《比亚迪》专题
-
03 Nginx 与 Apache 对比
前面两个小节我们讲述了 Nginx 的一些优点,这一节我们来与 Web 服务器领域的另一个霸主 Apache 做一下比较。如果说 Nginx 是新生代霸主的话,那么 Apache 就是当之无愧的老霸主。至少在前几年 Nginx 在 Web 服务器领域只是占据老二的位置。 但是随着互联网的发展,越来越多的人和企业开始转向 Nginx 的怀抱,从而使得 Nginx 的市场占有率逐年上升,直到牢牢占据第
-
分发方式比较
互联网上的两种主要的分发方式:HLS和RTMP,什么时候用谁,完全决定于应用场景。 还有其他的分发方式,这些分发方式不属于互联网常见和通用的方式,不予以比较: UDP:譬如YY的实时应用,视频会议等等,或者RTSP之类。这类应用的特点就是实时性要求特别高,以毫秒计算。TCP家族协议根本就满足不了要求,所以HTTP/TCP都不靠谱。这类应用没有通用的方案,必须自己实现分发(服务端)和播放(客户端)。
-
比较提交 - Git Diff
你可以用 git diff 来比较项目中任意两个版本的差异。 $ git diff master..test 上面这条命令只显示两个分支间的差异,如果你想找出‘master’,‘test’的共有 父分支和'test'分支之间的差异,你用3个‘.'来取代前面的两个'.' 。 $ git diff master...test git diff 是一个难以置信的有用的工具,可以找出你项目上任意两点间
-
播放比例统计
播放比例统计 1、获取用户维度下按天统计的播放比例,该接口提供多天的数据查询,返回为汇总结果。地址为: a. https://spark.bokecc.com/api/stats/attention/user/daily 需要传递以下参数: 参数 说明 userid 用户 id,不可为空 start_date 查询开始日期(含),格式为yyyy-MM-dd,不可为空 end_date 查询结束日期
-
 比心前端实习
比心前端实习一面: 1.标准盒子模型、怪异盒模型 2.怎么隐藏元素 3.display和visible区别 4.flex属性 5.rem、em、px区别 6.盒子垂直居中对齐 7.vue父子组件通信 8.跨域解决 9.js基本数据类型 10.typeof null和NAN区别 11.NAN===自身吗 12.反转字符串方法 13.js的精度丢失问题 14.箭头函数和普通函数区别 15.箭头函数和普通函数中th
-
 奥比中光视觉
奥比中光视觉1.实习,项目 2.数据不平衡,focal loss 3.BN层作用 4.如何降低婴儿误检率 5.语义分割了解吗 6.Mobilenet系列发展等
-
Kafka 和 RocketMq 的对比
主要内容:数据可靠性,性能对比,单机支持的队列数,消息投递实时性,消费失败重试,严格的消息顺序,定时消息,分布式事务消息,消息查询,消息回溯,消费并行度,消息轨迹,开发语言友好性,Broker端消息过滤,消息堆积能力,开源社区活跃度,商业支持,成熟度数据可靠性 RocketMQ支持异步实时刷盘,同步刷盘,同步Replication,异步Replication Kafka使用异步刷盘方式,异步Replication 总结:RocketMQ的同步刷盘在单机可靠性上比Kafka更高,不会因为操作系统C
-
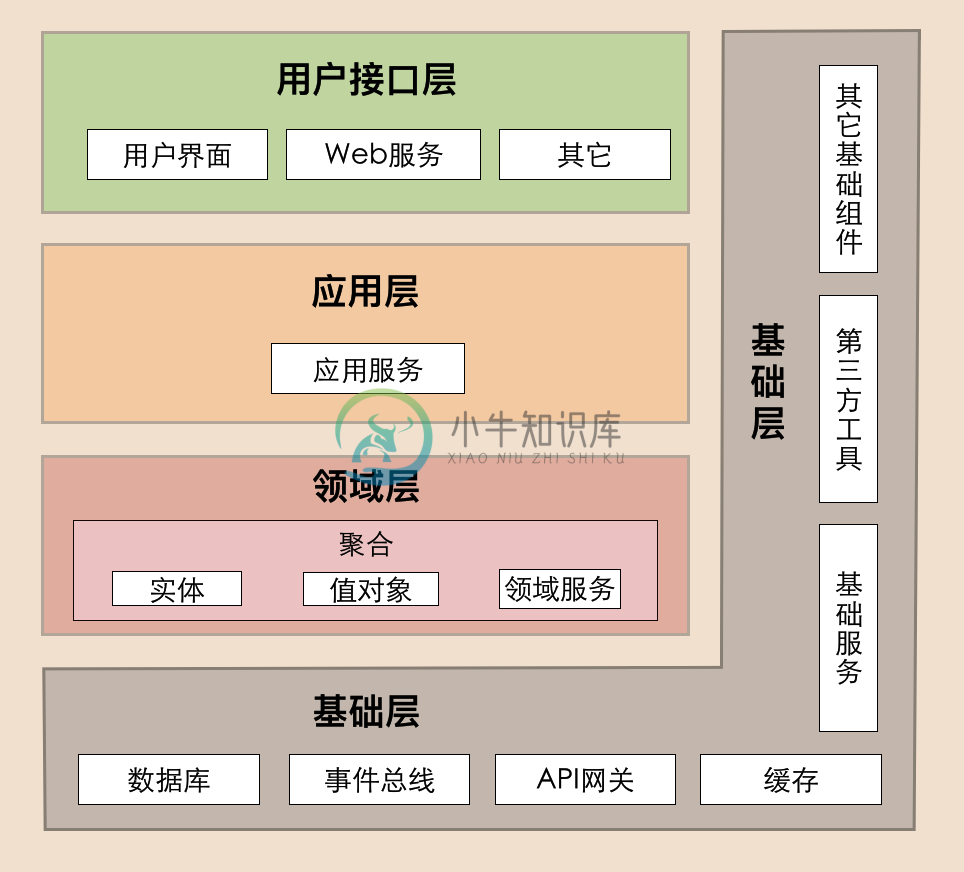
 MVC和DDD的对比
MVC和DDD的对比主要内容:1.DDD到MVC,2.DDD的基本概念,3.DDD的战术设计,4.DDD的战略设计,5.DDD的不足1.DDD到MVC 代码角度: 瘦实体模型:只起到数据类的作用,业务逻辑散落到 service,可维护性越来越差 面向数据库表编程,而非模型编程 实体类之间的关系是复杂的网状结构,成为大泥球,牵一发而动全身,导致不敢轻易改代码 service 类承接的所有的业务逻辑,越来越臃肿,很容易出现几千行的 service 类 对外接口直接暴露实体模型,导致不必要开放内部逻辑对外暴露,就算有 D
-
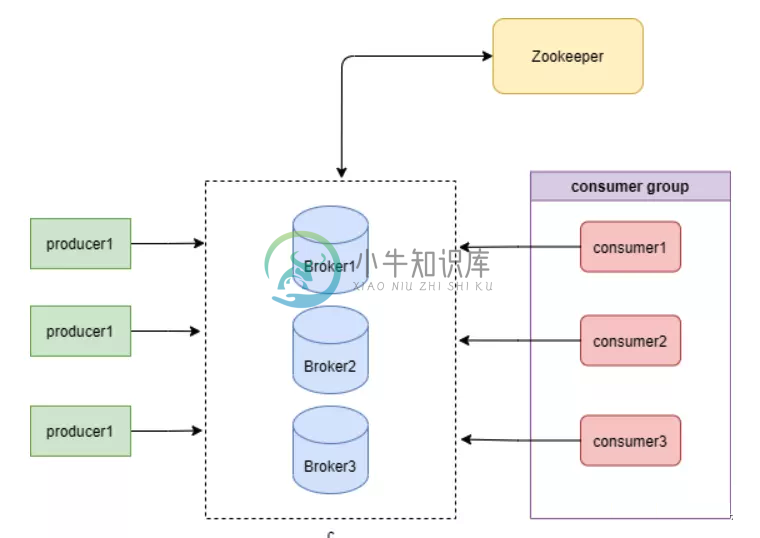
 Kafka和Pulsar的比较
Kafka和Pulsar的比较主要内容:1.架构,2.消息存储模型,3.消息消费模型,4. 多租户,5.运维1.架构 1.1 Kafka brocker和zk组成 1.2 Pulsar Pulsar Broker会在本地缓存消息,并且支持TTL, Pulsar 通过分层架构, 将计算和存储分离, 存储采用BookKeeper集群, 计算使用Broker集群, Brocker 需要内置BookKeeper 客户端 Pulsar的部署和架构更加复杂,但是也更具有伸缩性。 2.消息存储模型 2.1 Kafka
-
前端 - React 浅比较?
为什么React中shouldComponentUpdata,React.memo这些使用浅比较,而是===
-
比较不同类型的对象与可比较的对象
问题内容: 我得到的错误就在这行 。 该怎么办?其他逻辑还可以吗? 我想做的是有一个A列表和一个B列表,其中一个属性与id相同;尽管变量名不同。即在和在B。现在我将两个列表都放在ListAll中,并在相同的变量id / bid上对它们进行排序。我有A和B实现可比性。 和我的listAll是对象类型? 我该怎么做?谢谢。 问题答案: 您可以添加一个通用基类并在那里进行比较,如下所示:
-
仅比较日期部分,而不比较JavaScript中的时间
问题内容: 以下代码有什么问题? 也许只比较日期而不是时间会更简单。我也不确定如何执行此操作,因此我进行了搜索,但找不到确切的问题。 顺便说一句,当我在警报中显示两个日期时,它们显示为完全相同。 我的代码: 有没有比较日期而不包含时间的简单方法? 问题答案: 我仍在学习JavaScript,而我发现唯一可以比较两个没有时间 的日期的方法是使用Date对象的方法,并将小时,分钟,秒和毫秒设置为零。然
-
如何按比例调整图像大小/保持宽高比?
问题内容: 我的图片尺寸会很大,我想使用jQuery缩小图片,同时保持比例不变,即长宽比相同。 有人可以指出一些代码或解释其逻辑吗? 问题答案: 看看来自的这段代码
-
Java 8 stream max()函数参数类型比较器与可比
我知道我误解了一些事情,但我现在知道是什么了。谁能解释一下吗?
-
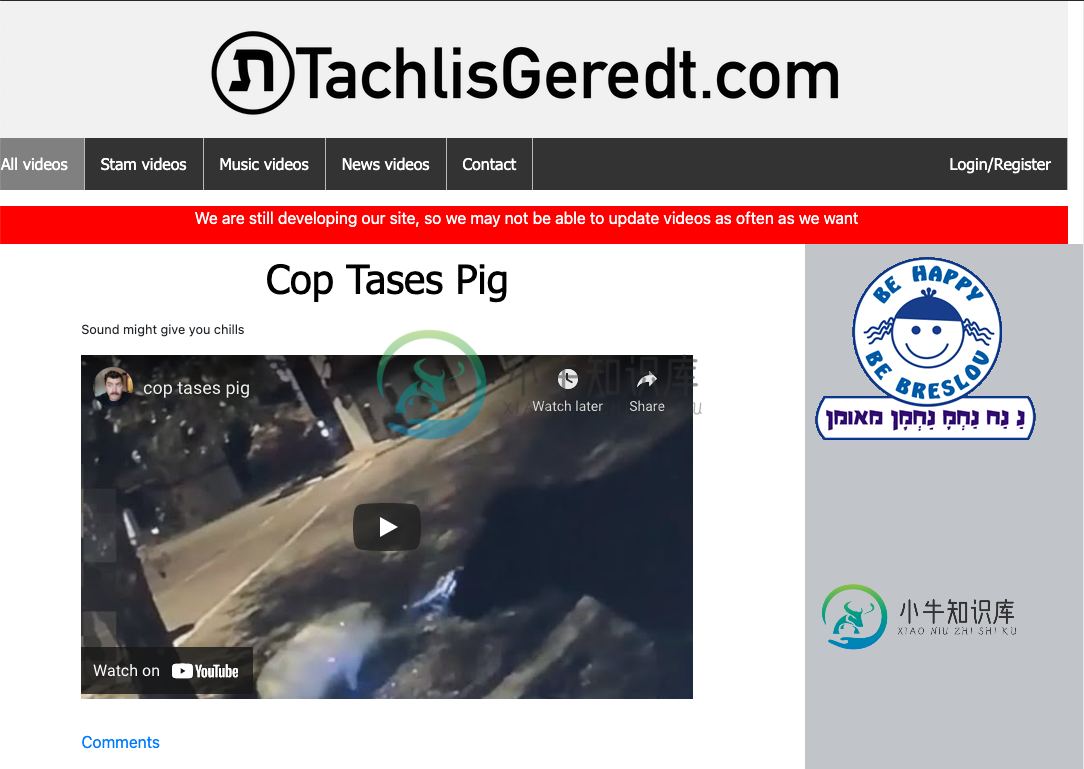
 我的CSS列比网页宽,但应该是成比例的
我的CSS列比网页宽,但应该是成比例的我的页面上有2个css栏:左边的是75%,右边的是25%。然而,由于某种原因,右栏稍微突出,使它比页面更宽(见下图)。我如何使两个列在一起的宽度与徽标在顶部? 这是我的基本HTML: 这是页面HTML: 你也可以在我的网站上看到tachlis.herokuapp.com(这就是问题所在)。
