节15.7)
-
9. 容器网络 - Kubernetes网络
Kubernetes网络模型 IP-per-Pod,每个Pod都拥有一个独立IP地址,Pod内所有容器共享一个网络命名空间 集群内所有Pod都在一个直接连通的扁平网络中,可通过IP直接访问 所有容器之间无需NAT就可以直接互相访问 所有Node和所有容器之间无需NAT就可以直接互相访问 容器自己看到的IP跟其他容器看到的一样 Service cluster IP尽可在集群内部访问,外部请求需要通过
-
HPB 主网 P2P 网络介绍
1 P2P网络介绍 对等网络(P2P网络)是分布式系统和计算机网络相结合的产物。可以定义为:网络的参与者共享他们所拥有的一部分硬件资源(处理能力,存储能力,网络连接能力,打印机等),这些共享资源通过 网络提供服务和内容,能被其他对等节点直接访问而无需经过中间实体。在此网络中的参与者即是资源,服务和内容的提供者,又是资源,服务和内容的获取者。 在HPB主网网络中,是由运行HPB公链程序的计算
-
 如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?
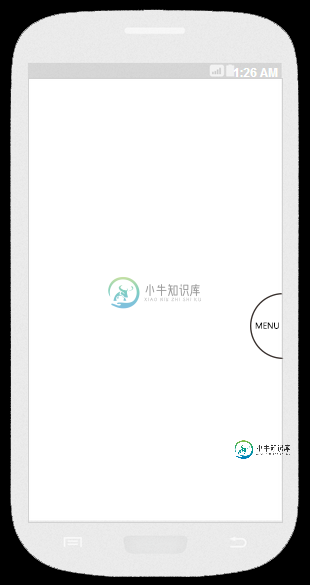
如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?我想使用一个半圆菜单,当我用右手冲浪移动网页。 有没有人可以教我如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)? 照片链接: 1.有一个半圆菜单按钮,它可以打开和关闭。 2.点击主级项中的某一项,子项可以下拉。 衷心感谢。
-
前端 - Element UI 官网菜单点击不触发路由变化监听问题?
为什么 https://element.eleme.cn/#/zh-CN/component/checkbox 给 element ui 官网添加 监听路由变化的函数, 点击左侧的菜单监听不到, 非要到控制台使用 window.location.hash = "#/zh-CN/component/cascader" 才能触发路由变化的函数,而点它自己的菜单却不能触发 希望点它自己的菜单也能触发路由
-
从JSON创建菜单
问题内容: 我正在尝试使用jQuery UI创建动态菜单。 我将从JSON文件中获取条目并创建菜单项。在大规模尝试之前,我决定做一个小演示。这是我的小提琴,它按照我想要的方式工作。现在,我无法将其与JSON文件一起使用。 工作场所 这是JSON 我如何使用JSON中的值设计我的整个菜单,其中Li类似于以下内容。 编辑: 这个问题听起来好像我还没有尝试过,但是我已经尝试过。它只是我无法理解的JSON
-
 Tkinter Menu菜单控件
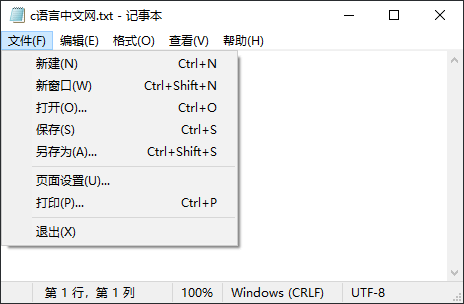
Tkinter Menu菜单控件Menu 控件(菜单控件)可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的“功能选项卡”进行分组,并在每个分组下又“隐藏”了许多其他的“选项卡”。当打开菜单时,这些选项卡就会“显式”的呈现出来,方便用户进行选择,比如 Windows 系统中记事本文件(.txt文件类型)的界面: 图1:Menu菜单界面 通过使用菜单控件(Menu)可以充分地节省有限的窗口区域,让我们的界面更加简洁优雅,
-
关联菜单项目
"选择资源管理器中显示的项目" 选项组让您能选择添加到资源管理器关联菜单中的项目。当您在资源管理器和桌面上的一个文件和压缩文件图标上点击鼠标右键时,这些项目会显示。 "拖放上下文菜单" 选项可以用于从上下文菜单里删除 WinRAR 压缩和解压命令,在使用鼠标右键拖放文件后会显示此上下文菜单。默认启用这些选项,因此 WinRAR 建议在鼠标右键拖放之后使用一个目标文件夹作为目的地来压缩文件并解压文件
-
8.2.3. 添加菜单项
8.2.3.添加菜单项 现在我们已经定义并且注册了这个 Service,接下来考虑一个控制它启动或者停止的方法。最简单的方法就是在我们的选项菜单中添加一个按钮。便于理解起见,我们先从这里入手。更智能的方法我们稍候讨论。 为添加启动/停止的按钮,我们需要在 menu.xml 添加两个菜单项,就像在 "Menu Resource" 一节中添加 Prefs 菜单项一样。更新后的 menu.xml 是这个
-
下拉弹出菜单
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。它通过点击触发,而不是通过鼠标悬停悬浮。这是一个故意设计决策。 示例 把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。 <div class="dropdown open">
-
按钮弹出菜单
使用任何按钮都可以触发一个弹出菜单,只需要把它放置在一个.btn-group中,并提供适当的弹出菜单标记。 插件依赖 按钮弹出菜单需要你的Bootstrap中调用了弹出菜单插件。 内容 单按钮弹出菜单 通过一些基本的标记变化,将一个按钮变成一个弹出菜单。 <!-- Single button --> <div class="btn-group"> <button type="button"
-
matplotlib的泡菜人物
问题内容: 我正在尝试从以下问题重新创建简单的泡菜图示例:保存交互式Matplotlib图,该图也源于使用Pickle保存Matplotlib图。但是,当我运行给定的代码时,这些数字似乎可以腌制,但是当我尝试加载该腌制的图形时出现错误。我正在使用Canopy Enthought(v1.6.2.3262),在Python 2.7.3-1上使用Matplotlib 1.5.1-1和Numpy 1.9.
-
Primefaces SelectCheckBox菜单空值
我试图从SelectCheckbox菜单中获取所选值,但在控制台中得到的只是null。它也不适用于selectOneMenu。这是我的jsf表单: 我想知道bean的范围是否有问题,这是我的托管bean:
-
熊猫msgpack vs泡菜
Pandas中的应该是的替代品。 根据Pandas在MsgPack上的文档: 这是一种轻量级的可移植二进制格式,类似于二进制JSON,具有高度的空间效率,在写入(序列化)和读取(反序列化)方面都提供了良好的性能。 然而,我发现它的性能似乎无法与泡菜相提并论。 问题:除了pickle潜在的安全问题之外,msgpack比pickle有什么好处?pickle仍然是序列化数据的首选方法,还是目前存在更好的
