-
如何使用javascript擦除所有内联样式,而仅保留CSS样式表中指定的样式?
问题内容: 如果我的html中包含以下内容: 这在我的CSS样式表中: 是否可以使用javascript / jquery删除所有内联样式并仅保留css样式表指定的样式? 问题答案: 要么 要使其更小一些,请尝试以下操作: 这应该可以加快速度,因为它会检查div是否具有样式属性。 无论哪种方式,如果您有大量的div,这都可能需要一些时间来处理,因此您可能要考虑使用JavaScript以外的其他方法
-
 vue引用js文件的多种方式(推荐)
vue引用js文件的多种方式(推荐)本文向大家介绍vue引用js文件的多种方式(推荐),包括了vue引用js文件的多种方式(推荐)的使用技巧和注意事项,需要的朋友参考一下 1、vue-cli webpack全局引入jquery (1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。) (2)在webpack.ba
-
vue-cli初始化项目中使用less的方法
本文向大家介绍vue-cli初始化项目中使用less的方法,包括了vue-cli初始化项目中使用less的方法的使用技巧和注意事项,需要的朋友参考一下 什么是less? Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。 引言 现在前端的vue框架越来越火,vue-cli作为vue项目的脚手架工具,是我们在开发中最最经常使
-
使用jQuery访问css“:after”选择器
问题内容: 我有以下CSS: 我想使用jQuery更改顶部,左侧和底部边框的边框宽度。我使用什么选择器访问该元素?我尝试了以下方法,但似乎没有用。 问题答案: 您无法操作,因为从技术上讲,它不是DOM的一部分,因此任何JavaScript都无法访问它。但是您 可以 添加具有指定的新类的新类。 CSS: JS: 更新: 虽然不可能 _直接_修改内容,但是有一些方法可以使用JavaScript读取和/
-
如何从.js文件中的jQuery函数访问PHP会话变量?
问题内容: 如何从.js文件中的jQuery函数访问PHP会话变量?在这段代码中,我想从会话变量中获取“值” 问题答案: 您可以通过PHP生成javascript文件。没有说一个javascript文件必须具有.js扩展名。例如在您的HTML中: 然后您的脚本文件: 如果无法使用此特定方法,则可以将AJAX请求放入您的javascript文件中,并从服务器端脚本将数据作为JSON返回。
-
隐藏仅显示CSS的显示内容列表,不使用JavaScript
问题内容: 我一直在寻找一个很好的技巧,使隐藏/显示内容或仅具有CSS而没有javascript的列表。我已成功执行此操作: 并且它正在工作,但没有达到应有的效果。这是问题所在:显示内容时,您可以通过单击“页面上的任何位置”将其隐藏。如何禁用它?如何通过单击“隐藏”隐藏内容“仅”?先感谢您! 问题答案: 我不会使用复选框,而是使用您已经拥有的代码 CSS HTML 这样,仅在单击hide元素时隐藏
-
如何在CSS / JavaScript中用水平线显示“经典”组合分数?
问题内容: 我有一个分数,我想很好地展示它。 例如 4/5 将会 4 - 5 我已经看过这个,虽然这个解决方案是体面的,问题出在具有4和5与同一行直 分界线他们在传统的分数。 任何黑客或解决方案都是可以接受的。不一定可以接受CSS,Javascript或任何其他语言 问题答案: 如果您乐于使用JQuery并希望最大程度地减少需要添加的标记,则可以使用以下方法: CSS HTML jQuery查询
-
请说下你对css对象模型(CSSOM)的理解
本文向大家介绍请说下你对css对象模型(CSSOM)的理解相关面试题,主要包含被问及请说下你对css对象模型(CSSOM)的理解时的应答技巧和注意事项,需要的朋友参考一下 CSSOM 是一组允许 JavaScript 操作 CSS 的 API。它非常类似于 DOM,但是用于 CSS 而不是 HTML。它允许用户动态读取和修改 CSS 样式。
-
 Vue实现PC端靠边悬浮球的代码
Vue实现PC端靠边悬浮球的代码本文向大家介绍Vue实现PC端靠边悬浮球的代码,包括了Vue实现PC端靠边悬浮球的代码的使用技巧和注意事项,需要的朋友参考一下 我想把退出登录的按钮做成一个悬浮球的样子,带动画的那种。 实现是这个样子: 手边没有球形图。随便找一个,功能这里演示的为单机悬浮球注销登录 嗯,具体代码: data js方法 css 总结 到此这篇关于Vue实现PC端靠边悬浮球的代码的文章就介绍到这了,更多相关Vue靠边
-
ThinkPHP模版中导入CSS和JS文件的方法
本文向大家介绍ThinkPHP模版中导入CSS和JS文件的方法,包括了ThinkPHP模版中导入CSS和JS文件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP模版中导入CSS和JS文件的方法。分享给大家供大家参考。具体方法如下: 常用方法 1. css使用link 2. js使用src 用tp自己的导入标签import 导入Public文件夹下面的Js目录中的tes
-
 Vue如何基于es6导入外部js文件
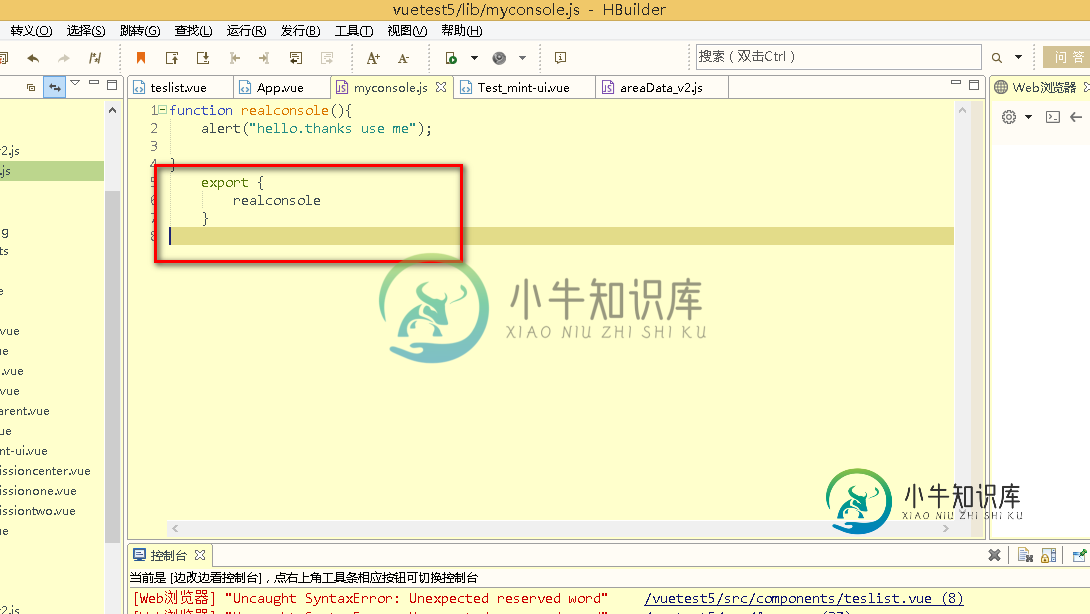
Vue如何基于es6导入外部js文件本文向大家介绍Vue如何基于es6导入外部js文件,包括了Vue如何基于es6导入外部js文件的使用技巧和注意事项,需要的朋友参考一下 也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持 真的写法是怎样? 首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出
-
 vue中使用cookies和crypto-js实现记住密码和加密的方法
vue中使用cookies和crypto-js实现记住密码和加密的方法本文向大家介绍vue中使用cookies和crypto-js实现记住密码和加密的方法,包括了vue中使用cookies和crypto-js实现记住密码和加密的方法的使用技巧和注意事项,需要的朋友参考一下 使用crypto-js加解密 第一步,安装 第二步,在你需要的vue组件内import 第三步,使用 注意这个mymessage是字符串,如果你要加密的用户id(number类型)得先转成字符串
-
如何在CSS中为=“ XYZ”选择标签?
问题内容: HTML: CSS: 我希望基于“ for”属性选择标签以进行布局更改。 问题答案: 选择器将是,因此在CSS中: …或在使用DOM的JavaScript中: …或在JavaScript中使用jQuery: 这是一个属性选择器。请注意,某些浏览器(例如IE<8版本)可能不支持属性选择器,但较新的浏览器却支持。要支持IE6和IE7等较旧的浏览器,可悲的是,您必须使用一个类(很好,或采用其
-
jQuery和CSS中最快的选择器方法-ID是否?
问题内容: jquery / javascript中最快的是什么? 要么 最好在CSS中使用什么? 要么 我现在看到我应该更好地解释。 抱歉! 在CSS和JavaScript中,Ofceauce ID都是更快的选择器。但是有时您需要使用类,因为有多个选择器。 比如说我有我很大的html文档。在页面中间,我有: 如果我要定位所有“ myClass”。那么在定位类之前定位ID会更好吗?(这样,我就不必
-
哪些工具可以自动内联CSS样式来创建电子邮件HTML代码?
问题内容: 当您查看时,您了解到需要在HTML中嵌入内联样式,以便在任何邮件客户端中读取电子邮件。 您是否知道任何工具或脚本可以将带有声明的HTML文件自动转换为仅具有内联CCS样式属性的HTML文件? 编辑 :任何Javascript解决方案?使用jQuery吗? 问题答案: 检查premailer.dialect.ca在线转换器或此Python脚本来执行此操作。
