react.js - React 语法问题关于:{} 和 {{}} 有什么区别?
- 我把
items换成ccc为什么就提示有问题?直接就挂了?
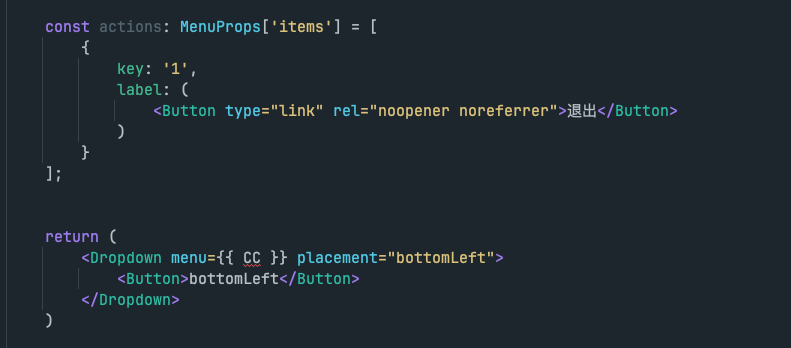
import React from 'react';import type { MenuProps } from 'antd';import { Button, Dropdown, Space } from 'antd';const items: MenuProps['items'] = [ { key: '1', label: ( <a target="_blank" rel="noopener noreferrer" href="https://www.antgroup.com"> 1st menu item </a> ), }, { key: '2', label: ( <a target="_blank" rel="noopener noreferrer" href="https://www.aliyun.com"> 2nd menu item </a> ), }, { key: '3', label: ( <a target="_blank" rel="noopener noreferrer" href="https://www.luohanacademy.com"> 3rd menu item </a> ), },];export const Frame = () => { const actions: MenuProps['items'] = [ { key: '1', label: ( <Button type="link" rel="noopener noreferrer">退出</Button> ) } ]; return ( <Dropdown menu={{ items }} placement="bottomLeft"> <Button>bottomLeft</Button> </Dropdown> )}export default Frame;

共有3个答案
343434545它通过
menu={{ items }} 是缩写,变量名与key相同,可以省略key
等于
menu={{ items: items }}
还有这种
{ doAction() {}}等于
{ doAction: () => {}, // 或 doAction: function() {}}React绑定动态数据是通过单花括号{},双花括号表示你绑定了一个对象。js的对象,key和value一样时可以简写。比如
const name = "zhangsan"const obj = { name }// 等于 const obj = { name: name }console.log(obj.name) // zhangsan所以你绑定items实际是绑定了一个{items:items}的对象,类似于<Dropdown menu={{ items:items }}>。你换成ccc的时候,没有这个变量,所以就报错了
-
React中的useCallback 下面的代码中Com是父组件,Button是子组件,子组件接收父组件的count2和setCount2,子组件中使用了memo(Button)导出 子组件Button 在上面的代码中,如果点击count1++的按钮(不使用useCallback),父组件会重新渲染,但是子组件也会刷新,然而子组件中的count2依赖没有变化,所以只能是handleClick2函数
-
本文向大家介绍React Native和React有什么区别?相关面试题,主要包含被问及React Native和React有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 主要是底层 renders 层不同,React 使用的是 Visual DOM,React Native 替换成了native 组件。
-
问题内容: 我已经出于好奇而开始学习 React ,并且想知道React和React Native之间的区别- 尽管使用Google找不到满意的答案。React和React Native似乎具有相同的格式。它们的语法完全不同吗? 问题答案: ReactJS是一个JavaScript库,它支持前端Web并在服务器上运行,用于构建用户界面和Web应用程序。它遵循可重用组件的概念。 React Nati
-
我有一个SQL存储过程,我需要转换为Oracle。我有一些语法问题。 我当前遇到的错误是: 错误(75,1):PLS-00103:在预期以下情况之一时遇到符号“DROP”:(开始情况声明结束异常退出,如果循环mod null pragma raise return选择更新 我想我还有很多。有人能帮我找出我做错了什么吗? 以下是我所拥有的: 以下是原始SQL代码:
-
来自世博会网站 Expo让web开发人员只需用JavaScript编写一次,就可以构建真正的原生应用程序,在iOS和Android上都能工作。 这不就是React Native做的吗?有什么不同吗?

