《泛微》专题
-
 C#微信开发之启用开发者模式
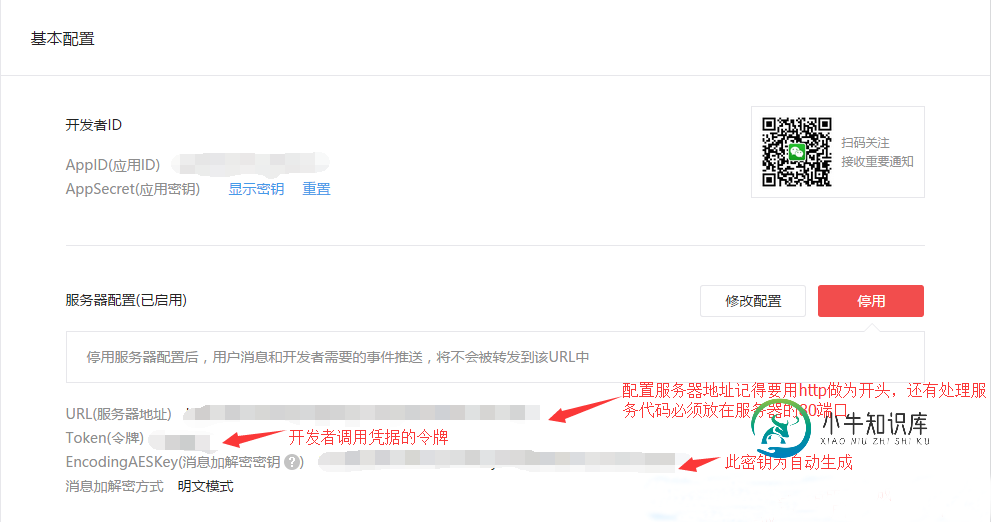
C#微信开发之启用开发者模式本文向大家介绍C#微信开发之启用开发者模式,包括了C#微信开发之启用开发者模式的使用技巧和注意事项,需要的朋友参考一下 启用开发者模式 ①填写服务器配置 启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个(进入微信公众平台=>开发=>基本配置)就可以看到以下的界面: 点击修改配置,会出现以下界面: 填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者
-
 C#微信开发之接收 / 返回文本消息
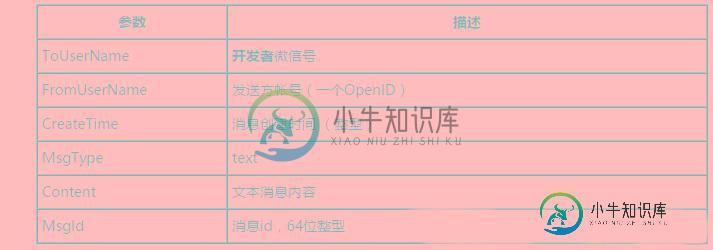
C#微信开发之接收 / 返回文本消息本文向大家介绍C#微信开发之接收 / 返回文本消息,包括了C#微信开发之接收 / 返回文本消息的使用技巧和注意事项,需要的朋友参考一下 接收 / 返回文本消息 ①接收/返回文本消息原理说明 当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上,着手开发之前先行阅读微信公众平台接收普通消息微信开发文档,对微信的这种消息处理机制有一定了解之后再着手开发(微信开
-
 C#微信开发之获取接口调用凭据
C#微信开发之获取接口调用凭据本文向大家介绍C#微信开发之获取接口调用凭据,包括了C#微信开发之获取接口调用凭据的使用技巧和注意事项,需要的朋友参考一下 获取接口调用凭据 ①接口说明 access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2h(7200s),需定时
-
 微信小程序 input输入框控件详解及实例(多种示例)
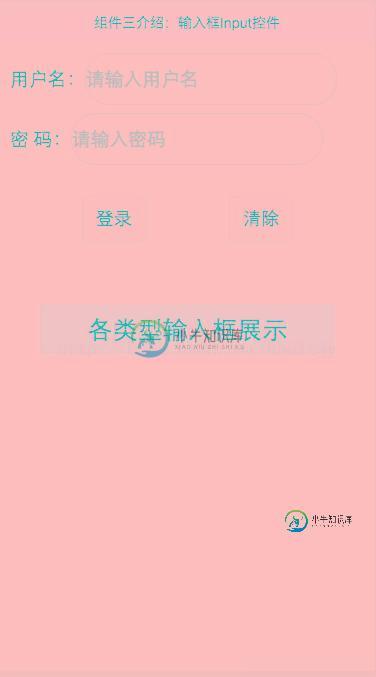
微信小程序 input输入框控件详解及实例(多种示例)本文向大家介绍微信小程序 input输入框控件详解及实例(多种示例),包括了微信小程序 input输入框控件详解及实例(多种示例)的使用技巧和注意事项,需要的朋友参考一下 微信小程序 input输入框控件 今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用。 首先主页面
-
 微信小程序 scroll-view的使用案例代码详解
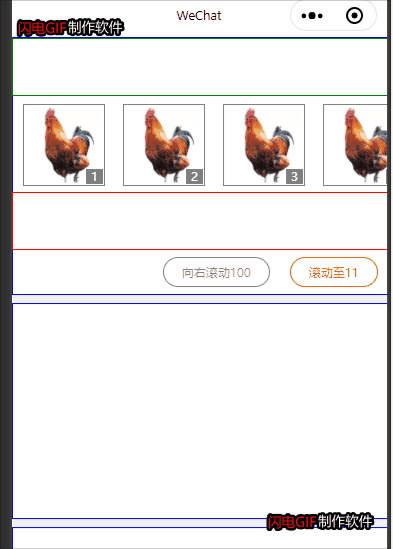
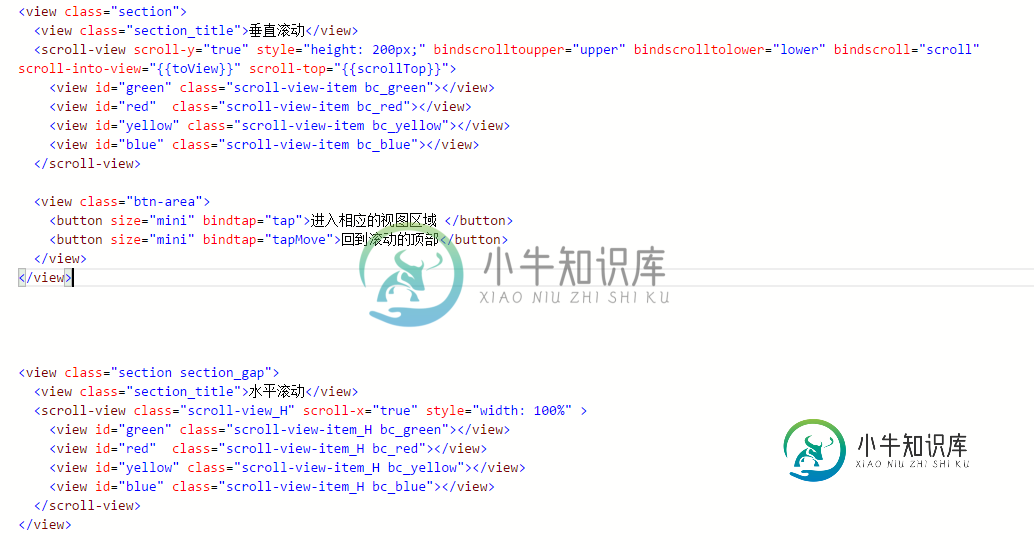
微信小程序 scroll-view的使用案例代码详解本文向大家介绍微信小程序 scroll-view的使用案例代码详解,包括了微信小程序 scroll-view的使用案例代码详解的使用技巧和注意事项,需要的朋友参考一下 scroll-view:滚动视图 使用view其实也能实现滚动,跟div用法差不多 而scroll-view跟view最大的区别就在于:scroll-view视图组件封装了滚动事件,监听滚动事件什么的直接写方法就行。 scroll-
-
解决微信小程序scroll-view组件无横向滚动的问题
本文向大家介绍解决微信小程序scroll-view组件无横向滚动的问题,包括了解决微信小程序scroll-view组件无横向滚动的问题的使用技巧和注意事项,需要的朋友参考一下 微信开放文档中scroll-view组件的部分代码如下 要实现横向滚动,只需设置以下两个: 父元素设置 white-space:nowrap; // 不换行 子元素设置 display:inline-block; 总结 以上
-
微信小程序 scroll-view 实现锚点跳转功能
本文向大家介绍微信小程序 scroll-view 实现锚点跳转功能,包括了微信小程序 scroll-view 实现锚点跳转功能的使用技巧和注意事项,需要的朋友参考一下 在微信小程序中,使用 scroll-view 实现长页面的标记跳转,官方文档中没有例子演示,锚点标记主要是使用<scroll-view> 的 scroll-into-view 属性。 实现锚点跳转主要以下几点: 1、最外层容
-
 微信小程序scroll-view锚点链接滚动跳转功能
微信小程序scroll-view锚点链接滚动跳转功能本文向大家介绍微信小程序scroll-view锚点链接滚动跳转功能,包括了微信小程序scroll-view锚点链接滚动跳转功能的使用技巧和注意事项,需要的朋友参考一下 html js css 总结 以上所述是小编给大家介绍的微信小程序scroll-view锚点链接滚动跳转功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如
-
 微信小程序 scroll-view 水平滚动实现过程解析
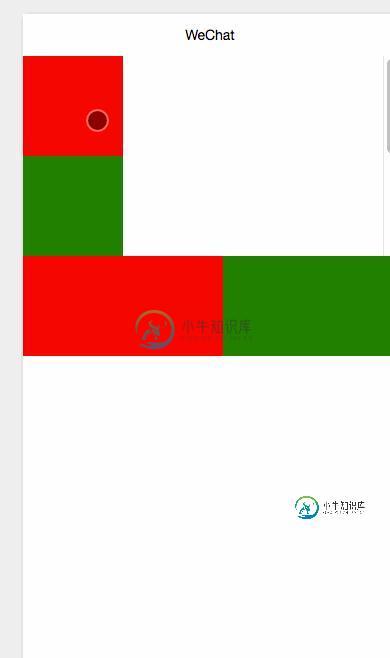
微信小程序 scroll-view 水平滚动实现过程解析本文向大家介绍微信小程序 scroll-view 水平滚动实现过程解析,包括了微信小程序 scroll-view 水平滚动实现过程解析的使用技巧和注意事项,需要的朋友参考一下 1. scroll-view水平滚动使用 1. wxml 2. wxss 2. scroll-view 隐藏滚动条 3. 效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序 scroll-view实现锚点滑动的示例
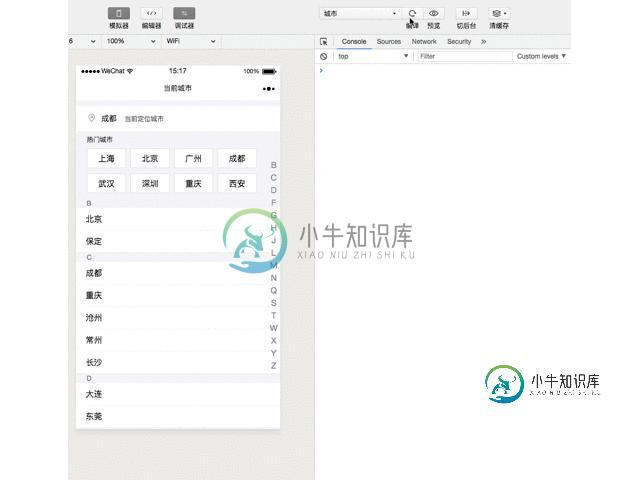
微信小程序 scroll-view实现锚点滑动的示例本文向大家介绍微信小程序 scroll-view实现锚点滑动的示例,包括了微信小程序 scroll-view实现锚点滑动的示例的使用技巧和注意事项,需要的朋友参考一下 前言 最近开始做小程序,通读一遍文档再上手并不算难,但不得不说小程序里还是有一些坑。这里说一下如何实现页面锚点跳转,一个城市列表的效果示意图如下: 因为在微信小程序的环境中不能想在浏览器里设置标签,或者操作dom滚动,传统做法就行不
-
 微信小程序 scroll-view实现上拉加载与下拉刷新的实例
微信小程序 scroll-view实现上拉加载与下拉刷新的实例本文向大家介绍微信小程序 scroll-view实现上拉加载与下拉刷新的实例,包括了微信小程序 scroll-view实现上拉加载与下拉刷新的实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 scroll-view实现上拉加载与下拉刷新的实例 实现效果图: 如图,使用小程序的scroll-view实现的上拉加载数据,下拉刷新数据,试下代码如下: js文件代码: json文件代码 wxml文
-
 微信小程序 scroll-view隐藏滚动条详解
微信小程序 scroll-view隐藏滚动条详解本文向大家介绍微信小程序 scroll-view隐藏滚动条详解,包括了微信小程序 scroll-view隐藏滚动条详解的使用技巧和注意事项,需要的朋友参考一下 一:scroll-view隐藏滚动条 在书写网页的时候,往往会为了页面的美观,而选择去掉滚动区域默认的滚动条,而在这里,就是为小程序去掉滚动条的其中的一种方法: scroll-view.wxml: scroll-view.wxss scro
-
 微信小程序(九)scroll-view组件详细介绍
微信小程序(九)scroll-view组件详细介绍本文向大家介绍微信小程序(九)scroll-view组件详细介绍,包括了微信小程序(九)scroll-view组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块 主要属性: 使用演示: wxml 相关
-
 如何在TextView中获取微调器值
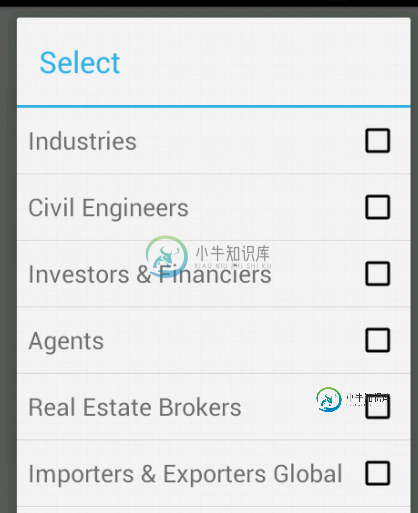
如何在TextView中获取微调器值问题内容: 我在警报对话框微调器中得到json响应,现在我希望用户在Edittext中用逗号分隔用户选择的项目,但是当我运行该应用程序时,我只能选择一个并且在我的edittext中它仅显示一项… 问题答案: 定义自定义界面,该界面从多个项目选择对话框中进行回调。 自定义多项选择对话框方法。 参量 内容 :您的活动内容参考。 title :对话框标题。 jsonArrayString :您的json
-
 微信小程序中单位rpx和rem的使用
微信小程序中单位rpx和rem的使用本文向大家介绍微信小程序中单位rpx和rem的使用,包括了微信小程序中单位rpx和rem的使用的使用技巧和注意事项,需要的朋友参考一下 前言 这篇文章主要给大家讲解了rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起 微信小程序官方文档 >web app变革之rem >rpx单位官方文档 >rpx单位基础介绍 如果看完上面几篇文章,我们开始进
