React路由器在浏览器中直接请求时,只呈现基本路径(/),并抛出其他路径的错误
我是ReactJS的新手,面临着一个路由问题。这是我定义React路由器的app.js文件。
import React from "react";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
import Home from "./Home";
import About from "./About";
import Feedback from "./Feedback"
import Chunking from "./Chunking"
export default class App extends React.Component {
render() {
return(
<Router>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<Link class="nav-item nav-link" to="/">Home <span class="sr-only">(current)</span></Link>
<Link class="nav-item nav-link" to="/about">About</Link>
<Link class="nav-item nav-link" to="/feedback">Feedback</Link>
<Link class="nav-item nav-link" to="/chunking">Chunking</Link>
</div>
</div>
</nav>
<hr class="my-4" />
<div id="mainContentContainer">
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/feedback" component={Feedback} />
<Route path="/chunking" component={Chunking} />
</div>
</div>
</Router>
);
}
}当我启动服务器并在浏览器中呈现页面时,页面完全加载。

甚至Navbar中的链接也在完美地工作。单击Navbar中的链接就会呈现相应的组件。

About组件类如下所示-
import React from "react";
export default class About extends React.Component {
render() {
return (
<div>
<h2>About Page</h2>
</div>
);
}
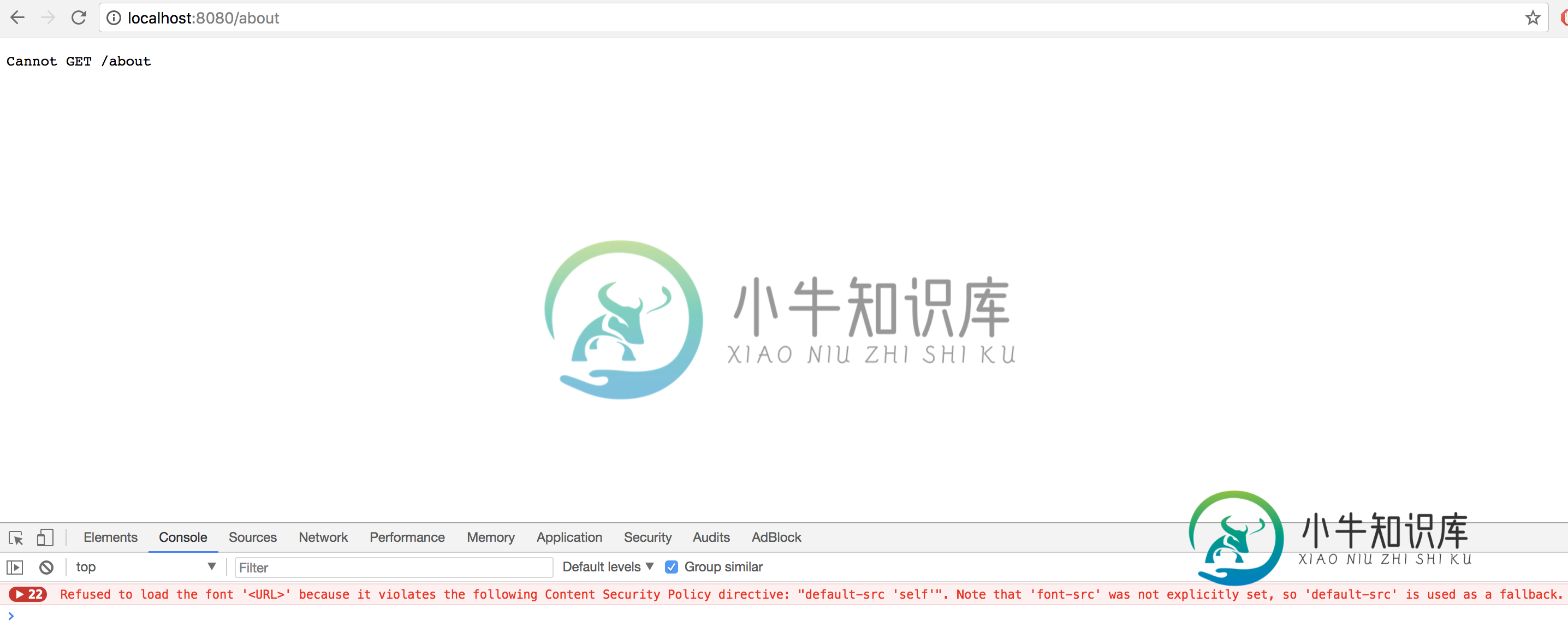
}当直接请求时,我如何让其他URL在我的应用程序中工作?
共有1个答案
这可能是@user3526468所说的服务配置。尝试在webpack.config.js>devserver中修改:
devServer = {
host: 'localhost',
port: 8080,
contentBase: PATH.join(__dirname, '/src'), // This is were I store content of my project. Ir your case, could be different
hot: true,
inline: true,
historyApiFallback: true // THIS LINE WILL SOLVE YOUR PROBLEM
};
我希望它能解决你的问题。问候。
-
我正在尝试在我的URL中传递参数,但我的阅读有问题。我正在使用react-router v4。 网址:http://localhost:3000/reset?token=123我试着这样读: 但这打印空对象。奇怪的是,我试图将问号更改为其他字符,看起来它解决了我的问题,但我还是想保留问号。 网址:http://localhost:3000/reset_token=123 这已经工作了< code
-
react&React-Router的新功能。我正在使用react-router-4 我有以下组件-login-home-header-sidebar-content 登录组件没有标题或侧栏。 这就是我的路由 应用程序JS 然后在我的Home组件中,我有侧边栏和内容。 home.js呈现方法 侧边栏组件有一个链接,该链接具有“to”值“/home/dashboard”。 不幸的是,这并不奏效。单击
-
如何使用react router v4获取当前路径? 我尝试了以下方法,但没有成功: 错误: 这是我的Routes.js文件:
-
我的目标是开发一个单一的骆驼路线来映射这些服务器,接受路径中服务器的名称。类似于这样: 我的(简化且不起作用)Blueprint.xml: 问题是,我不知道如何从路径中移除/center、/north或/south,因此头部被传递给目标服务,而目标服务不知道如何处理它。调用:
-
在以下React应用程序中,有两个路由URLhttp://myapp 正确布线到布局构件。但是,URLhttp://myapp/login 也路由到布局组件,而不是登录。如果我将path=“/login”更改为“/sign”,它将正确路由到登录组件。 React路由器中的“/login”路径将其路由到路由是否有特殊之处?或者我设置这个路由的方式有错误吗?
-
我最近在我的路由中实现了反应路由器开关组件,以便呈现一个NoMatch组件(这只是一个404错误组件)。然而,在我的路由中实现这一点后,我注意到在我的主页上只有一个组件会呈现,标题组件。 标题和搜索栏都应该呈现到相同的路径。 我的代码如下: 我注意到如果我删除了Switch组件,那么一切都会渲染得很好,但是NoMatch组件也会渲染到路由。 问题:为什么我不能在交换机内部的同一路径上渲染多个组件?

