详解React路由传参方法汇总记录
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。
本文记录项目中会用到的路由传参方式: 路由跳转传参API + 目标路由获取参数的方式。
一、动态路由
跳转方法
Link
<Link to={{ pathname: "/user/add/1" }}>跳转新增页面</Link>
history.push
this.props.history.push("/user/add/1");
获参方法
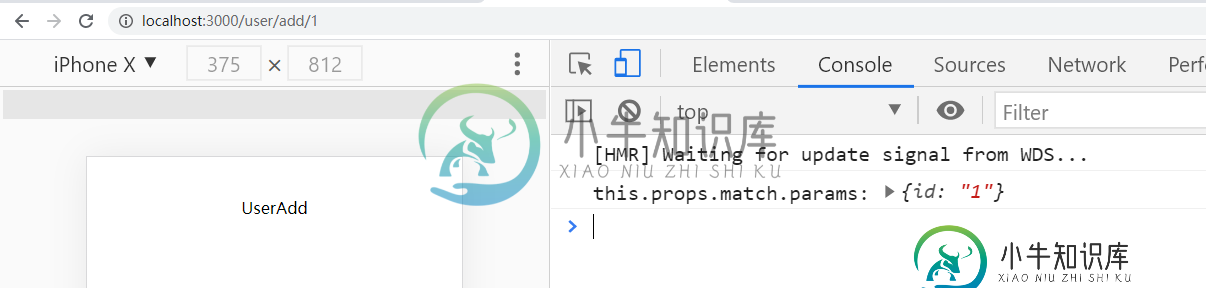
this.props.match.params
二、路由query显示参数
Link跳转
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳转新增页面
</Link>
history.push
this.props.history.push({
pathname: "/user/add",
//参数
query: { id: 1 },
});
获参方法
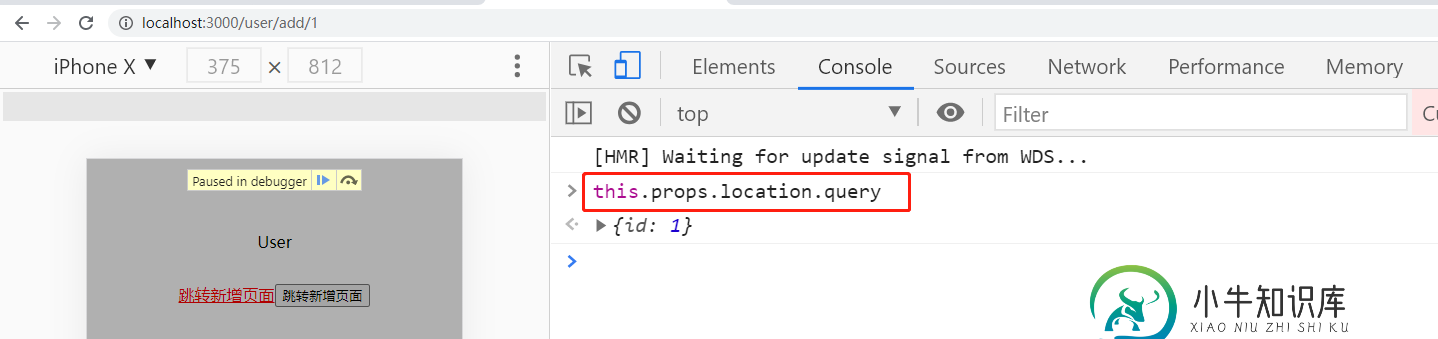
this.props.location.query
三、路由state隐式参数
Link跳转
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳转新增页面
</Link>
history.push
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});
获参方法
this.props.location.state
代码DEMO
入口App组件
class App extends React.Component {
render() {
return (
<BrowserRouter>
<Route path="/user" exact component={User} />
//动态路由
<Route path="/user/add/:id?" component={UserAdd} />
{/* <Redirect to="/user" /> */}
</BrowserRouter>
);
}
}
动态路由Demo
User组件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
{/* <Link to={{ pathname: "/user/add/1" }}>跳转新增页面</Link> */}
<button
onClick={() => {
// 1.
// this.props.history.push("/user/add/1");
// 2.
this.props.history.push({
pathname: "/user/add/1",
});
}}
>
跳转新增页面
</button>
</div>
);
}
}
UserAdd组件
import React, { Component } from "react";
export default class UserAdd extends Component {
render() {
console.log("this.props.match.params:", this.props.match.params);
return <div>UserAdd</div>;
}
}

路由query显示参数Demo
User组件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳转新增页面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
query: { id: 1 },
});
}}
>
跳转新增页面
</button>
</div>
);
}
}

路由state隐式参数Demo
User组件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳转新增页面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});
}}
>
跳转新增页面
</button>
</div>
);
}
}

到此这篇关于详解React路由传参方法汇总记录的文章就介绍到这了,更多相关React路由传参内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍react路由配置方式详解,包括了react路由配置方式详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了react路由配置,最近刚开始学,分享给大家,顺便给自己留个笔记。 包含了LInk跳转以及js触发跳转并传参。 这是项目的目录结构,主要的代码都在src目录下,src下面新建一个containers文件夹放我们的一些组件,router文件夹是配置路由用的。 按照顺序来写:d
-
本文向大家介绍详解react-router4 异步加载路由两种方法,包括了详解react-router4 异步加载路由两种方法的使用技巧和注意事项,需要的朋友参考一下 方法一:我们要借助bundle-loader来实现按需加载。 首先,新建一个bundle.js文件: 然后,在入口处使用按需加载: 方法二:用原生的 Webpack 配置 首先在 webpack.config.js 的 output
-
本文向大家介绍angularjs路由传值$routeParams详解,包括了angularjs路由传值$routeParams详解的使用技巧和注意事项,需要的朋友参考一下 AngularJS利用路由传值,供大家参考,具体内容如下 1.导包 2.依赖注入ngRoute 3.配置路由 4.写cel的控制器 5.通过about页面传值给cel页面 修改cel页面的输入框的值 最后是页面布局 看看效果:
-
本文向大家介绍C#传递参数到线程的方法汇总,包括了C#传递参数到线程的方法汇总的使用技巧和注意事项,需要的朋友参考一下 本文汇总整理了传递参数到线程的方法供大家参考,非常实用,具体内容如下: 首先我们要知道什么是线程,什么时候要用到线程,如何去使用线程,如何更好的利用线程来完成工作。 线程是程序可执行片段的最小单元,是组成运行时程序的基本单元,一个进程有至少一个线程组成。一般在并行处理等待事件的时
-
1. 前言 本小节我们介绍 VueRouter 路由组件传参。包括 params 传参、query 传参的两种方式。路由传参的知识点非常重要,在日常开发中,我们经常会通过路由传递各种参数,同学们在学完本节后可以将小节中的案例自己动手实现一遍,这样才可以加深印象并熟练掌握。 2. params 传参 使用 params 传参数我们可以分为两个步骤: 定义路由以及路由接收的参数。 路由跳转时传入对应参
-
本文向大家介绍Spring根据URL参数进行路由的方法详解,包括了Spring根据URL参数进行路由的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要介绍了关于Spring根据URL参数进行路由的相关内容,分享出来供大家参考学习价值,下面来一起看看详细的介绍吧。 发现问题 最近在写接口的时候发现一个问题,就是两个REST接口的URL的path部分是一样的,根据query传入不同的参

