javascript - 即时设计中可以保留透明效果的PNG图片复制是如何实现的?
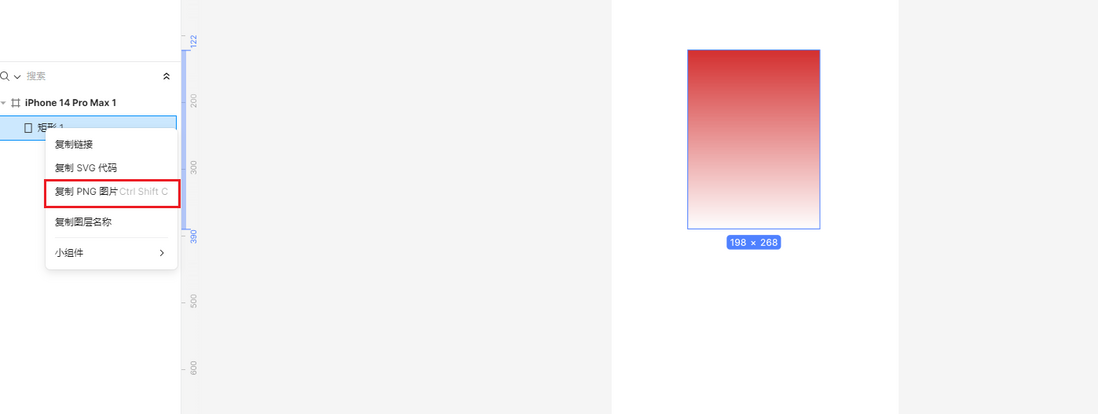
即时设计里面可以选中元素将其复制为PNG图片且可以保留透明背景
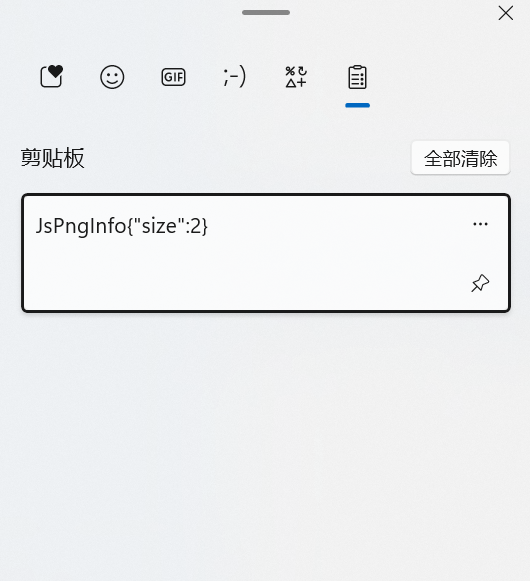
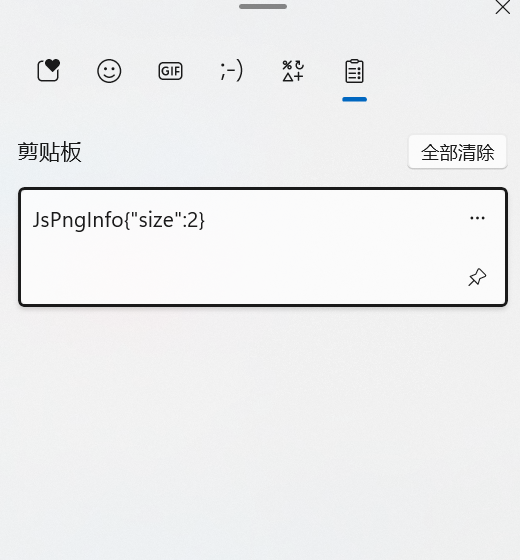
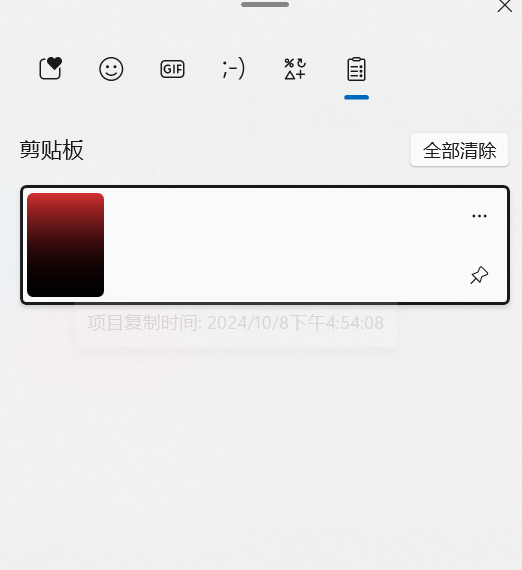
点击复制PNG图片后,查看剪贴板里面的内容是一个字符串
此时使用Ctrl+V就可以将图片黏贴到指定为止(背景透明的效果也会被保留)
这是如何做到的?
即时设计测试地址: https://js.design/f/SOpJss?p=HXN1E98y9F&mode=design%20%E9%82%...
目前的尝试
- 在控制台中查找click事件的事件监听器,还没有找到对应的处理函数
- 使用 Clipboard API 写入PNG图片到剪切板,
无法保留图片的透明效果(粘贴到微信聊天框的时候会导致图片的透明背景消失),且在剪切板预览中是可以直接看到图片的
即时设计和Clipboard API复制图片时剪切板中的区别
即时设计
Clipboard API
共有1个答案
获取图片数据:首先,你需要获取图片的Blob数据(二进制大对象)。这通常意味着你需要有一个图片URL,并能够通过Fetch API获取其内容。
创建一个ClipboardItem:使用ClipboardItem将图片数据封装起来,以便可以将其放入剪贴板。
写入剪贴板:使用navigator.clipboard.write()方法将ClipboardItem写入剪贴板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Copy PNG Image to Clipboard</title>
</head>
<body>
<img id="myImage" src="path/to/your/image.png" alt="Image to Copy" style="display:none;">
<button id="copyButton">Copy Image</button>
<script>
document.getElementById('copyButton').addEventListener('click', async () => {
try {
// 获取图片的URL
const imageElement = document.getElementById('myImage');
const imageUrl = imageElement.src;
// 通过fetch获取图片的Blob数据
const response = await fetch(imageUrl);
const blob = await response.blob();
// 创建一个ClipboardItem
const clipboardItem = new ClipboardItem({'image/png': blob});
// 写入剪贴板
await navigator.clipboard.write([clipboardItem]);
alert('Image copied to clipboard!');
} catch (error) {
console.error('Failed to copy image: ', error);
alert('Failed to copy image.');
}
});
</script>
</body>
</html>大概就是这样的原理。
-
今天逛网站无意间看到一个有意思的图片轮播效果,就打算随手实现一下,没想到实现的效果总是不尽如人意,不知道哪里的问题 这是原样式 这是自己做的样式 贴下自己写的代码
-
请问,图中效果如何实现?感谢 /
-
本文向大家介绍php实现给图片加灰色半透明效果的方法,包括了php实现给图片加灰色半透明效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现给图片加灰色半透明效果的方法。分享给大家供大家参考。具体实现方法如下: 原理: 1.首先计算出原图片的尺寸 2.创建相同尺寸的半透明图片 3.使用 imagecopy()方法,把新创建的半透明图片与原图合并 具体实现代码如下: 希望本文
-
我正试图重新设计我的网站,使我原来的方形、基于瓷砖的图像渲染更像是图像的剪贴画。。。为了摆脱网格模式。 这是它最初的样子。。。 这是我想要的一个粗略的模型: 所以我重新保存了一个透明背景的图像缩略图。。。我只想让狗展示,正方形是透明的,可以在下面显示网站的背景。 然而,当我在页面上呈现它时,它的背景是黑色的。 我已经检查了我的CSS,看看是否有某种img类,或用于渲染漫画的类。。。甚至可以通过引导
-
本文向大家介绍Javascript实现图片轮播效果(二)图片序列节点的控制实现,包括了Javascript实现图片轮播效果(二)图片序列节点的控制实现的使用技巧和注意事项,需要的朋友参考一下 推荐阅读:Jquery代码实现图片轮播效果(一) 在上篇文章给大家介绍了Javascript实现图片轮播效果(一)让图片跳动起来,这里我们实现图片序列节点的跳转实现.在图片跳转的同时,我们一般需要知道他跳转的

