Vue如何基于es6导入外部js文件
也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持
真的写法是怎样?
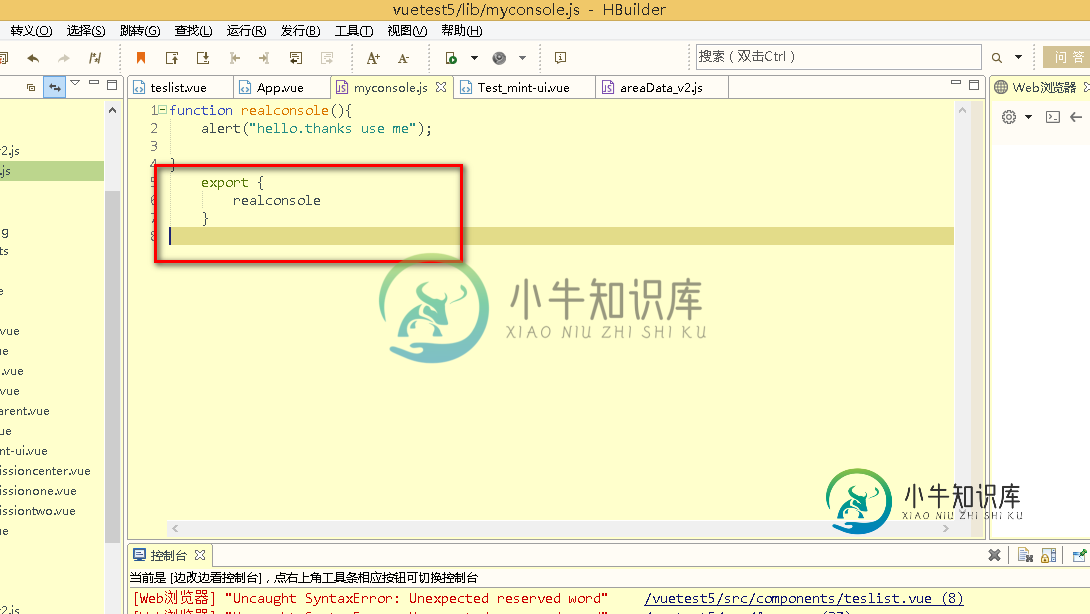
首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到

代码:
function realconsole(){
alert("hello.thanks use me");
}
export {
realconsole
}
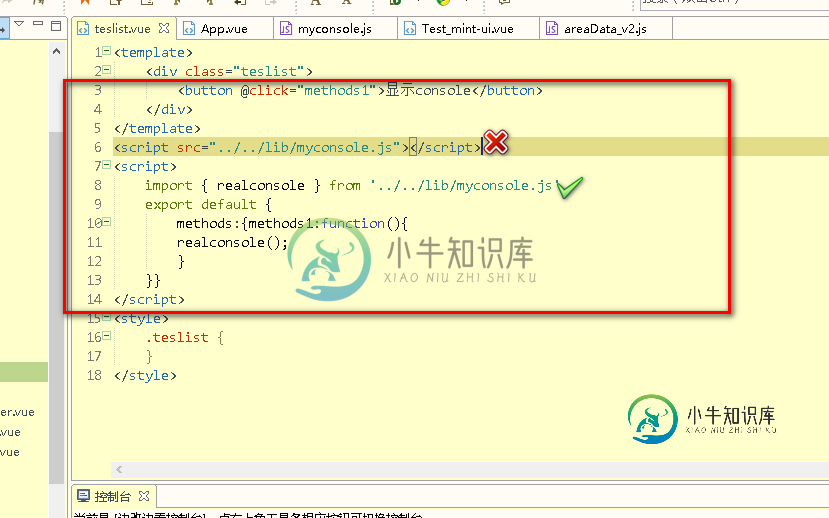
其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法是这样的:

代码:
<template>
<div class="teslist">
<button @click="methods1">显示console</button>
</div>
</template>
<script src="../../lib/myconsole.js"></script>
<script>
import { realconsole } from '../../lib/myconsole.js'
export default {
methods:{methods1:function(){
realconsole();
}
}}
</script>
<style>
.teslist {
}
</style>
注意红色叉的部分,那是我们es5的写法,绿色才是正确的
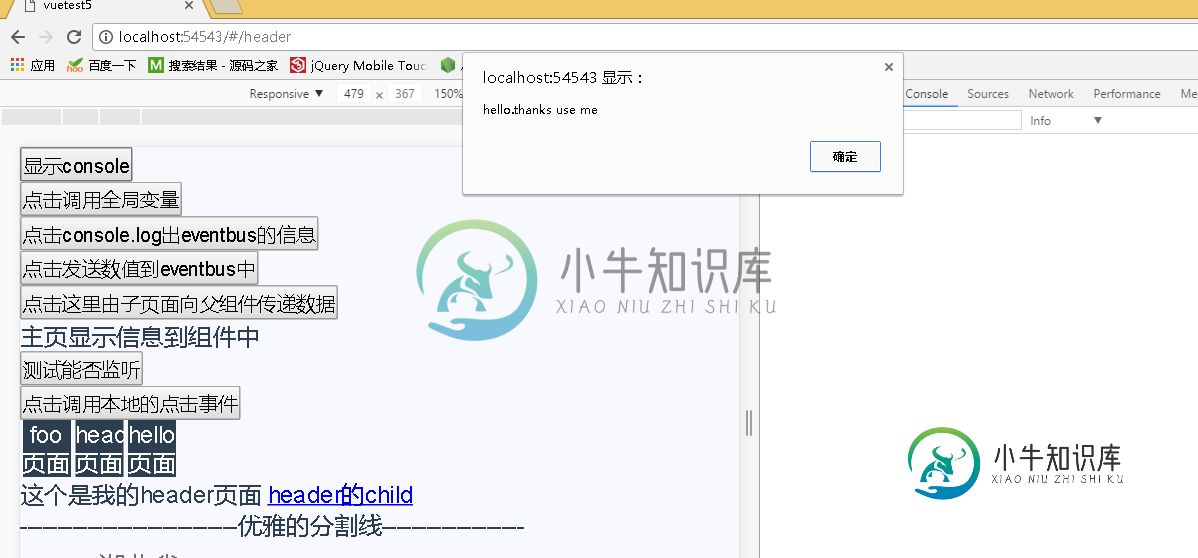
接着是效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我以我对React JS的了解为基础,希望导入/包含一些只包含对象/对象数组的外部JS文件。我在jQuery、Vanilla JS甚至Angular JS中都做过。含糖的 我如何在React JS中实现同样的事情。 我有以下index.html: 还有我的主菜。js(条目文件)如下所示: 在这里,我有工作。js as: 为了更好地衡量,我的webpack.config.js看起来像这样: 感谢您的
-
问题内容: 我将将此d3gauge.js文件导入我的angular2组件文件之一。 然后在相应的模板文件中添加 但这是行不通的,无法找到。 所以, 将外部js文件导入angular2的正确步骤是什么? 由于我使用的是webpack,是否可以在webpack中进行?我指的是这个问题,由于无法解决,因此webpack解决方案对我不起作用。 问题答案: 理想情况下,您需要具有用于键入的文件才能正常工作。
-
问题内容: 我编写了一个Java代码,该文件导入了一个外部jar文件。如何在命令行上编译和运行它? 提前致谢! 问题答案: 从命令行编译: 运行: 对于Windows,请用作路径分隔符(而不是)。
-
问题内容: 我有以下两个javascript函数: 1 2 我想将它们放在外部“ .js”文件中 1 2 调用这些函数的正确语法是什么? 问题答案: 像这样的代码 希望对您有帮助。…谢谢
-
说我已经试过了。java在~/jar中/ 然后我输入: 我想将这个类导入到~/src/中的另一个源文件中: 我尝试了两种方法: 1. 编译期间可以,但当我尝试运行它时,会出现错误: 2. 我尝试在我的. bashrc和. profile中包含以下命令(我没有.bash_profile或.bash_login): 和: 但这一次,它仍然是错误的: 我应该如何包含外部 jar 文件? 编辑:整个项目只
-
本文向大家介绍Vue如何引入远程JS文件,包括了Vue如何引入远程JS文件的使用技巧和注意事项,需要的朋友参考一下 问题 最近在使用 Vue 做东西,用到钉钉扫描登录的功能,这里需要引入远程的 js 文件,因为 Vue 的方式跟之前的不太一样,又不想把文件下载到本地应用,找了一下解决的方法,貌似都需要引入第三方的库,最后找到了解决方案,分享之。 思路 一开始的思路是在 Vue 加载完 Dom 之后

