使用Flutter将图像上传到Azure blob(iOS/Android)
我们如何上传图片(.jpg,.png)到Azure blob存储。一开始就没有任何洞察力。
如果您已经使用了example,那么您很想看看并尝试一下是否可以这样做,那么任何工作的example/URL都将有助于您开始使用
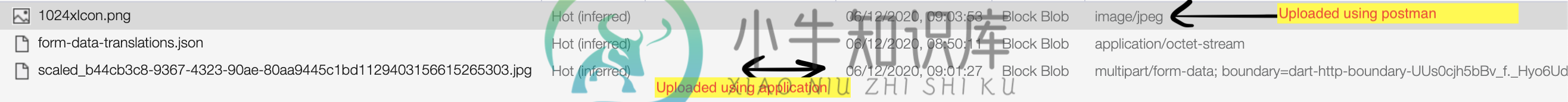
这里是我试图上传。jpg文件,得到400错误,
image.forEach((element) async {
ImageDetailsUpload result = ImageDetailsUpload.fromJson(element);
var postUri = Uri.parse('$url/${result.fileName}?$code'); //Azure blob url
var request = new http.MultipartRequest("PUT", postUri); //Put method
request.files.add(
new http.MultipartFile.fromBytes(
'file',
await File.fromUri(Uri.parse(result.path)).readAsBytes(),
),
);
request.send().then((response) {
print(response.statusCode);
}, onError: (err) {
print(err);
});
});

image.forEach((element) async {
ImageDetailsUpload result = ImageDetailsUpload.fromJson(element);
var postUri = Uri.parse('$url/${result.fileName}?$code');
var request = new http.MultipartRequest("PUT", postUri);
request.headers['X-MS-BLOB-TYPE'] = 'BlockBlob';
request.files.add(
new http.MultipartFile.fromBytes(
'file',
await File.fromUri(Uri.parse(result.path)).readAsBytes(),
),
);
request.send().then((response) {
print(response.statusCode);
}, onError: (err) {
print(err);
});
});

共有1个答案
如果您正在使用HTTP,请检查此处
如何在Flutter中上传图像和文件到服务器?
如果您正在使用Dio,请检查此代码
FormData formData = FormData.from({
"name": "wendux",
"age": 25,
"file": await MultipartFile.fromFile("./text.txt",filename: "upload.txt")
});
response = await dio.post("/info", data: formData);
Future<UploadImageResultModel> uploadImage(File image, String memberToken,
{String type = "IMAGE"}) async {
var uri = Uri.parse('${Constants.baseUrl}member/UploadImage/$type');
var request = new http.MultipartRequest("POST", uri);
request.headers.addAll({
"Authentication": memberToken,
});
var stream = new http.ByteStream(DelegatingStream.typed(image.openRead()));
var length = await image.length();
var multipartFile = new http.MultipartFile('file', stream, length,
filename: image.path.split("/").last);
request.files.add(multipartFile);
var streamedResponse = await request.send();
var response = await http.Response.fromStream(streamedResponse);
if (response.statusCode != 200)
return UploadImageResultModel.fromJson(json.decode("{}"));
return UploadImageResultModel.fromJson(json.decode(response.body));
}
-
我从Firebase存储中获取图像,用相机拍照,或者从图书馆中挑选一张。当其中一个完成时,我有一个类来存储,以便在需要时使用它。 现在我需要将此图像上传到Firebase存储(修改或新建,无所谓)。Firebase允许我使用以下选项之一:或,每个选项分别需要或。 我怎么能把我的,并从它获得一个或用于上传? -- 或者,为了解决这个问题,当我从Firebase存储中检索图像时,如何获取图像的? 无论
-
我试图上传一个图像文件,我得到了使用Imagepicker。 但上面的代码返回以下错误 VERBOSE-2:ui\u dart\u状态。cc(186)]未处理的异常:MissingPluginException(未找到方法任务的实现#通道插件上的startPutFile.flatter.io/firebase_存储)#0 MethodChannel_invokeMethod包:flatter/..
-
问题内容: 我正在尝试使用将图片上传到亚马逊s3 ,但出现此错误: TypeError:预期opts.s3为对象node_modules / multer-s3 / index.js:69:20 这是我的服务器代码: 为什么我收到此错误? 问题答案: 完成 并正常工作的Node Cheat | 使用multer-s3上传到s3 。 码: 对于完整的回购 : 克隆node-cheat express
-
问题内容: 我正在上传base64字符串,但GraphQL挂起了。如果我将字符串切成少于50,000个字符,它将起作用。50,000个字符后,graphQL永远不会进入解析函数,但不会给出错误。在较小的字符串上,它可以正常工作。 问题答案: 此处的正确方法是使用AWS AppSync通过复杂类型执行实际的S3上传- 您在此处说明的内容看起来更像是您尝试将base64编码的图像作为字符串保存到字段中
-
API 当请求命中API时,文件计数为0。我花了整整两天的时间来找出哪里出了问题,但也无法找出问题。我不认为代码有问题,因为对其他一些人来说,它是工作的。我从不同的代码,所以接受答案。谁能帮我弄清楚出了什么问题吗?
-
经过一些研究,我发现了一个用于多部分文件上传的开放库。在我的情况下,我想上传一个图像使用PUT请求,其中的图像要么是从画廊或相机选择。以下是我正在使用的资源:1。https://github.com/gotev/android-upload-service2.https://www.simplifiedcoding.net/android-upload-image-to-server/#comme
-
我正试图用Alamofire将图像上传到服务器,但我的代码不起作用。这是我的代码: 这是urlRequestWithComponents方法: 这就是我在控制台得到的: 请求{URL:http://tranthanhphongcntt.esy.es/task_manager/IOSFileUpload/ }响应可选({URL:http://tranthanhphongcntt.esy.es/tas
-
问题内容: 我在Python网络环境中工作,我可以使用boto的key.set_contents_from_filename(path / to / file)将文件从文件系统上传到S3。但是,我想上传已经在网络上的图像(例如https://pbs.twimg.com/media/A9h_htACIAAaCf6.jpg:large)。 我是否应该以某种方式将映像下载到文件系统,然后照常使用boto

