webpack - Vue2 中 scoped 样式打包后选择器缺少自定义属性原因?
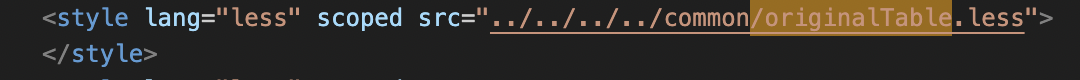
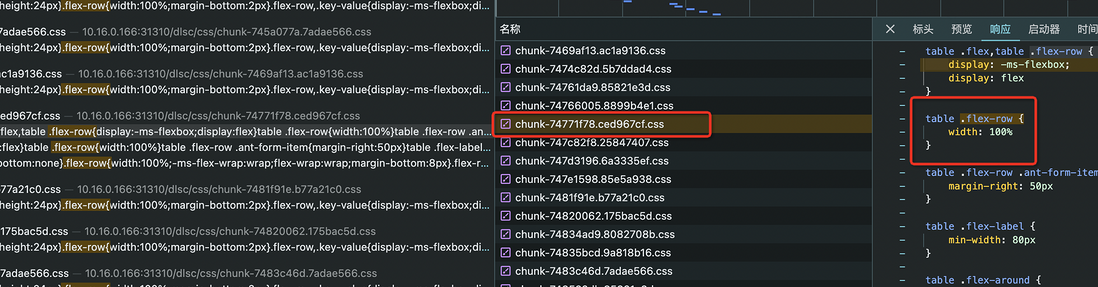
在vue2项目中一个公共样式通过style+scoped引入后 ,为什么webpack打包后生成的css文件中样式选择器有存在没有自定义属性的呢
,为什么webpack打包后生成的css文件中样式选择器有存在没有自定义属性的呢
因为vue-print-nb依赖打印预览时会加载所有style样式,因为上述问题样式选择器中没有自定义属性的样式污染了打印预览的样式
共有2个答案
可以参考这篇文章
vue打包后导致css属性值丢失的问题如何处理
另外,如果你的项目中全局样式较多且复杂,使用独立的打印样式表可能是最好的选择,因为它可以完全隔离打印样式,避免任何污染。
创建一个专门用于打印的CSS文件,并在调用打印功能时指定该样式表。例如:
this.$printnb({
stylesheet: './print.css'
});
这样的话,你可以试试把所有东西直接写入组件的<style scoped>中,或者使用Vue的深度选择器(/deep/或::v-deep)
并且对于需要全局应用的css,单独创建一个全局文件,在项目入口文件中引入。
在全局css中用@media print {}控制打印显示效果避免样式干扰。
-
问题内容: 是否有CSS选择器通过其内联样式属性值选择此元素? 就像是 问题答案: 内联属性与任何其他HTML属性没有什么不同,并且可以与子字符串属性选择器匹配: 正是由于这个原因,它 非常脆弱 。由于属性选择器不支持正则表达式,因此只能执行与属性值 完全 匹配的子字符串。例如,如果属性值中的某处有空格,如下所示: 在您更改选择器以适应空间之前,它不会匹配。然后,它将停止匹配 不 包含空格的值,除
-
以下是我的清单片段: 下面是我的style.xml文件
-
问题内容: 我想知道HTML5随附的这些数据属性有哪些选择器。 以这段HTML为例: 是否有选择器获得: 与所有元素下方 与所有元素下方 在其他情况下,可以使用其他选择器,例如“包含,小于,大于,等等…”。 问题答案: 查看jQuery选择器:包含一个选择器 这是有关:contains选择器的信息
-
使用自定义属性扩展JSON模式有效吗? 我问这个问题的原因是,因为我使用一个模式来为该模式描述的JSON呈现一个表单(模式中描述的每个属性都用作带有标签和某种输入的表单元素)。 能够使用一些我主要用于表单呈现的属性来扩展模式是很有用的,但是当使用模式来验证JSON对象本身时,就会忽略这些属性。 对于JSON对象,我可以有两种不同的表示形式(一种是模式,另一种是类似模式的对象,它具有自定义属性,我只
-
我正在尝试使用Javascript选择此复选框 下面的代码可以工作,但并不理想 我试过这些 但它们并不起作用。有什么想法能让这件事成功吗? 数据值未硬编码的更新代码
-
在HTML中,可以通过元素各种各样的属性,来给元素增加很多附加信息。如通过 width 属性,可以指定元素的宽度;通过 id 属性,可以区分不同的元素,并通过Javascript来控制这些元素的内容和状态。 以往的CSS中,大量使用类选择器来定义样式。由于类选择器并不能说明什么样式服务于什么元素。因此,对于一个大型网站,CSS代码比较庞大,若要修改某个样式,就成为非常头疼的事情。 CSS的属性选择
-
具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id。 注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。 属性选择器 下面的例子是把包含标题(title)的所有元素变为蓝色:[title] { color:blue; } 属性和值选择器 下面的实例改变了标题title='runoob'元素的边框样式:[title=r
-
本文向大家介绍iOS自定义日期选择器,包括了iOS自定义日期选择器的使用技巧和注意事项,需要的朋友参考一下 前言 封装了一个日期选择器,解决两个问题: 1、点击textField,键盘弹出和日期选择器弹出的逻辑处理; 2、同一个界面需要多次用到日期选择器时,判断点击的textField; 一、封装日期选择器类YCDatePickerView 1、新建一个类,基于UIView,取名YCDatePic

