《泛微》专题
-
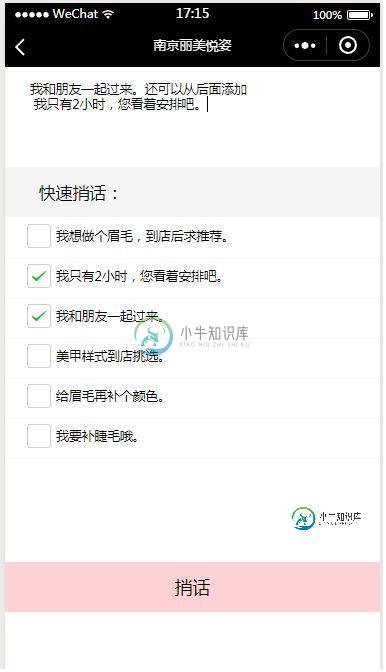
微信小程序实现留言板功能
本文向大家介绍微信小程序实现留言板功能,包括了微信小程序实现留言板功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现留言板功能,可以手写,可以删除,可以快速留言,供大家参考,具体内容如下 xml: CSS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序实现留言板
微信小程序实现留言板本文向大家介绍微信小程序实现留言板,包括了微信小程序实现留言板的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现留言板的具体代码,供大家参考,具体内容如下 CSS: js: html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序的动画效果详解
微信小程序的动画效果详解本文向大家介绍微信小程序的动画效果详解,包括了微信小程序的动画效果详解的使用技巧和注意事项,需要的朋友参考一下 前言 由于公司计划有变,所以从H5页面改成去小程序写。所以在着手开发小程序。本人也不是什么前端高手,只是一名写后端偶尔写写前端的渣渣。请前端大神们勿喷。 一、什么是微信小程序? 小程序在我的理解中只是高度封装的H5,封装了各种组件。根据官方的说法小程序运行不是在浏览器当中。姑且算是微
-
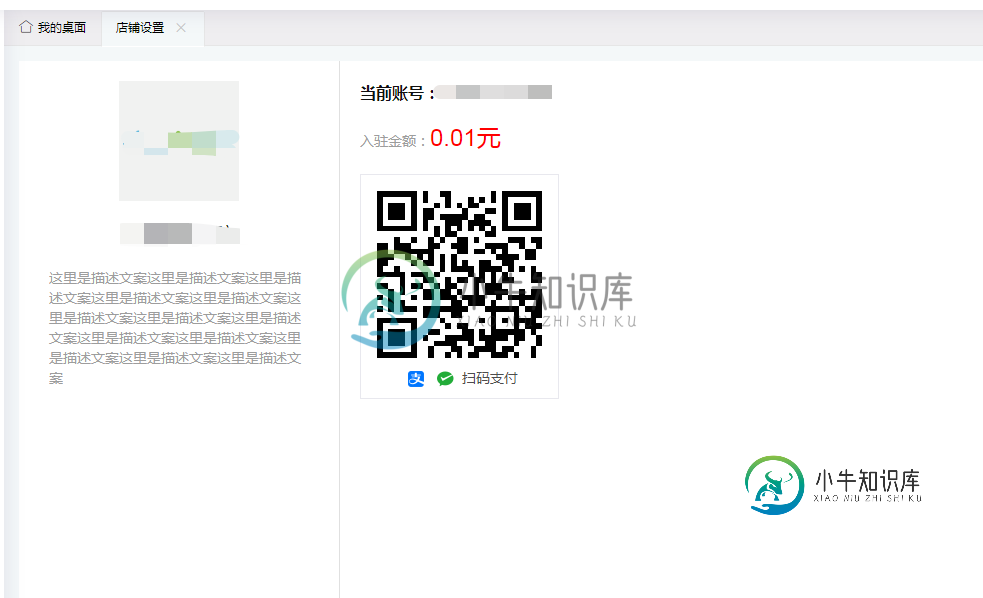
 PHP实现一个二维码同时支持支付宝和微信支付的示例
PHP实现一个二维码同时支持支付宝和微信支付的示例本文向大家介绍PHP实现一个二维码同时支持支付宝和微信支付的示例,包括了PHP实现一个二维码同时支持支付宝和微信支付的示例的使用技巧和注意事项,需要的朋友参考一下 实现思路 生成一个二维码,加入要处理的url连接 在用户扫完码后,在对应的脚本中,判断扫码终端,调用相应的支付 若能够扫码之后能唤起相应app,支付宝要用手机网站支付方式,微信要使用jsapi支付方式 效果展示 提示: 因为项目即将上线
-
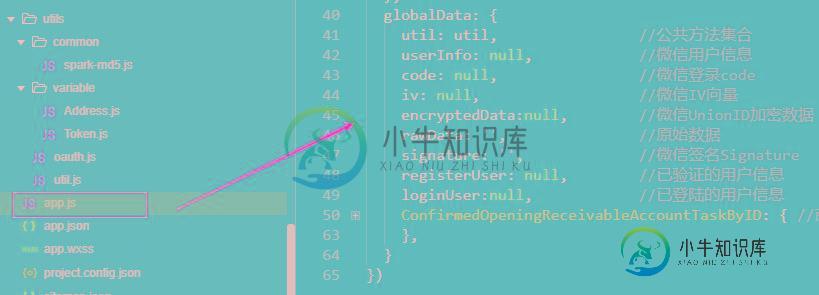
 微信小程序全局变量GLOBALDATA的定义和调用过程解析
微信小程序全局变量GLOBALDATA的定义和调用过程解析本文向大家介绍微信小程序全局变量GLOBALDATA的定义和调用过程解析,包括了微信小程序全局变量GLOBALDATA的定义和调用过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序全局变量GLOBALDATA的定义和调用过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一、在小程序文件app.js里面定义全局变量
-
qq登录,新浪微博登录接口申请过程中遇到的问题
本文向大家介绍qq登录,新浪微博登录接口申请过程中遇到的问题,包括了qq登录,新浪微博登录接口申请过程中遇到的问题的使用技巧和注意事项,需要的朋友参考一下 1,qq登录接口申请 申请地址是:http://connect.opensns.qq.com/,登录进去后,点击右上方的登录。然后填写信息就行了。 我遇到的问题是在域名审核时,域名审核就是不通过,没办法我就发邮件给qq互联的客服,邮件地址是co
-
 微信企业号开发之微信考勤百度地图定位
微信企业号开发之微信考勤百度地图定位本文向大家介绍微信企业号开发之微信考勤百度地图定位,包括了微信企业号开发之微信考勤百度地图定位的使用技巧和注意事项,需要的朋友参考一下 之前在微信企业号开发:微信考勤中使用了百度地图的定位组件,但发现在部分手机上会出现定位失败的提示,于是有研究了一下百度地图。原来使用的Web组件百度不打算更新了,也是重新查了一下百度地图的其他API,还有一个JavaScript API大众版,于是试了试,没想到竟
-
微信企业号开发之微信考勤Cookies的使用
本文向大家介绍微信企业号开发之微信考勤Cookies的使用,包括了微信企业号开发之微信考勤Cookies的使用的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了微信企业号开发之微信考勤百度地图定位,接下来通过本文学习微信企业号开发之微信考勤Cookies的使用,具体内容如下。 使用微信考勤,每次使用微信企业号开发:微信用户信息和web网页的session的关系这个里边的方法,调用微信
-
 uni app仿微信顶部导航条功能
uni app仿微信顶部导航条功能本文向大家介绍uni app仿微信顶部导航条功能,包括了uni app仿微信顶部导航条功能的使用技巧和注意事项,需要的朋友参考一下 最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了。 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在page.json里面做一些配置即可。设置app-plus,配置编译
-
微信小程序商品到详情的实现
本文向大家介绍微信小程序商品到详情的实现,包括了微信小程序商品到详情的实现的使用技巧和注意事项,需要的朋友参考一下 微信小程序商品到详情结构代码资源分享给大家. 商品页 商品页 post.wxml post.js en对象获取postid 商品详情页 post-detail.js 用option接收postid 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
iOS模仿微信长按识别二维码的多种方式
本文向大家介绍iOS模仿微信长按识别二维码的多种方式,包括了iOS模仿微信长按识别二维码的多种方式的使用技巧和注意事项,需要的朋友参考一下 参考:https://github.com/nglszs/BCQRcode 方式一: 方式二:识别网页中的二维码 iOS WebView中 长按二维码的识别 思路: 长按webView 的过程中 截屏,再去解析是否有二维码,但是有个缺点 就是 万一截了一个
-
php实现微信发红包功能
本文向大家介绍php实现微信发红包功能,包括了php实现微信发红包功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php实现微信发红包功能的具体代码,供大家参考,具体内容如下 微信商家后台-现金红包开发: 证书文件: 请在微信商户后台-API安全下载,PHP请使用php的证书文件 微信红包调用测试文件: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程
-
微信小程序中使用ECharts 异步加载数据实现图表功能
本文向大家介绍微信小程序中使用ECharts 异步加载数据实现图表功能,包括了微信小程序中使用ECharts 异步加载数据实现图表功能的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所示: 总结 以上所述是小编给大家介绍的微信小程序中使用ECharts 异步加载数据实现图表功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
微信JSSDK调用微信扫一扫功能的方法
本文向大家介绍微信JSSDK调用微信扫一扫功能的方法,包括了微信JSSDK调用微信扫一扫功能的方法的使用技巧和注意事项,需要的朋友参考一下 如何利用微信JSSDK调用微信扫一扫功能?具体内容如下 1. 确保有 调起微信扫一扫接口 权限,测试号可能不行; 2. 导入相关JS 3. 页面触发扫码元素 4. 相关JS代码 5. 获取签名接口getWechatSign.do各值生成方式 timestamp
-
详解nodejs微信jssdk后端接口
本文向大家介绍详解nodejs微信jssdk后端接口,包括了详解nodejs微信jssdk后端接口的使用技巧和注意事项,需要的朋友参考一下 写过了两个微信的页面,遇到了挺多不会的问题,当时也是自己边查资料,边实践完成了简单的需求,刚好现在有空,把之前的东西整理一遍。 与普通的手机页面不同的是,微信页面提供给你了调用微信APP内置功能的接口,可以实现更复杂的功能。 jssdk的前端使用 前端页面调用
