《web前端》专题
-
openFEC-web-app
openFEC-web-app 是 betaFEC 网络应用程序,可用来探究竞选中的资金数据,以便用户对获得的竞选资金信息有更好的了解。相关网址:https://beta.fec.gov/data 安装 这是 Flask 应用程序,客户端的特点是管理使用 Browserify 和 npm. 它使用的 Python 版本是3.4,建议您在安装 Python 依赖前,先创建一个 virtualenv
-
Lisp Web Toolkit
Lisp Web Toolkit 是使用 Common Lisp 开发的,面向对象的开源 Web 框架,支持 URI、HTML、CSS、JSON、HTTP、WebSocket 等功能。
-
Ting Web UI
本项目是一个公共css库,类似Bootstrap。 将常用功能写成css类,下面是优点 不用考虑浏览器兼容性 在完全没有美工的情况下,快速/敏捷地做出一个还看得过去的效果 类的命名方式都是采用广大开发者普遍使用的名称 下面是一些效果 栅格系统低版本浏览器的取整计算,不会导致页面错乱 向下兼容的高度适应
-
Wiki Web Help
Wiki Web Help是一个基于Ajax的Wiki百科系统,整个系统和操作都设计成类似于一个CHM文档阅读器。它的布局是由带有Tab的两个分隔开的面板组成,用 于搜索,索引浏览,显示内容(以Tree的形式显示)。用户可以创建和修改主题,页面可以被标记以便于索引创建,搜索的结果高亮显示。
-
ColorRun-Web版
游戏名字:颜色运行-Color Run 游戏别名:好色跑酷/颜色赛跑 原创公司:韩国Itaimi(Android+IOS) 运行平台:Chrome浏览器 开发语言:HTML5+CSS3+Javascript 开发周期:三天(8.13,8.14,8.16)
-
PHP Web Stat
PHP Web Stat 是一个开源的统计应用程序,不需要数据库。 它创造自己的日志记录文件,并根据这些信息显示统计数据。 要让它正常运行,需要把代码安装到网页上。它的PHP文件中包含JavaScript代码,即使缓存已启用,也能正常工作。如果用户的JavaScript是关闭的,它将直接调用PHP文件。PHP Web Stat 有一个非常简单的界面,但显示足够的信息。另外,通过管理员界面可以进行一
-
1.4 万维网(World Wide Web,简称 Web)
万维网(Web) 在上一章节中我们已经了解计算机如何通过不同的协议来传输文本、交换邮件、上传下载文件以及即时通讯等。 其中最重要的协议是 HTTP。 计算机依赖该协议来分享 网页(Webpages),比如你正在阅读的在线教程就是由一组网页链接而成。 如果你在浏览一个以http://或https://开头的URL,那么你正在访问万维网(Web)。 网页(Webpage) 网页是使用HTML语言编写的
-
保护 Web 应用程序(Securing Web Applications)
如果在类路径上添加了Spring Boot Security依赖项,则Spring Boot应用程序会自动要求对所有HTTP端点进行基本身份验证。 端点“/”和“/ home”不需要任何身份验证。 所有其他端点都需要身份验证。 要将Spring Boot Security添加到Spring Boot应用程序,我们需要在构建配置文件中添加Spring Boot Starter Security依赖项
-
 知乎春招补录|Web前端开发工程师|一面二面三面(已oc)
知乎春招补录|Web前端开发工程师|一面二面三面(已oc)事后回忆的,好多常见的八股问题忘了。三个面试官都问的很仔细,问的比较基础,但会根据我的回答进行探讨,不是单纯的问八股。并且每轮面完1-2个工作日都都有回应,不养鱼,面试体验感拉满。 一面 (一小时) 一面问了好多八股,只记得这些了。 -react子组件给父组件传值 -useimprerativeHandle -http1.0/1.1/2区别 -http2多路复用原理,双方深入讨论了一下。 -htt
-
 滴滴出行春招补录|Web前端开发工程师|一面二面(已挂)
滴滴出行春招补录|Web前端开发工程师|一面二面(已挂)国际化部门下的出行,负责国外打车。 # 一面 (一小时) 一个漂亮姐姐面的,挺温柔的。 实习干了什么 常规的八股.. 手写:promise.all 手写:promise按顺序请求,第一个状态改变了再去请求第二个 面试官评价:写的挺快,基础可以。 # 二面 (一小时) 一个短头发的女面试官,看上去像大leader,面试过程中一直在撩她的头发额.. -实习干了什么,你leader是xxx吗 -那项目里
-
JS自定义函数对web前端上传的文件进行类型大小判断
本文向大家介绍JS自定义函数对web前端上传的文件进行类型大小判断,包括了JS自定义函数对web前端上传的文件进行类型大小判断的使用技巧和注意事项,需要的朋友参考一下 废话不多说了直接给大家贴js代码了。具体代码如下所示: 以上所述是小编给大家介绍的JS自定义函数对web前端上传的文件进行类型大小判断,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊
-
 美团春招补录|Web前端开发工程师|一面二面hr面加签面
美团春招补录|Web前端开发工程师|一面二面hr面加签面-时间线 3.21一面 3.22二面 3.23HR面 4.4加签面 # 一面 面试官像个提问机器hhh -10个js输入输出题,一次写完说思路。涉及到的点:闭包,事件循环,this指向等等.. -实习做了什么 -校园项目做了什么 -jwt认证过程,缺点 -懒加载/分页 -git常见命令 -git冲突解决 # 二面 面试官人很好,很亲切。这一面主要是聊项目。 -聊实习,更偏向于聊天。比如低代码痛点
-
 前端 - Web移动端如何实现潮玩宇宙-大逃杀这种游戏界面?
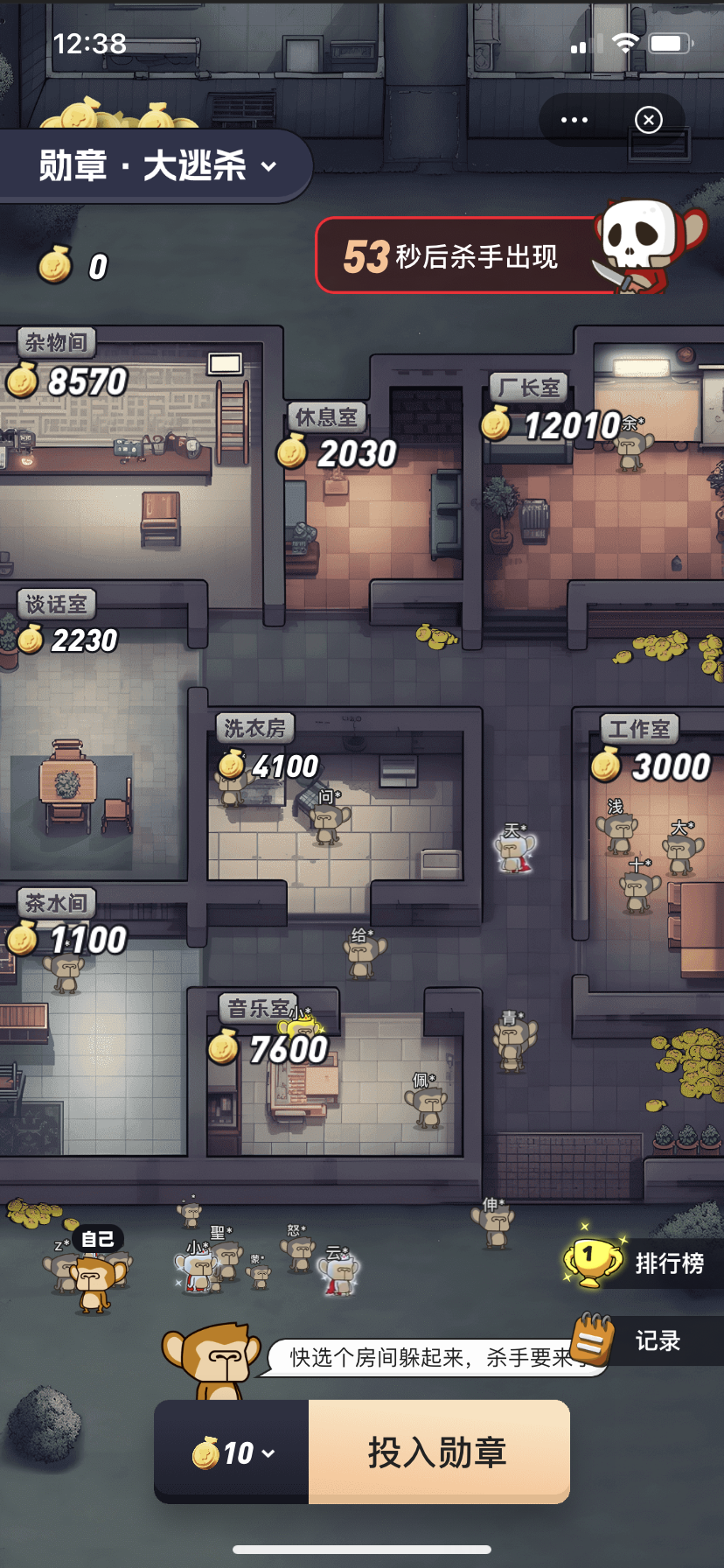
前端 - Web移动端如何实现潮玩宇宙-大逃杀这种游戏界面?请问要在H5下要实现如下图所示的游戏界面,可以使用什么库呢?目前我能想到的是Cocos Creator,但是感觉又太重了。游戏逻辑其实很简单的,我在想有没有可能用个什么Web第三方库,简易实现一下。点击某个房间,小人就会移动到指定房间。
-
1.1.1 从传统Web到现代Web开发
1991年Tim Berners Lee公开介绍了他的World Wide Web(简称Web)项目,这是Web第一次被介绍给全世界,在这一年,越来越多的Web服务器联入网络,越来越多的Web网站出现,标志着Web时代的到来。 早期Web开发等同于内容开发,没有前后端开发的概念,页面由JSP、PHP等工程师在服务器端生成,浏览器负责展现。早期Web除了内容,它还支持通过超链接和表单的浏览器原生行为
-
简单的 Web 应用程序(Simple Web Application)
在本章中,我们将了解如何在FuelPHP框架中创建一个简单的应用程序。 如前所述,您知道如何在Fuel中创建新项目。 我们可以举一个员工细节的例子。 让我们首先使用以下命令创建一个名为Employee的项目。 oil create employee 执行命令后,将使用以下file structure创建employee项目 - employee ├── CHANGELOG.md ├── co
