自动网格列,不换行到下一行
我希望这3个方框显示在彼此旁边,具有相同的宽度381px
它们的父级是.boxs,它们是.box

我可以通过对父级执行以下操作:
.boxes {
display: grid;
grid-template-columns: repeat(3, 381px);
}
但是:
如果将来我想再添加一个框,我希望.box也是381px宽。
我不想指定数字3,如果出现新框,我希望它是381px的无限列
我想达到同样的结果:
grid-template-columns(auto-fit, 381px);
但我不想让他们换到下一排,如果他们装不下的话。
有可能吗?
共有2个答案
使用以下几行代码将帮助您实现这一点
.boxes {
display: grid;
gap: 10px;
grid-auto-columns: 381px;
grid-auto-flow: column;
}
grid-auto-flow属性定义添加到网格中的新元素是作为“隐式行”还是“隐式列”添加。它的默认值是row,我们希望它是column。
grid-auto-columns属性与grid-template-columns属性相同,不同的是它处理隐式列(由于您将网格定义为只有3列,所以在这3列之后的列将是隐式列)。
您只需将流设置为列,如下所示:
null
.boxes {
display: grid;
grid-auto-columns: 381px;
grid-auto-flow: column; /* this will do the trick */
grid-gap: 10px;
}
.boxes>* {
height: 50px;
background: red;
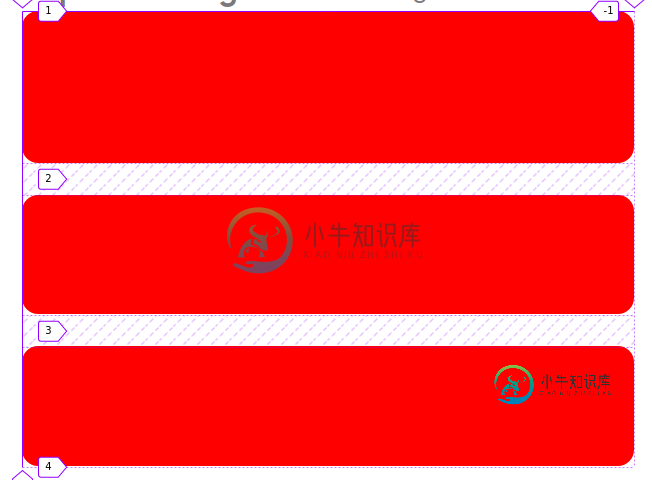
}<div class="boxes">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>-
当涉及到CSS网格时,我遇到了一些困惑。我将网格模板列设置为自动拟合,这工作非常好。除了我在div5上设置column-start/end之后,我开始使用自动填充行为来代替创建多个空白单元格。似乎我的最小最大函数的最大1fr没有做它的工作。 我是不是漏掉了什么明显的东西? 下面的图像显示增加/减少窗口大小,显示自动填充行为。 根据请求添加代码段,您必须确保在全屏运行它,并水平增加屏幕大小以查看问题
-
问题内容: 如何显示带有自动换行符的长字符串,网站地址,单词或符号集,以保持div宽度?我猜是一个自动换行。通常添加空格是可行的,但是是否有CSS解决方案,例如自动换行? 例如,它(非常讨厌)与div重叠,强制水平滚动等。 我可以在上面的字符串中添加什么以使其完全适合div中的几行或浏览器窗口? 问题答案: 长话短说: 就CSS解决方案而言,您必须:强制元素显示滚动条,并仅剪切掉任何多余的文本。有
-
大家好。我试图在网格上实现一个标题,它在较小的屏幕上动态地将列移动到下一行。我使用以下字符串构建它: Grid-Template-Columns:repeat(auto-fit,minmax(max-content,230px)); 它有点起作用,但在某些分辨率下,列不会向右扩展到全宽,因此另一个背景(从[body])从下面可见。如果没有mediaquery或calc(如果没有其他方法,我会尝试那
-
问题内容: 当我不知道行数时,是否可以使网格项目从第一行到最后一行? 可以说我有以下HTML,其中的框数未知。 如何使第一个网格线到最后一个网格线的第三个跨度? 问题答案: 您可以将grid-row-start添加到该框中的css,并将其设置为跨越一个非常大的数字。 编辑-免责声明: 这是非最佳解决方案,并非在所有浏览器中都有效,请当心!尽管这在某些浏览器(Chrome)中似乎可行,但其他浏览器(
-
我想在不收缩的情况下动态添加ui节点到gridapanes行..而不是收缩gridpane应该启用滚动(网格窗格在滚动窗格中)..但它们都不是... iam所尝试的只是创建一个事件calander,该事件calander能够将整个月的事件作为天在顶部行中查看(因此至少30个colomuns) ---->控制器类包示例;
-
本文向大家介绍Flutter自动换行和两列布局,包括了Flutter自动换行和两列布局的使用技巧和注意事项,需要的朋友参考一下 Row 和 Column 是 Flex 组件,是无法滚动的,如果没有足够的空间,flutter就提示溢出错误。 这种情况下,Expanded 或 Flexible 组件可用作长文本的自动换行。 在 Flutter文档中 虽然没有明确说明,但是在主轴上如有内容超出空间, E
-
我定义了容器显示的flexbox属性:Flex;flex-wrap:包装;justify-content:Center;但第一行总是有3个div,第二行是2个div。如何使它在浏览器调整大小时换行div? 我几乎尝试了所有的方法(更改了父容器的宽度和高度,将width更改为min-width/max-width,设置父容器的margin:0 auto;)。 我想divs会在下一行结束。但总是有3个
-
对Google Sheets脚本编辑非常陌生,但我正在尝试在工作表之间移动行。我已经使用getLastRow成功地做到了这一点,但是现在我正在尝试基于特定列来做到这一点。这样做的原因是信息所在的工作表具有预设的数据验证字段和复选框,导致该行每次都要排1000。 我在寻找当前工作表下拉菜单上选择的选项时,它会根据某一列找到第一个可用行,并替换该行(除了预设字段外,该行基本上为空)。 目前我有以下几点

