react.js - React中使用@emotion/css时VSCode语法高亮和注释问题如何解决?
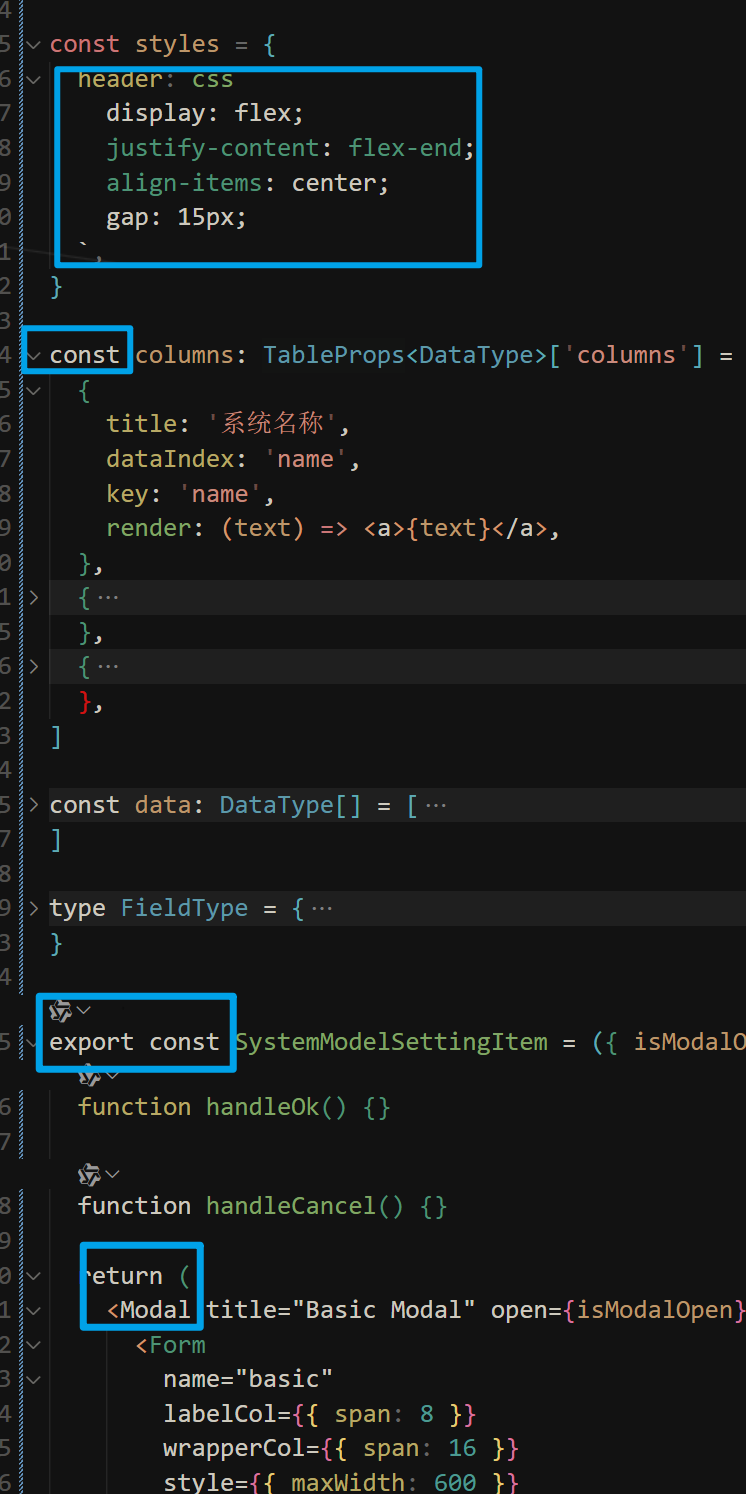
react 中 使用 @emotion/css 这种 css in js的 会导致我vscode 语法解析出问题 颜色 还有 注释 都有问题了, 需要装什么插件 解决?
安装了好几个 关于 react 或 css injs 的 vscode 插件都不行 (typescript-styled-plugin 也试过 不行)
这个是正常的
共有1个答案
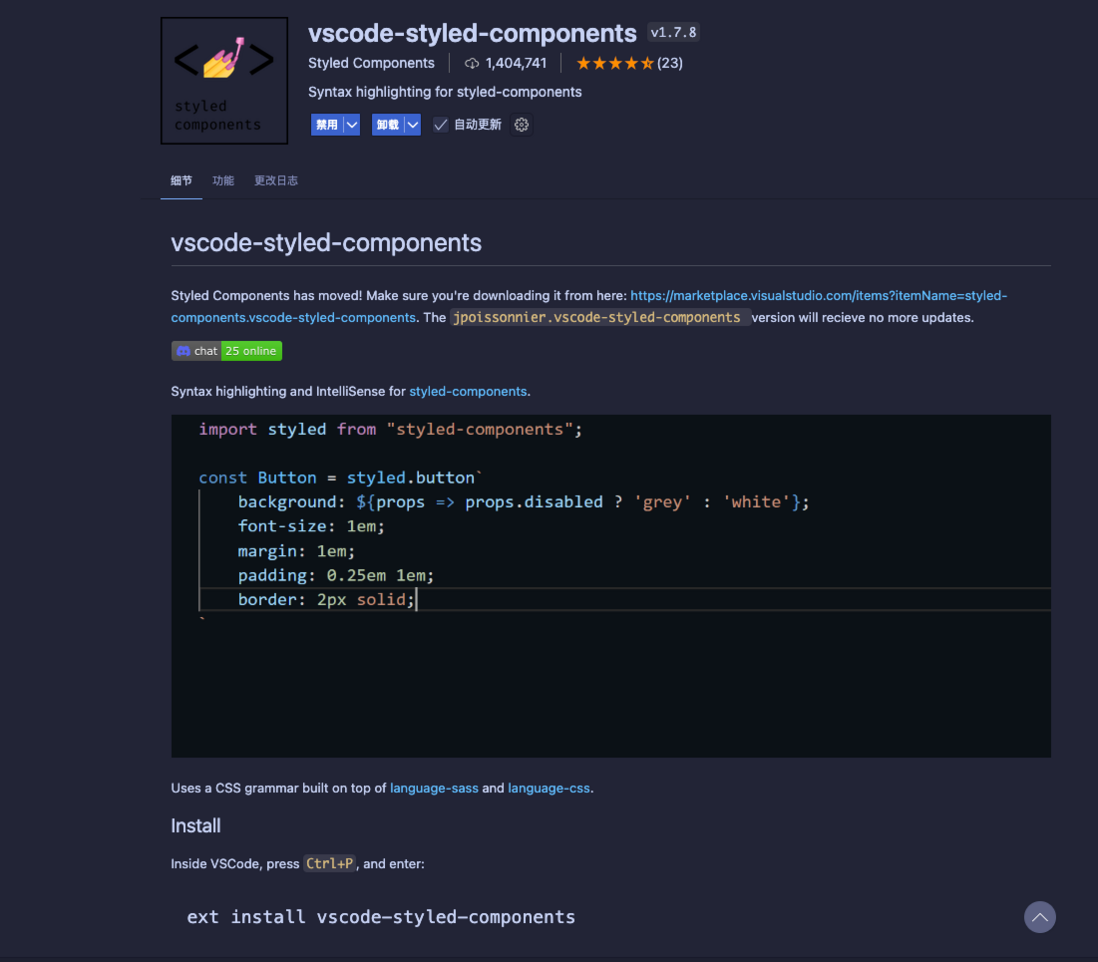
 可以试试这个
可以试试这个
-
Vscode悬浮注释显示md语法不起作用 代码环境 在vscode中编写C语言代码,使用Doxygen规范 问题描述: 在注释中能识别@brief,@param等标签,但是不能完全显示md语法,截图如下: 下面是悬浮显示 有一部分md语法能正常显示一部分不能正常显示 尝试了一些 图片中看起来像是没有换行 尝试了行位两个空格加回车--不起作用 尝试了使用<p>,\n,<br>作为符 当两行之间用空一
-
用户可以正常选择文本,然后从UIMENU中选择“高亮显示”或“删除高亮显示”。 为了在选择文本时自定义pdfView,我已经更改了出现的菜单-首先通过删除默认操作: 然后在viewDidLoad()中设置了自定义UIMenuItems: 当我选择突出显示的文本时,我希望用户能够通过点击“删除突出显示”来删除突出显示注释,但我根本无法想出如何仅仅删除隐藏在所选文本“后面”的注释。 这段代码正在工作,
-
本文向大家介绍vim配置go语言语法高亮问题的解决方法,包括了vim配置go语言语法高亮问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 操作系统 : CentOS7.3.1611_x64 go 版本 : go1.8.3 linux/amd64 vim版本 :version 7.4.160 vim配置go语言语法高亮的问题已经遇到过好几次了,每次都去查找太麻烦,这里总结下。 安装git: y
-
一个样式表创建完成后,再过几个星期、几个月,甚至几年后,再回过头来进行修改时,你可能怎么也想不明白以前为什么要创建这个样式,以及它到底有什么作用。对于任何项目,都是如此。 因此,在构建网站时,应该提示自己做了什么,以及这么做的原因。庆幸的是,可以通过CSS注释,把这些提示信息嵌入到式表中。 CSS注释,只不过是用“/*”和“*/”包围起来的内容。注释的内容不会被浏览器读取或执行,而它确为你提供了有
-
我目前的项目使用PHPStorm 8.0.3,但不幸的是它不支持JSX。在我的React组件(然后由Browserify编译)中,HTML用红色加下划线并被无效: 这只是一个小组件,但对于更大的组件来说,它肯定会变得非常烦人。代码格式化也不能按预期工作。 是否有(难以找到的)设置可以启用正确的语法突出显示? 如果没有这样的设置,是否可以下载相应的包? 如果根本没有支持,我如何扩展PHPStom(可
-
我把 items 换成 ccc 为什么就提示有问题?直接就挂了?

