EmotionRatingView
About
EmotionRatingApp is a library for Android apps demonstrating emotional response based on selected rating.
Inspiration
EmotionRatingView was inspired by a UI/UX Demo by Adip Nayak
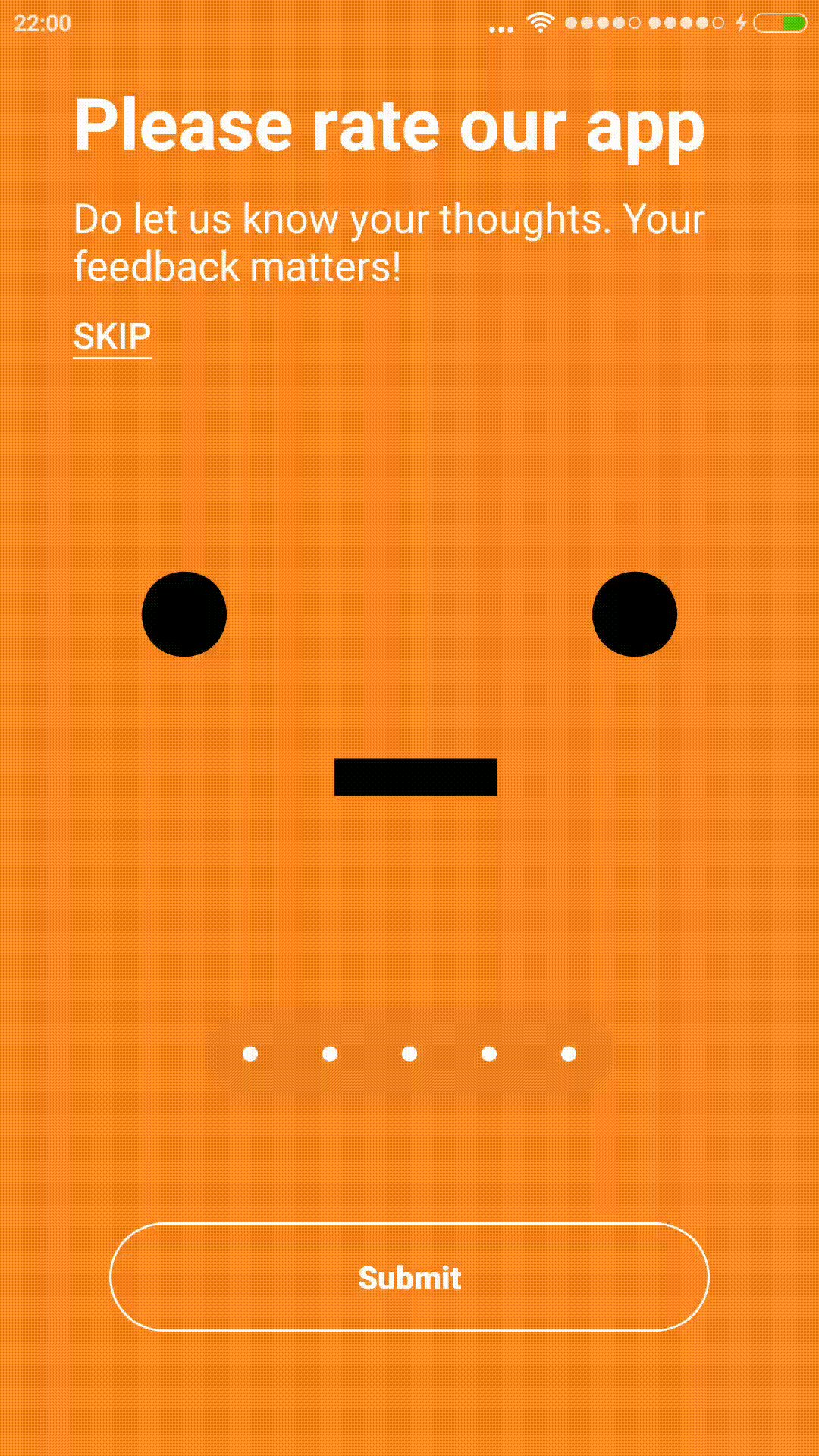
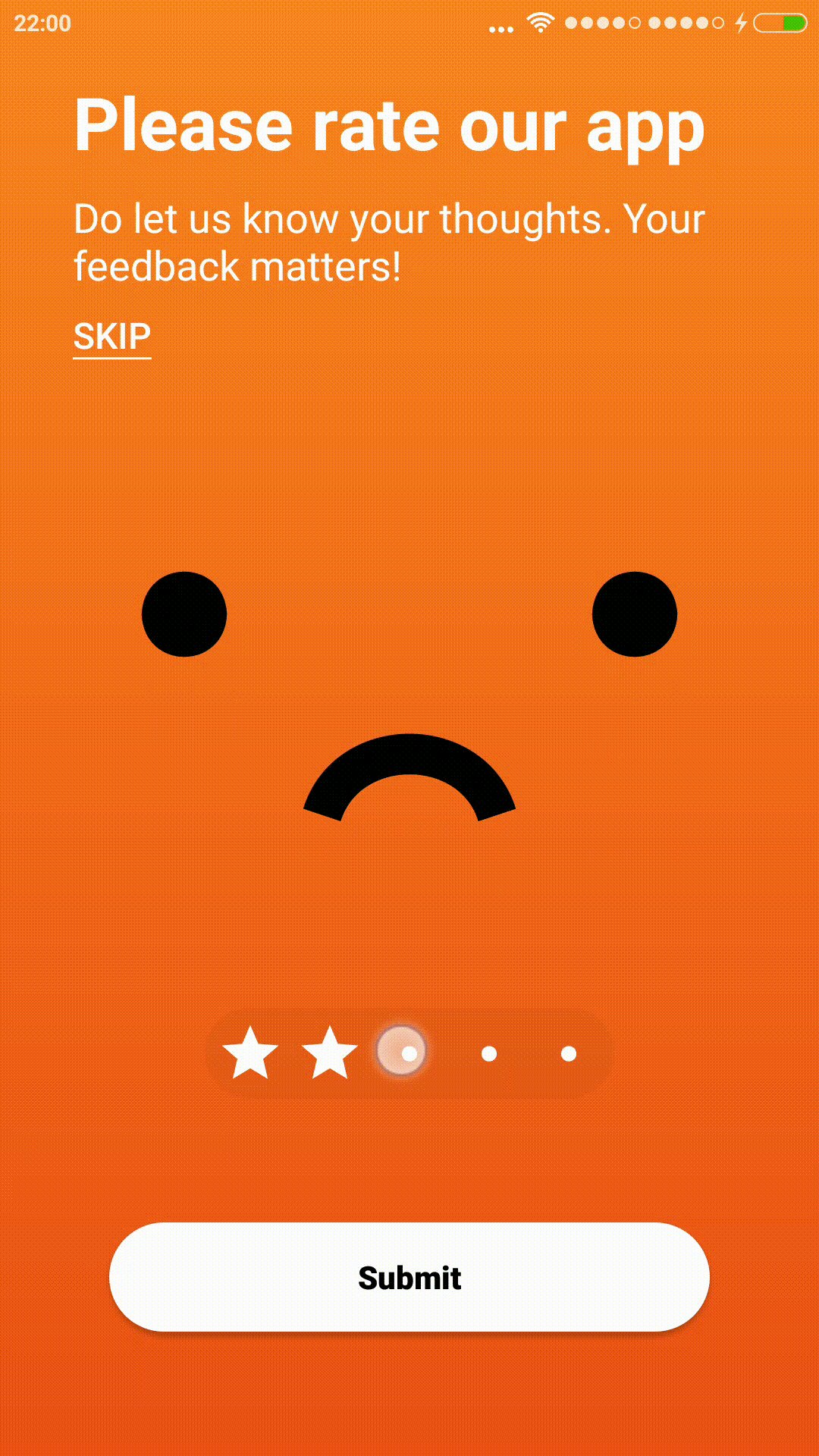
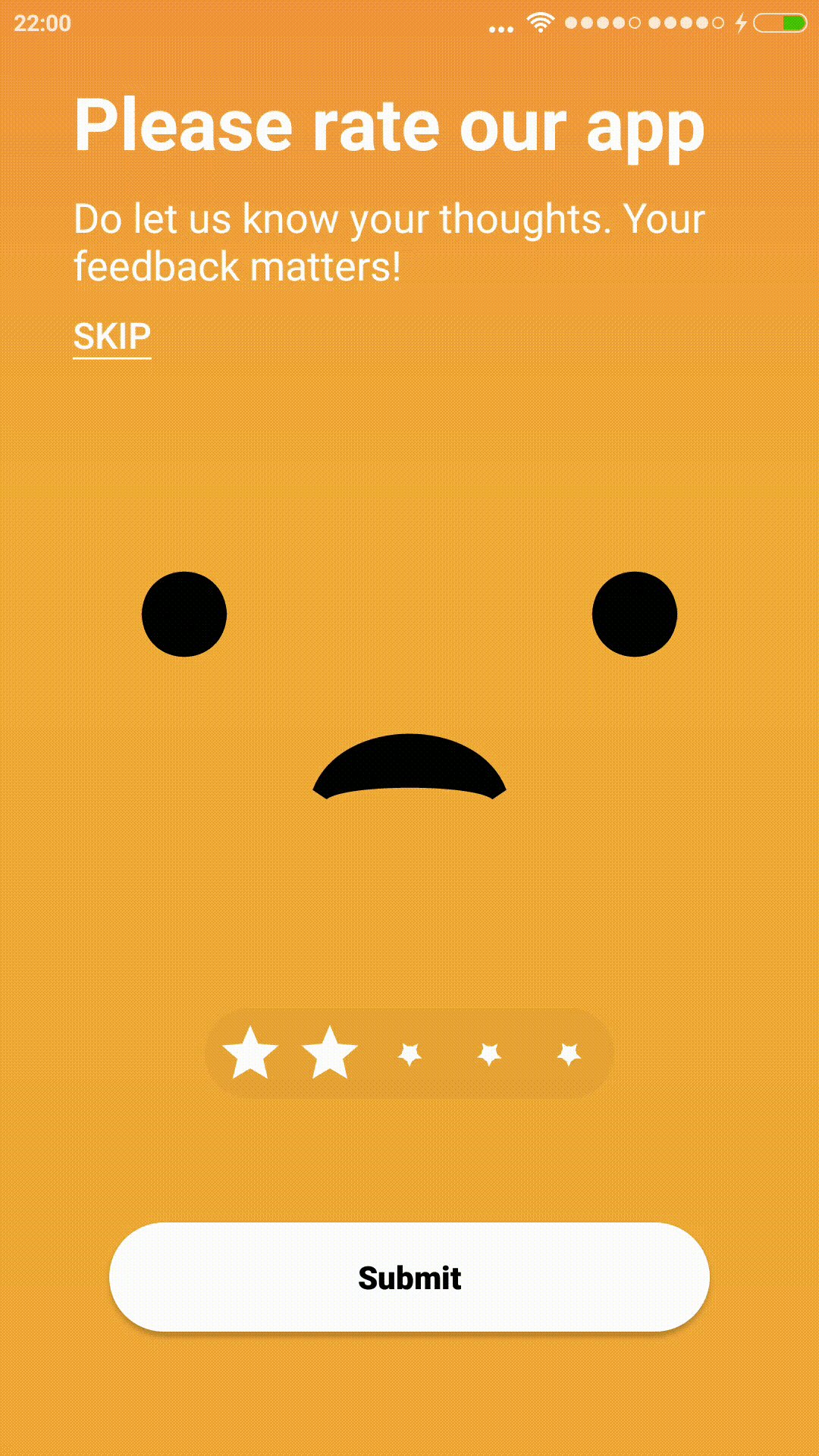
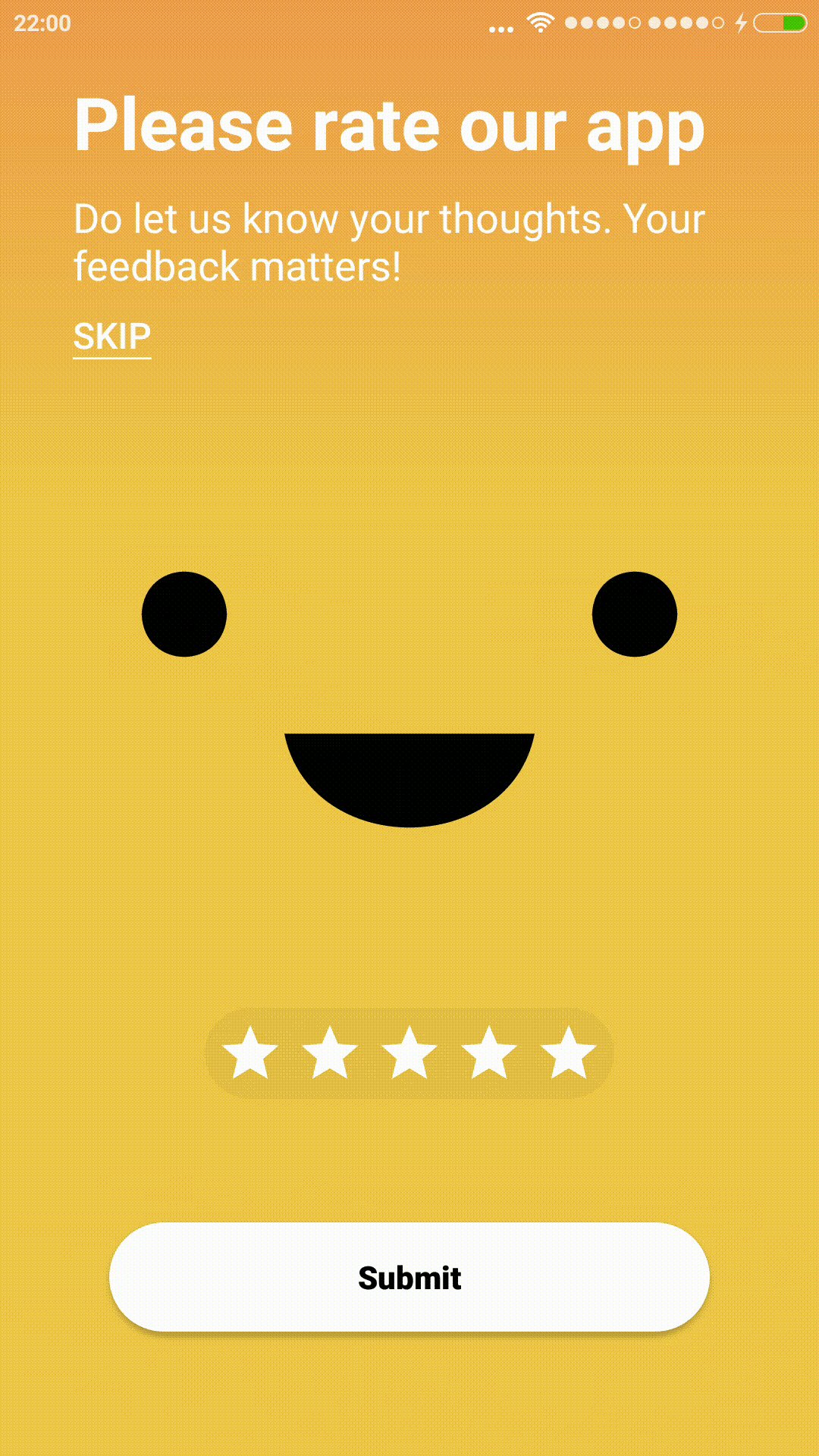
Demo
Description
EmotionRatingView library contains EmotionView, RatingView, and GradientBackgroundView.
EmotionView - Displays an animated face that responds to a rating change.RatingView - Displays rating bar with animated grades.GradientBackgroundView - Displays a smoothly changing background with a gradient that responds to the rating change.
Library Usage
Add JitPack repository to your build.gradle file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the Dependency
dependencies {
implementation ‘com.github.rubygarage:emotion-rating-view:v1.0.1’
}
Note that starting from 1.0.1, the library is expected to use with AndroidX. Please migrate to AndroidX if you use 1.0.1 or above.
Please use 1.0.0 if you haven't migrated to AndroidX.
Add EmotionRatingView library to your layout.You can also use all views separately.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.dm.emotionrating.library.GradientBackgroundView
android:id="@+id/gradientBackgroundView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.dm.emotionrating.library.EmotionView
android:id="@+id/emotionView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="48dp"
android:layout_marginLeft="48dp"
android:layout_marginRight="48dp"
android:layout_marginStart="48dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.dm.emotionrating.library.RatingView
android:id="@+id/ratingView"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:padding="5dp"
app:gap="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/emotionView" />
</androidx.constraintlayout.widget.ConstraintLayout>
Add to your Activity.
ratingView.setRatingChangeListener { previousRating, newRating ->
emotionView.setRating(previousRating, newRating)
gradientBackgroundView.changeBackground(previousRating, newRating)
}
Set RatingChangeListener to get notified when rating changed.
ratingView.setRatingChangeListener { previousRating, newRating ->
...
}
Set rating for all views from 0 to 5. The default rating is 0.
ratingView.setRating(rating)
emotionView.setRating(previousRating, newRating)
gradientBackgroundView.changeBackground(previousRating, newRating)
You can also see the example to get better understanding.
Customization
RatingView
| Property | Description |
|---|---|
| android:layout_height | Changes the height of grades |
| android:background | Changes the background of the RatingView |
| app:gap | Changes the distance between grades |
To change the color of the face and grades, you can override the attributes in your theme.
<style name="YourCustomThemeTheme">
...
<item name="faceColor">@color/colorWhite</item>
<item name="gradeColor">@color/orange</item>
</style>
To change the gradient color set, you can override the attributes in the GradientBackgroundView or in your theme.
<style name="YourCustomThemeTheme">
...
<item name="zeroGradeGradientColors">@array/garageZeroGradeGradientColors</item>
<item name="oneGradeGradientColors">@array/garageOneGradeGradientColors</item>
<item name="twoGradeGradientColors">@array/garageTwoGradeGradientColors</item>
<item name="threeGradeGradientColors">@array/garageThreeGradeGradientColors</item>
<item name="fourGradeGradientColors">@array/garageFourGradeGradientColors</item>
<item name="fiveGradeGradientColors">@array/garageFiveGradeGradientColors</item>
</style>
Also, you have to define the arrays of colors that you want to use. There must be at least two colors in one set.
<integer-array name="garageZeroGradeGradientColors">
<item>@color/thirdGradientColor</item>
<item>@color/thirdGradientColor</item>
</integer-array>
<integer-array name="garageOneGradeGradientColors">
<item>@color/fifthGradientColor</item>
<item>@color/fifthGradientColor</item>
</integer-array>
<integer-array name="garageTwoGradeGradientColors">
<item>@color/fifthGradientColor</item>
<item>@color/fourthGradientColor</item>
<item>@color/thirdGradientColor</item>
<item>@color/secondGradientColor</item>
</integer-array>
<integer-array name="garageThreeGradeGradientColors">
<item>@color/fourthGradientColor</item>
<item>@color/thirdGradientColor</item>
<item>@color/secondGradientColor</item>
<item>@color/firstGradientColor</item>
</integer-array>
<integer-array name="garageFourGradeGradientColors">
<item>@color/thirdGradientColor</item>
<item>@color/firstGradientColor</item>
</integer-array>
<integer-array name="garageFiveGradeGradientColors">
<item>@color/secondGradientColor</item>
<item>@color/firstGradientColor</item>
<item>@color/firstGradientColor</item>
</integer-array>
Requirements
- Android 4.1 (API 16) - a minimum supported version
- Android Studio for application build
- Gradle to install all the dependencies
License
EmotionRatingView is licensed under the Apache 2.0 license
RubyGarage is a leading software development and consulting company in Eastern Europe. Our main expertise includes Ruby and Ruby on Rails, but we successfully employ other technologies to deliver the best results to our clients. Check out our portfolio for even more exciting works!
-
Rating 是一个超级简单的 jQuery 插件,它可以快速地在列表中加入星级评分功能。
-
实现评分效果。点击某颗星星来进行打分 [Code4App.com]
-
Bootstrap Rating 是一个 jQuery 插件,它可以创建一个评分控件,并且可以在等级符号上使用 Bootstrap 字体图标。
-
实现打分效果。点击某颗星星来进行打分。支持0.5分(半颗星星),甚至支持0.1分(十分之一的星星)。 [Code4App.com]
-
当鼠标移动到星星上时,星星会暂时地指向鼠标所在的星星;此时移出星星,那么组件会恢复到原有值。只有在星星点击一下,值才会被固定下来,移出时不再恢复。 等级:<span id="level"></span> <div id="rating"></div> <div class="btn-bar"> <button id="disable">disable()</button> <but
-
It thansform a set of radio input elements to star rating type and remain the radio element name and value, so could be easily integrated with your form. It acts as a normal radio button.