《传音控股》专题
-
控制器 - 管理控制器间的依赖
英文原文:http://emberjs.com/guides/controllers/dependencies-between-controllers/ 有时候,特别是在嵌套资源时,可能需要为两个控制器建立某种联系。以下面的路由为例: 1 2 3 4 5 App.Router.map(function() { this.resource("post", { path: "/posts/:po
-
 阿里控股-暑期实习
阿里控股-暑期实习岗位: 爱橙科技-Java开发工程师 面试时间线: 4.9 一面 下午2.30约二面 4.10 二面 下午4.30约HR面 4.11 HR面 4.14 笔试(先面后笔 HR说测评和笔试都有基础线) 4.15 笔试加试(因为4.14的笔不是很理想,可能处于中间水平,已敲完) 目前状态: 流程全部结束了 目前是等待面试结果 等OC PLZzzzzzzzzzzzzzzzzz求求 一面流程(65min)
-
 4.25阿里控股三面挂
4.25阿里控股三面挂canvas相关, 圆绘制重叠场景, 生活, 学习路线 52min ———— 最开始说周一,然后改到周四,晚上查看居然挂了,感觉答得还可以
-
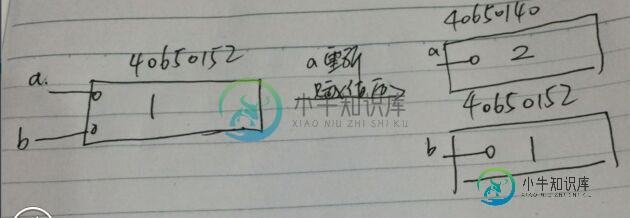
 python 函数传参之传值还是传引用的分析
python 函数传参之传值还是传引用的分析本文向大家介绍python 函数传参之传值还是传引用的分析,包括了python 函数传参之传值还是传引用的分析的使用技巧和注意事项,需要的朋友参考一下 首先还是应该科普下函数参数传递机制,传值和传引用是什么意思? 函数参数传递机制问题在本质上是调用函数(过程)和被调用函数(过程)在调用发生时进行通信的方法问题。基本的参数传递机制有两种:值传递和引用传递。 值传递(passl-by-val
-
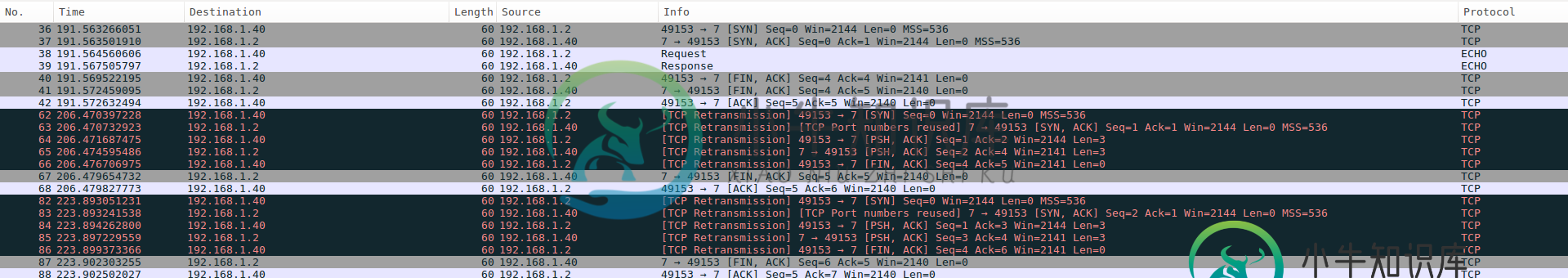
 TCP重传
TCP重传我正在尝试在两个stm32设备之间进行TCP连接。首先,我们在wireshark上看到的行之间一切都是完美的,当TCP客户端重置并尝试发送新数据时,wireshark显示给我重传TCP消息,但当我调试服务器端时,服务器端得到消息,在客户端收到此回显消息后发送回显消息。 为什么重传的消息显示,即使我得到并发送消息给对方? 客户端完整代码:https://paste.ubuntu.com/p/vjhz
-
1.5 传输
rpcx 可以通过 TCP、HTTP、UnixDomain、QUIC和KCP通信。你也可以使用http客户端通过网关或者http调用来访问rpcx服务。 TCP 这是最常用的通信方式。高性能易上手。你可以使用TLS加密TCP流量。 Example: 101basic 服务端使用 tcp 做为网络名并且在注册中心注册了名为 serviceName/tcp@ipaddress:port 的服务。 ``
-
Uploader 上传
import { Uploader } from 'feui'; components: { [Uploader.name]: Uploader } 基础用法 <fe-uploader :after-read="logContent"> <fe-icons type="camera" /> </fe-uploader> 设置input属性 <fe-uploader :af
-
Upload 上传
定义 上传组件。 图片展示 代码演示 import Upload from 'pile/dist/components/upload' const { UploadImage, UploadImageArray } = Upload; // 单张图片上传 <UploadImage onLoadSuccess={(o) => { console.log(o); }} /> // 多张图片上传(默
-
GEOJSON上传
接口说明 为了让用户设置的单体化、标绘、压平数据(点线面要素信息等)在下一次访问数据的时候,能正常查看,Wish3DEarth团队新增了单体化、标绘、压平数据的保存接口,最终访问相对应的文件,来加载设置好的属性信息。 存储的文件名如下 1:单体化 attach.geojson 2:标绘 draw.geojson 3:压平 flatten.geojson 如需调用,请访问 开发者文档 来查看详细的接
-
Upload 上传
Upload 上传 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 可以通过设置file-list参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径 设置action参数为后端服务器地址,注意H5在浏览器可能会有跨域限制,让后端允许域即可 <template> <u-upload :action
-
Upload 上传
通过点击或者拖拽上传文件 点击上传 通过 slot 你可以传入自定义的上传按钮类型和文字提示。可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。可通过设置before-remove来阻止文件移除操作。 <el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/po
-
Upload 上传
Upload 上传 通过点击或者拖拽上传文件 点击上传 ::: demo 通过 tip属性 你可以传入自定义的上传按钮类型和文字提示。 render() { const fileList = [ {name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpe
-
Upload 上传
通过点击或者拖拽上传文件 点击上传 [upload-filter] 是用于上传过滤的中间件,你可以根据此自定义一些标准,返回 false 会阻止上传动作。 <el-upload action="http://jsonplaceholder.typicode.com/posts" [file-list]="fileList" [upload-filter]="limit500.bind(th
-
Upload 上传
Upload 上传 通过点击或者拖拽上传文件 点击上传 通过 slot 你可以传入自定义的上传按钮类型和文字提示。可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。可通过设置before-remove来阻止文件移除操作。 <el-upload class="upload-demo" action="https://jsonplaceholder.typic
-
链传动
04C2分 10齿链轮 04C2分 20齿链轮 04C2分 30齿链轮 04C2分 1.5m链条
