《路由》专题
-
多路触摸
多路触摸上包含多个触摸传感器,可以检测对应触点被触摸的状态. 当检测到对应触点被触摸时,触点对应的指示灯会亮起。同时你可以通过鳄鱼夹或导线,将触摸传感器上的触点引出,比如通过导线将触点与水果相连,这将大大扩宽该模块的应用场景。 该模块能够智能地调节阈值,每一次断电重启后,该模块都会重置阈值,确保触点连接各种导电材质后,依旧能够灵敏的检测触摸事件。你还可以使用软件中的编程积木进一步调节触摸传感器的灵
-
多路触摸
多路触摸上包含多个触摸传感器,可以检测对应触点被触摸的状态,当检测到对应触点被触摸时,触点对应的指示灯会亮起。同时你可以通过鳄鱼夹或导线,将触摸传感器上的触点引出,比如通过导线将触点与水果相连,这将大大扩宽该模块的应用场景。 该模块能够智能地调节阈值,每一次断电重启后,该模块都会重置阈值,确保触点连接各种导电材质后,依旧能够灵敏的检测触摸事件。你还可以使用软件中的编程积木进一步调节触摸传感器的灵敏
-
路径分析
路径分析是用户浏览网站各个不同的可视化呈现,它展示了用户从进入网页之后,到不同浏览路径以及各个退出节点。 利用路径分析,可查看用户浏览路径,检视站点是否存在不利于引导用户浏览的设计缺陷页面等。 6.5.1 路径分析的维度、指标介绍 维度介绍 维度名称 含义 起始页面 用户进入网站的落地页面 首次互动 用户在网站中产生交互行为后,浏览的第一个页面 第N次互动 用户在网站中产生交互行为后,浏览的第N个
-
路径导航
功能介绍 路径导航(Navigation Analyst)服务是一种基于路网数据和路网规则提供最优路线规划的服务,主要提供路径分析功能。路径导航服务在交通、物流、城市规划、日常出行等领域非常有价值,该服务实现了通过分析输入的起点、经过点、终点,生成一条导航路径的功能。支持距离最短、不走高速、推荐模式三种导航路径分析模式。 适用场景 无需展现地图的场景下,进行线路查询,如以数组形式展现路径规划结果,
-
路径导航
路径导航分析服务可根据分析所需的起点、经过点、终点生成一条导航路径。支持距离最短、不走高速、推荐模式三种导航模式。 使用服务前需要先申请 key。 资源服务地址:https://www.supermapol.com/iserver/services/navigation/rest/navigationanalyst/China/pathanalystresults 资源接口参数说明 路径导航分析服
-
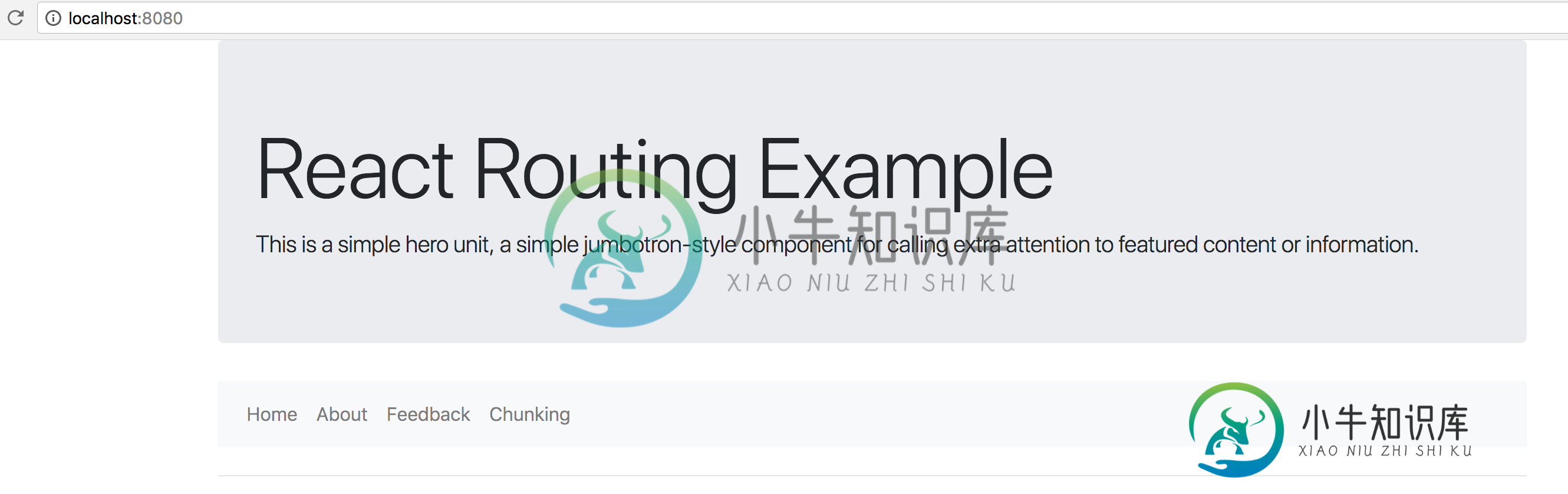
 React路由器在浏览器中直接请求时,只呈现基本路径(/),并抛出其他路径的错误
React路由器在浏览器中直接请求时,只呈现基本路径(/),并抛出其他路径的错误我是ReactJS的新手,面临着一个路由问题。这是我定义React路由器的app.js文件。 当我启动服务器并在浏览器中呈现页面时,页面完全加载。 甚至Navbar中的链接也在完美地工作。单击Navbar中的链接就会呈现相应的组件。 About组件类如下所示- 当直接请求时,我如何让其他URL在我的应用程序中工作?
-
码头'{servlet} / {parameter}'网址路由
问题内容: 我正在使用码头9.0.3。 如何将URL(例如www.myweb.com/{servlet}/{parameter})映射到给定的servlet和参数? 例如,URL’/ client / 12312’将路由到clientServlet,其方法将接收12312作为参数。 问题答案: 您将有两个部分需要担心。 您的pathSpec Servlet中的HttpServletRequest.
-
JavaScript没有hash'#'的AngularJS路由
问题内容: 我正在学习AngularJS,有一件事让我很烦。 我用来为我的应用程序声明路由规则: 但是当我在浏览器中导航到我的应用程序时,我看到的不是。 所以我的问题是为什么AngularJS将此hash添加到url中?有可能避免它吗? 问题答案: 实际上,对于非HTML5浏览器,您需要#(#标签)。 否则,他们将只通过提到的href对服务器进行HTTP调用。#是一个旧的浏览器短路问题,它不会触发
-
在Golang中测试HTTP路由
问题内容: 我正在使用Gorilla mux和net / http包来创建一些路由,如下所示 我正在尝试编写测试以测试这些路线。例如,我正在尝试测试路由,特别是试图返回的路由,因此我有以下测试代码。 但是,当我运行此测试时,可以想象得到是因为请求未正确路由。 当我从浏览器测试此GET路由时,它确实返回,因此我确定测试的设置方式存在问题。 问题答案: 在这里使用init()是可疑的。它仅在程序初始化
-
Node.js + Express:路由与控制器
问题内容: 我是Node.js和Express的新手,我试图理解这两个似乎是重叠的概念,即路由与控制器。 我看过一些简单的例子,app.js + route / *似乎足以路由所需的各种请求。 但是,我也看到有人在谈论使用控制器,并且有些人暗示使用更正式的MVC模型(???)。 如果有人可以帮助我消除这个谜团,并且如果您有一个在Node.js + Express框架中设置控制器的好例子,那就太好了
-
vue路由插件之vue-route
本文向大家介绍vue路由插件之vue-route,包括了vue路由插件之vue-route的使用技巧和注意事项,需要的朋友参考一下 vue路由插件,vuer Router,使vue官方的路由管理其,和vue高度耦合 1.vue-Router的使用 2.路由的跳转 this.$router.push('/path') this.$router.push({name:'ro
-
Django 路由层URLconf的实现
本文向大家介绍Django 路由层URLconf的实现,包括了Django 路由层URLconf的实现的使用技巧和注意事项,需要的朋友参考一下 分组 分组的目的:让服务端获得url中的具体数据,通过分组,把需要的数据按函数传参的方式传递给服务器后台 1-无名分组 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号 2-有名分组 在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值
-
Undertow的路由模板格式
问题内容: 是否有关于undertow的路由模板格式的任何文档。我想这样设置处理程序: 我尝试了这个,但bu没用: 任何想法? 问题答案: 有两种方法可以实现此目的: 1)基本方法: 将只会匹配上 /路径1 (或 /路径1 / )。 在将匹配 /路径 , /路径/ 和其他一切有开始 /路径/ 。 2)路线方法: 如果使用,则可以选择轻松地从路径中提取变量。例如,这对于构建REST API很方便(请
-
怎样动态加载路由?
本文向大家介绍怎样动态加载路由?相关面试题,主要包含被问及怎样动态加载路由?时的应答技巧和注意事项,需要的朋友参考一下 vue-router的addRoutes方法
-
登录后的路由问题
我正在构建angular2应用程序,目前我有一个家庭组件与菜单栏和路由器出口的主要内容。我添加了登录机制,所以如果用户没有经过身份验证,那么登录页面将显示在整个屏幕上,登录后用户将被路由到上面结构的主/主组件。 当我运行登录页面加载的应用程序时,成功验证后,它会将我路由到主页,但在加载菜单的主页(如Dashboard1、Dashboard2、Report1等)中,链接无法正常工作。当我点击任何菜单
