《web前端》专题
-
1.12.2.5 Web 前端应用开发-服务调用
Web 前端应用开发-服务调用 获取 App Key 和 App Secret 查看服务和 API 详情 安装 SDK 示例代码 注意事项 Web 前端应用开发-服务调用 更新时间:2018-07-03 19:56:11 介绍如何在 Web 前端应用中调用服务 获取 App Key 和 App Secret 查看开发环境 App Key & App Secret: 查看服务和 API 详情 点击“
-
1.12.2.4 Web 前端应用开发-本地开发
Web 前端应用开发-本地开发 平台流程 安装开发环境 本地开发 开发资源 Web 前端应用开发-本地开发 更新时间:2018-07-03 09:38:46 本章讲解:如何进行 Web 前端应用的本地开发 平台流程 **进入开发部署步骤。页面上方展示了 App ID: 安装开发环境 请参照 Bone Web 文档安装开发环境:https://bone.aliyun.com/bone-web/bon
-
1.12.2.3 Web 前端应用开发-服务授权
Web 前端应用开发-服务授权 服务授权 操作介绍 服务类型 Web 前端应用开发-服务授权 更新时间:2018-07-01 11:25:18 本章讲解:如何关联服务和插件资源。 服务授权 进入应用开发后,点击右上角“服务授权”按钮,可以开通应用开发所需要依赖的服务: 有几个官方服务是默认开通的,不需要手动开通: 操作介绍 开通:开通服务 详情:查看服务详情 配置:配置服务 服务类型 官方服务:L
-
1.12.2.2 Web 前端应用开发-版本管理
Web 前端应用开发-版本管理 起始版本 新增版本 查看历史版本 Web 前端应用开发-版本管理 更新时间:2018-08-08 15:36:40 本章讲解:如何创建和管理应用版本。 起始版本 应用列表中点击新增应用,需要输入起始版本号: 新增版本 应用版本发布完成后,在应用列表中点击“开发”,可以进入下一个版本进入开发: 版本号:格式为X.Y.Z,每位最多 5 个字符,例如:“1.0.0”。 查
-
1.12.2.1 Web 前端应用开发-创建应用
Web 前端应用开发-创建应用 创建入口 录入信息 创建完成 Web 前端应用开发-创建应用 更新时间:2018-08-08 15:36:18 本章讲解:如何创建一个前端应用。 创建入口 进入应用管理列表页: 本页面用于浏览和管理该项目下自研应用。 点击右上角“新增应用”开始应用的创建操作。 录入信息 填写应用的基本信息: 包含4个必填字段和选项: 应用类型,选择“前端应用”; 录入应用名称和起始
-
 海管家web前端实习一面面经
海管家web前端实习一面面经今下午面的前端,只准备了一天半,全流程只用了25分钟左右,我以为是KPI面结果反问完了面试官就告诉我一面通过了,等HR联系我二面 经典自我介绍环节 问了一下学校 问用过的技术栈 你记得的常用的git的命令(git clone\pull\push\commit\merge\checkout\log 我还回答了回退版本和合并分支的流程) 说一下你了解的git commit message规范(<类型>
-
 带专web前端笔试--努力上小厂
带专web前端笔试--努力上小厂1. 常见的块级元素、行内块元素、行级元素,都有什么特点 2. 语义化标签是什么?有什么作用? 3. sessionStorage和localStorage有什么特点以及区别 4. css盒模型是由什么组成 5. 常见的选择器,有什么场景? 6. flex布局在什么场景下使用 7. 如何判断一个数据是array类型 8. 写一个函数判断数组中哪个元素出现的次数最多 9. 说一下原型链(就描述一下就
-
 中金财富web前端实习生面经
中金财富web前端实习生面经自我介绍 根据简历提问题: 1.讲一下你做过的项目,在里面担任什么角色 2.你是怎么运用element-plus的 3.你是怎么实现路由守卫的 4.有用过vuex吗(没有,用的pinia,讲了一下pinia的用法) 技术问题: 1.简述css盒子模型 2.如何实现水平垂直居中 3.如何存储数据(localstorage、sessionstorage) 4.如何实现数组去重 5.了解深拷贝吗?如何实
-
前端 - iOS 小程序web-view如何返回?
小程序用 web-view 打开一个网页,网页中点击跳转到下一层级的网页,一层层深入,点击返回键或者页面上方返回按钮只能一层层往回退,下面办法可以一次性关闭当前web-view页面 已经使用过wx.navigateBack, 依然不行, 在PC的小程序开发工具ios模拟器是可以的, 但是实机不行, 原因可能是因为iOS有缓存, 安卓是没有问题的 小程序是web-view打开其他系统的空白页做一些权
-
 笔经分享 | 拼多多web前端笔试
笔经分享 | 拼多多web前端笔试时间:75min 题型:3道单选题➕3道简答题 ⭐ 单选题 记得的知识点:css 优先级、http、Cache-Control、Etag、304等 ⭐ 简答题 1. 高效执行并输出异步任务结果 任务描述:请编写一个名为 executeTasks 的函数。这个函数需要接受一个异步任务数组作为参数。每个任务是一个会返回 Promise 的函数。你的目标是同时启动这些异步任务,并且在每个任务完成时,立即
-
 小米暑期实习web前端(base武汉)
小米暑期实习web前端(base武汉)1.自我介绍 2.http请求和报文 3.跨域和同源策略 4.js数据类型检测 5.js原型和原型链 6.针对项目展开提问#面试##暑期实习##小米#
-
 WEB前端实现裁剪上传图片功能
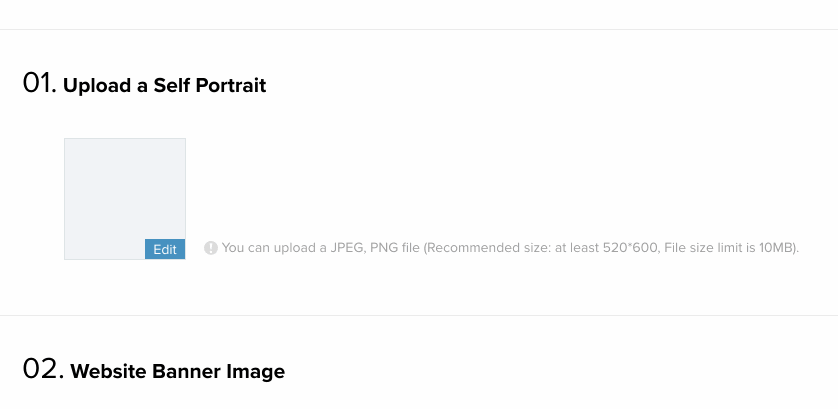
WEB前端实现裁剪上传图片功能本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用
-
 薪资那么高的Web前端必看书单
薪资那么高的Web前端必看书单本文向大家介绍薪资那么高的Web前端必看书单,包括了薪资那么高的Web前端必看书单的使用技巧和注意事项,需要的朋友参考一下 JavaScript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先通过在线教程学习一些基本语法和定义。 最重要的是你必须要看书,然后实践。 相关推荐:TIOBE编程语言排行榜前20的语言入门书籍推荐 以下内容都是结合我自己的学习路线与经验
-
1.12.2.8 Web 前端应用开发-部署和发布
Web 前端应用开发-部署和发布 开发环境部署 生产环境部署 Web 前端应用开发-部署和发布 更新时间:2018-07-03 20:07:32 介绍如何把应用部署至开发环境和生产环境。 开发环境部署 进入开发构建部署页面: 点击“上传构建包”,找到本地打包生成的 zip 文件,等待构建发布完成: 构建完成后,可以点击“上传新构建包”按钮,重新上传代码包进行构建部署: 生产环境部署 点击“线上发布
-
大话 WEB 前端性能优化基本套路
前端性能优化这是一个老生常谈的话题,但是还是有很多人没有真正的重视起来,或者说还没有产生这种意识。 当用户打开页面,首屏加载速度越慢,流失用户的概率就越大,在体验产品的时候性能和交互对用户的影响是最直接的,推广拉新是一门艺术,用户的留存是一门技术,拉进来留住用户,产品体验很关键,这里我以美柚的页面为例子,用实例展开说明前端优化的基本套路(适合新手上车)。 WEB性能优化套路 基础套路1:减少资源体
