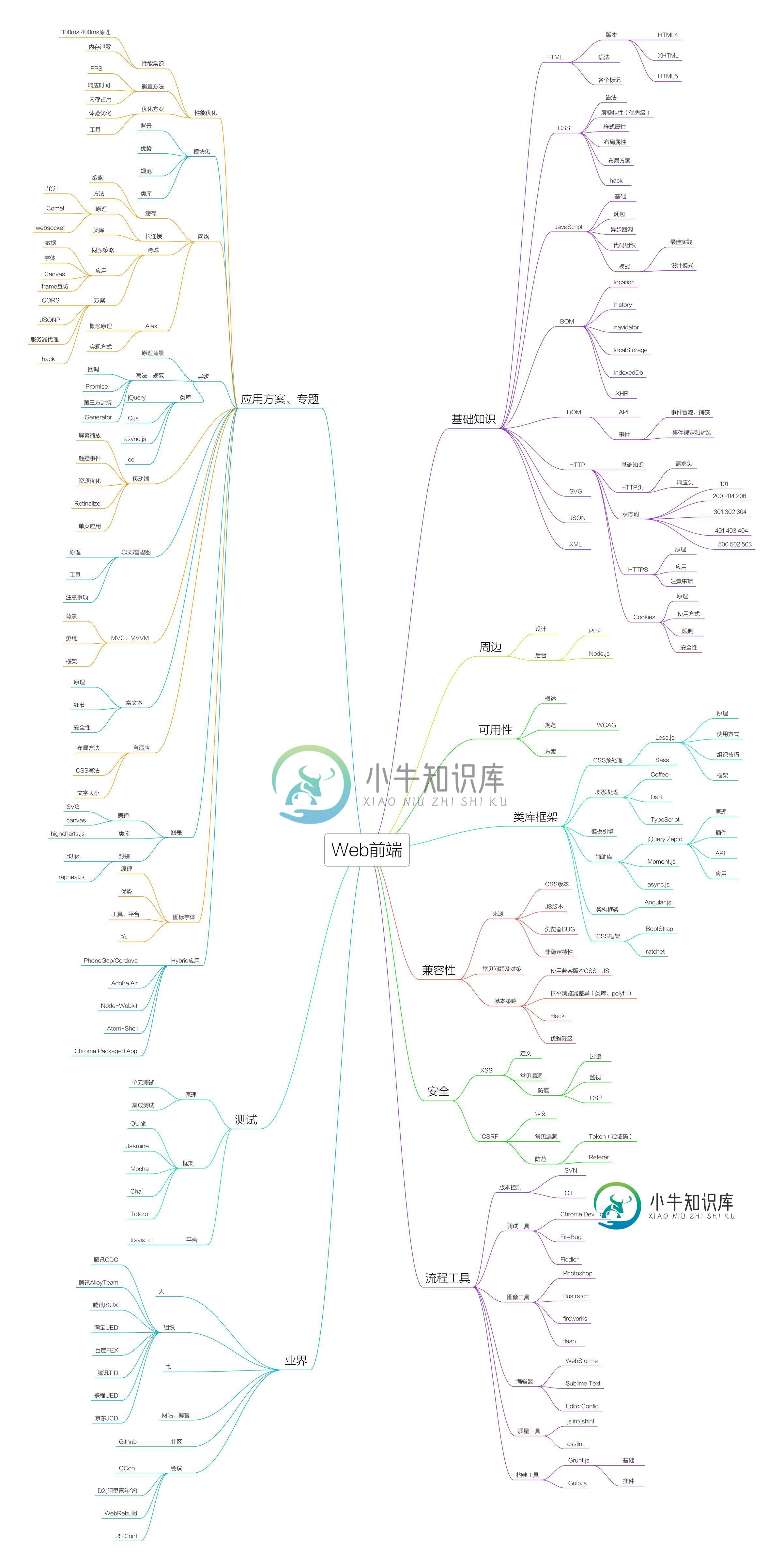
一张Web前端的思维导图分享
一张关于Web前端方面的思维导图,留下来备用:

-
在文档内,点击右上角第一个按钮即可进入思维导图模式。 点击某节点,可进入该节点。 左下角菜单栏分别为: 放大/缩小:可以对思维导图进行放大和缩小操作; 外观样式:可以选择思维导图的结构和风格,支持4种结构和10种风格(需高级版); 导出(即将支持); 退出:回到文档编辑模式。
-
幕布支持便捷地将文档转为思维导图。 点击右上角按钮即可进入思维导图模式。 点击某节点,可进入该节点。 右上角菜单栏分别为: 放大/缩小:可以对思维导图进行放大和缩小操作; 外观样式:可以选择思维导图的结构和风格,支持4种结构和10种风格(需高级版); 导出:将思维导图导出到「FreeMind」或导出为图片(需高级版); 退出:回到文档编辑模式。
-
本文向大家介绍仅9张思维导图帮你轻松学习Javascript 就这么简单,包括了仅9张思维导图帮你轻松学习Javascript 就这么简单的使用技巧和注意事项,需要的朋友参考一下 学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将分享收集的 9 张 javascript 相关的思维导图(非原创)。 思维导图小tips: 思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单
-
本文向大家介绍对Web开发中前端框架与前端类库的一些思考,包括了对Web开发中前端框架与前端类库的一些思考的使用技巧和注意事项,需要的朋友参考一下 说起前端框架,我也是醉了。现在去面试或者和同行聊天,动不动就这个框架碉堡了,那个框架好犀利。 当然不是贬低框架,只是有一种杀鸡焉用牛刀的感觉。网站技术是为业务而存在的,除此毫无意义,框架也是一样。在技术选型和架构设计当中,脱离网站业务发展的实际,一
-
像 GIF, APNG, and WebP 这些格式的图像是支持动态图的,如何检测图片是动态的?

