《路由》专题
-
在什么场景下会用到嵌套路由?
本文向大家介绍在什么场景下会用到嵌套路由?相关面试题,主要包含被问及在什么场景下会用到嵌套路由?时的应答技巧和注意事项,需要的朋友参考一下 eg:比如楼上说的:管理系统,当头部和左侧作为全局使用的时候,他的每个选项都是仅仅作为路由的跳转,然后在routes[{path:'/'},children[{paht:'chilld'}]]来配置子路由
-
节点。js路由无法识别正确的JSON
相对新的节点。js,尝试从Angular2获取一个js对象到我的节点。js路由,但我总是从本机对象解析器获得一个标准的“索引0处的意外标记”。 对象很好地到达我的节点工厂,但在发布到路由时失败。 这是被发送到路由的JSON: 这是我在开发人员控制台中收到的错误。 angular2.dev.js:23083异常:语法错误:位置0BrowserDomA的JSON中的意外令牌Sdapter.log错误@
-
角度ui路由器:父级和子级视图
问题内容: 我想用以下结构构建一个站点header-view,main-view,footer- view。因此,我定义了一个包含页眉和页脚的根路由。root的子代将是我的全部站点。在这些站点中,我将拥有更多的嵌套视图。 在下面的代码中,它确实显示了页眉,但未显示页脚和主视图。一旦删除父级继承,它将显示主视图,但不显示页眉和页脚。 的HTML JS 问题答案: 有一个与正在工作的矮人有关的链接。
-
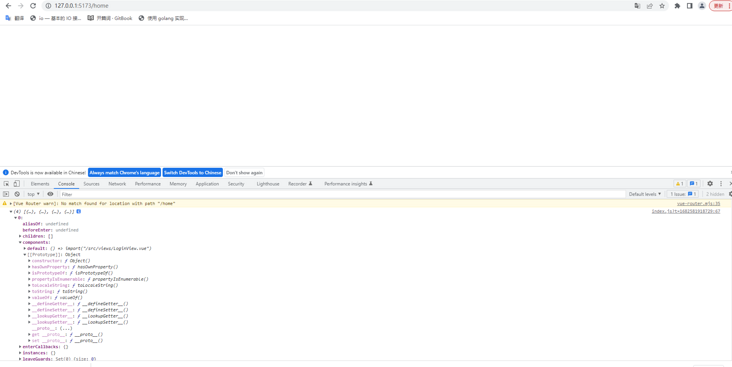
 前端 - 这个vue3动态路由访问不了?
前端 - 这个vue3动态路由访问不了?我想写一个vue3动态路由的demo,写完之后,在浏览器上访问/home或者/system均是白屏,只有/login是可以正常访问的,这段代码到底是哪里出现了问题? 这是我的路由数据: 这是我的代码: 控制台打印console.log(router.getRoutes())已经看到路由已经添加了进去,但是浏览器访问对应的路由显示空白,报错提示没有匹配的路由,这是哪个地方有问题?
-
开始使用Swarm - Swarm模式端口路由网
Docker Engine在Swarm模式下,使service可以轻松的将端口暴露给外部资源使用。所有的节点都在一个入口路由网络中。路由网络使每个节点都可以在接受任何一个service暴露的端口连接,即使节点上并没有运行任何task。这是因为路由网会将端口上连接的请求指向到暴露该端口的一个可用节点上,并由其中一个暴露该端口的container来处理。 为了在Swarm中使用这个入口网络,需要在开启
-
Laravel5.1框架路由分组用法实例分析
本文向大家介绍Laravel5.1框架路由分组用法实例分析,包括了Laravel5.1框架路由分组用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Laravel5.1框架路由分组用法。分享给大家供大家参考,具体如下: 路由分组有啥好处? 有时候啊 一大堆路由它们都有共同的地方,比如都使用一个中间件(过两天写)或是前缀都一样,避免代码重复 我们可以将他们分到一组中。 1 路由分组
-
react-router位置与任何路由都不匹配
问题内容: 我陷入了反应路由器路由。我收到错误消息: 这是我的 app.js : 我的 App.js 如下所示: 我的 Home.js 如下所示: 这是我的项目的层次结构: 如您所 料* ,我使用 browserify 构建 app.js 并创建 bundle.js, 并且在 index.html的 脚本标记中使用了 bundle.js * 这是我在项目中使用的所有版本。 因此,当我尝试转到“ h
-
动作重做后反应路由器重定向
问题内容: 我正在使用react-redux和标准react-routing。确定动作后,我需要重定向。 例如:我已经注册了几个步骤。并采取以下措施: 我希望他重定向到带有registrationStep2的页面。怎么做? ps在历史浏览器中从未使用过“ / registrationStep2”。仅在成功注册结果步骤1页面之后,才会显示此页面。 问题答案: 使用React Router 2+,无论
-
Paramiko:围绕NAT路由器进行端口转发
问题内容: 组态 本地: 将在本地计算机上创建ssh连接并发出命令的本地计算机。 代理: 具有SSH权限同时访问本地和远程的EC-2实例。 远程: 位于NAT路由器后面的远程计算机(LOCAL无法访问,但将打开与PROXY的连接并允许LOCAL隧道连接到它)。 端口转发步骤(通过命令行) 创建从REMOTE到PROXY的SSH连接,以将REMOTE计算机上端口22上的SSH流量转发到PROXY服务
-
通过对象通过React路由器中的Link
问题内容: 是否可以通过react-router中的组件传递对象? 就像是: 与我从to 组件传递过来的方式相同。 如果不可能的话,最好的方法是什么: 我有一个React + Flux应用程序,并且用一些数据渲染了表格。我想做的是,当我单击其中一行时,它将带我到该行的一些 详细信息 组件。该行包含了我需要的所有数据,所以我认为如果可以将其传递通过,那将是很好的。 另一种选择是在url中传递行的,在
-
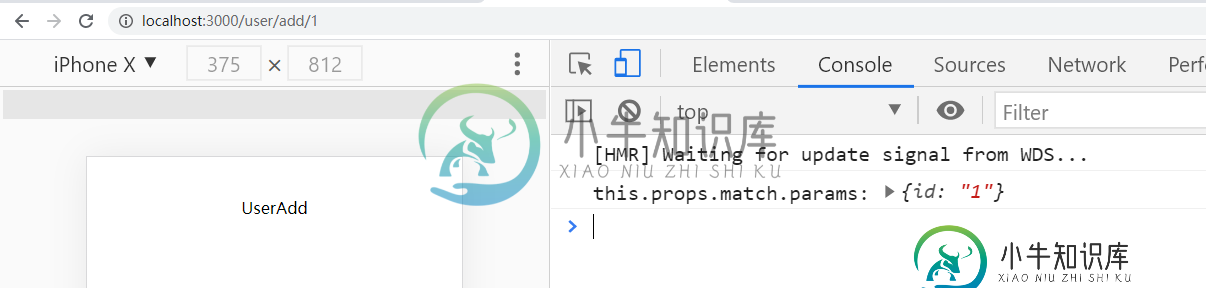
 详解React路由传参方法汇总记录
详解React路由传参方法汇总记录本文向大家介绍详解React路由传参方法汇总记录,包括了详解React路由传参方法汇总记录的使用技巧和注意事项,需要的朋友参考一下 React中传参方式有很多,通过路由传参的方式也是必不可少的一种。 本文记录项目中会用到的路由传参方式: 路由跳转传参API + 目标路由获取参数的方式。 一、动态路由 跳转方法 Link history.push 获参方法 二、路由query显示参数 Link跳转
-
无法使用React Router v4渲染嵌套路由
问题内容: 我试图将我的一些路由与React Router v4一起分组以清理一些组件。现在,我只想将非登录路由组和管理路由分组在一起,但是以下操作无效。 main.js public.js Greeting组件显示在“ localhost:3000 /”,但SignupPage组件显示在“ localhost:3000 / signup”,而Login组件不显示在“ localhost:3000
-
UI路由器更改状态而不更改url
问题内容: 有人知道如何在不更改url的情况下更改ui路由器状态吗?如下代码所示;在某些情况下,需要将用户重定向到403或401状态。我希望能够执行此重定向而无需更改url。 问候,klmdb 问题答案: 将选项传递给$ state.go 实际使用它:http : //plnkr.co/edit/w2aolrt9wdW3EFcEB3Lw?p=preview
-
使用AngularJS UI路由器不区分大小写
问题内容: 我正在基于AngularJS SPA Visual Studio模板(http://visualstudiogallery.msdn.microsoft.com/5af151b2-9ed2-4809-bfe8-27566bfe7d83)构建一个新的angularJS应用程序 这使用ui-router(https://github.com/angular-ui/ui- router )进
-
路由器解析将不会注入控制器
问题内容: 我已经尽一切努力让ui路由器解析将其值传递给给定的控制器AppCtrl。我正在使用依赖注入,这似乎引起了问题。我想念什么? 路由 控制者 编辑 这是一个小家伙http://plnkr.co/edit/PoCiEnh64hR4XM24aH33?p=preview 问题答案: 在将路由解析参数用作绑定到该路由的控制器中的依赖项注入时,由于名称不存在的服务提供程序,因此不能将该控制器与ng-
