《web前端》专题
-
 web UI前端的一道面试题
web UI前端的一道面试题请问上面代码执行后是否会报错?若能执行,会依次输出什么结果?可否解释为何如此 代码依次会输出3,5, 自执行函数中的函数a定义 自执行函数中的函数a定义 目前有点搞不明白为什么会输出自执行函数中的函数a定义, 有同学能帮忙解答一下吗?
-
 23 实习网易Web前端一面
23 实习网易Web前端一面ES6的新特性:以及基础类型和引用类型 vue2和vue3的区别 如果让你去优化vue2,你会怎么去优化 typescript的泛型 如何在项目中既使用js有使用ts webpack和vite的区别,vite实现的原理和优势 hedaer标签里面有哪些属性以及作用 行内元素和块级元素 什么时候会触发浏览器的回流,什么时候会触发浏览器的重构 vue里面为什么会有虚拟dom 如果给你一个十万条数据
-
18.1 2019年Web前端最新导航
本文的最新内容将在GitHub上实时更新。欢迎在GitHub上关注我,一起入门和进阶前端。 前言 本文列出了很多与前端有关的常见网站、博客、工具等,整体来看比较权威。有些东西已经过时了,我就不列出来了。 学是一方面,也是最主要的方面;但还有一个作用,比如,“这个前端框架你都不知道啊”、“这个前端大牛你都没听说过啊” ,此时,这份清单就能起到作用了。如果你能把清单里列出的内容都了解下,逼格也会高很多
-
1.1 Web 前端工程入门简介
前言 随着现代化网页(Modern Web)开发专业和複杂性的提昇以及对于使用者体验的要求下,网页开发已从过去的 Web Developer 一夫当关,转向专业分工,更加细分成网页前端(Web Front End)、网页后端(Web Back End)等职位。此外,由于跨平台、跨浏览器的需求日益增加,技术变化更迭快速,市场上对于前端工程师(Web Front End Engineer)的需求也与日
-
 牧原(Web前端工程师)一面
牧原(Web前端工程师)一面hr面,70mins左右,群面(一面二) 1、自我介绍 2、为什么选择牧原,为什么选择养殖方面? 3、印象最深的项目经历,项目成果,你从中学到了什么;遇到的困难,如何解决,今后在工作中遇到困难后多久会寻求别人帮助? 4、秋招为什么没找工作,从考研中获得了什么? 5、offer的选择因素? 6、家庭情况 7、意向工作地点、时间、薪资 8、今后在工作中希望担任怎么样的角色,职业规划
-
 校招web前端一二三面面经
校招web前端一二三面面经去年秋招整理的面试复盘,给自己看的所以比较乱,大家将就看看~ 字节一面: 1. 项目相关 2. 如何判断数组类型 3. 如何清空数组 4. Js的类型有哪些(基本类型漏了big number 5. 假设后端传了一个64位的大数,传到前端会发生什么问题? 6. Let arr = [1,2,3] 实现一个arr.sum()进行数组求和,注意调用方式和传参。 Function能否改成箭头函数? 再实现
-
 无忧传媒前端web实习面经
无忧传媒前端web实习面经遍历的方式 map的原型链是依托于什么 怎么实现map的封装 登录管理怎么实现token,或者session的标的 axios调用接口后怎么实现head加东西 axios拦截器了解吗 请求拦截器和响应拦截器,做过登录系统应该都清楚 http1和2区别 场景题 TCP链接后http1的tcp链接有上限吗 场景题 事件循环调用dom按照什么顺序渲染 js中的事件循环操作dom怎么执行 微任务执行到宏任
-
前端 - 如何在Web端播放RTMP流?
rtmp协议的拉流地址,web端能直接播放嘛。 比如 rtmp://xxx/xxx/xxx 看到网上各种使用 vue-video-player/video-flash 插件的,自己尝试过后发现并没有用,有说时因为谷歌禁用了flash ,所以想问下有没有什么好的方法或者插件能进行播放的
-
 亚信科技web前端实习生面试
亚信科技web前端实习生面试1.自我介绍 2.针对自我介绍问了参加竞赛情况和内容 3.熟悉的时间复杂度最低排序方法(我答的快排),追问有无其他时间复杂度一样的排序算法,快排最差的情况是怎样的 4.对二叉树和B+树的理解,二叉树的遍历采用非递归形式怎么实现。(我答栈的思想……,得到认可) 5.前端中关键字查询如何实现高亮效果 6.登录过程中按照严格顺序调用3个接口,怎么理解(回调函数) 7.对react和vue的理解,各自的优
-
 美团第二次一面(岗位:web前端)
美团第二次一面(岗位:web前端)美团第二次一面(岗位:web前端) 简要介绍一下,上次运维把我挂了,然后前端,后端都把我捞了起来,因为前端先打的电话,先约的前端,后端知道我约前端了,就没消息了 先说结果:又被感谢信了(意料之中吧😂) 这次面的时间比较长大概一个h,说过程吧 首先就是基础,也就是八股吧,涉及到的点有 1.操作系统,内存分段分页机制 2.计算机网络:三次握手,延申了一下,第三次包丢失了咋办 dns解析过程 3.设计
-
17.1 2019年Web前端入门自学路线
本文的最新内容将在GitHub上实时更新。欢迎在GitHub上关注我,一起入门和进阶前端。 我之前写过一篇文章:《裸辞两个月,海投一个月,从Android转战Web前端的求职之路》。这篇文章讲述了我在转型过程中的亲身经历和感受,不少童鞋私信问我怎么入门前端,于是有了这篇文章。 Web前端入门的自学路线 新手入门前端,需要学习的基础内容有很多,如下。 一、HTML、CSS基础、JavaScript语
-
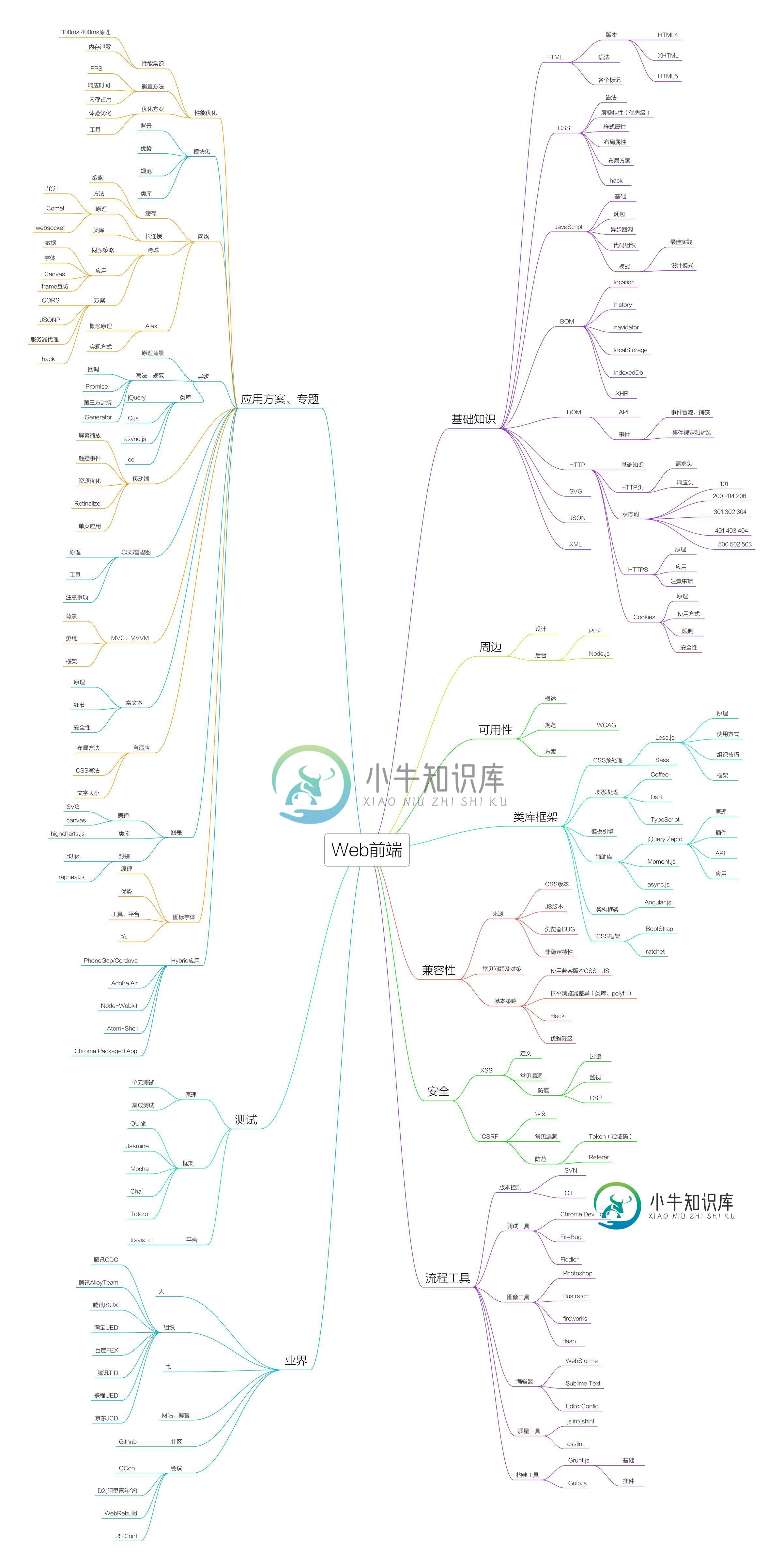
 一张Web前端的思维导图分享
一张Web前端的思维导图分享本文向大家介绍一张Web前端的思维导图分享,包括了一张Web前端的思维导图分享的使用技巧和注意事项,需要的朋友参考一下 一张关于Web前端方面的思维导图,留下来备用:
-
1.12.2.9 Web 前端应用开发-域名管理
Web 前端应用开发-域名管理 域名管理 解析域名 绑定域名 Web 前端应用开发-域名管理 更新时间:2018-07-03 12:59:44 本章介绍如何进行 Web 前端应用域名管理。 域名管理 进入 Web 应用列表页,在列表中点击“查看”: 切换到域名管理 Tab: 解析域名 复制应用域名: 前往域名服务商平台解析域名,这里以阿里云域名产品为例(已完成购买域名相关服务): 选择已购买成功的
-
1.12.2.7 Web 前端应用开发-本地打包
Web 前端应用开发-本地打包 打包命令 打包生成物 Web 前端应用开发-本地打包 更新时间:2018-07-03 12:44:48 介绍 Web 前端应用的本地打包过程 打包命令 在项目目录下执行命令: $ bone pack 打包生成物
-
1.12.2.6 Web 前端应用开发-插件集成
Web 前端应用开发-插件集成 添加插件 插件 ID 安装插件加载器 编写代码 调试 预览 Web 前端应用开发-插件集成 更新时间:2018-07-05 11:25:26 本章介绍Web插件在Web应用中的集成,若您的应用中不需要使用插件可跳过本章。 添加插件 在应用的版本配置页面,点击“新增插件”按钮: 选择插件和版本进行集成: 集成完成后可以在插件列表中看到新增的插件: 插件 ID 点击插件
