javascript - vscode标签高亮有问题,大家遇到过吗?
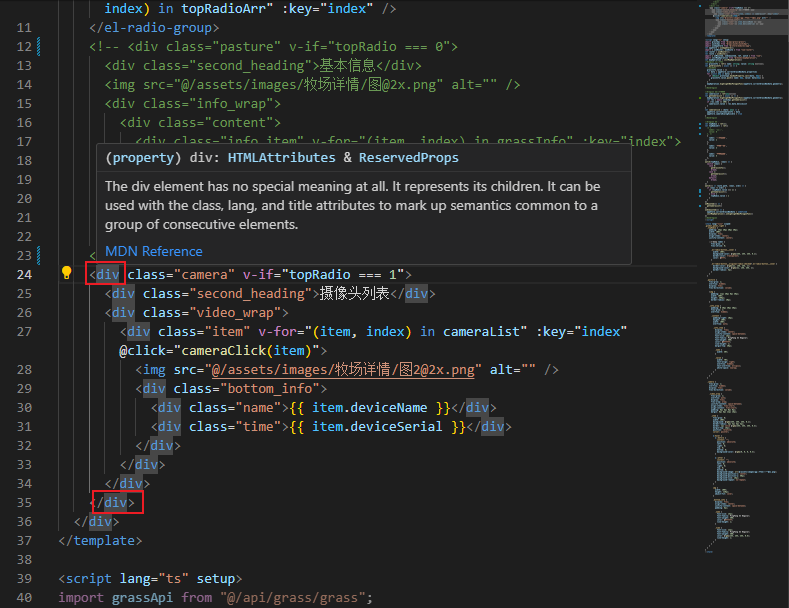
不知道是插件还是什么原因,鼠标单击一个标签时,vscode直接高亮整个文件的所有同名标签了,以前是只高亮与之对应的尾标签的,怎么改回去呢?
共有2个答案
首先排除是不是当前页面的标签错位导致的。(重启vscode,应该试过了)
新建一个文件,就嵌套一层试试工作是否正常:
<div> <div> </div></div>如果不正常,那就先重装一下插件,看能否恢复?
如果还是不行,再把其他插件全部屏蔽掉,再看看。
你的问题与VS Code的设置和插件配置有关,我可以为你提供一些可能的解决方案。
首先,VS Code的高亮显示功能主要由其自身的设置和一些插件共同决定。当你点击一个标签时,它高亮显示所有同名的标签,这可能是因为某个插件改变了默认的行为,或者是VS Code的某个设置被更改了。
要解决这个问题,你可以尝试以下几个步骤:
- 禁用插件:
VS Code有许多插件可以改变其默认行为,包括标签高亮。你可以尝试逐个禁用插件,然后查看问题是否得到解决。具体步骤是:打开VS Code,点击左侧的插件图标,然后在插件列表中逐个禁用插件,每次禁用后都测试一下标签高亮的行为。 - 重置VS Code设置:
如果禁用插件没有解决问题,你可以尝试重置VS Code的设置。这可以通过在VS Code中打开命令面板(Ctrl+Shift+P或Cmd+Shift+P),然后输入Preferences: Open Settings (JSON),在弹出的设置文件中删除或注释掉所有与标签高亮相关的设置。 - 检查用户设置:
如果你之前手动修改过VS Code的用户设置(通常在~/.vscode/settings.json文件中),那么检查这个文件也是一个好主意。看看是否有任何与标签高亮相关的设置,如果有,尝试修改或删除它们。 - 更新VS Code和插件:
确保你的VS Code和所有插件都是最新版本。有时候,软件或插件的更新会修复之前版本中存在的问题。
如果以上步骤都没有解决问题,那么可能需要更深入地研究你的VS Code配置和使用的插件,或者考虑在VS Code的官方论坛或社区中寻求帮助。
请注意,由于我不能直接访问你的VS Code环境和配置,以上建议可能需要你自行尝试和调整。希望这些建议能帮助你解决问题!
-
我发现我的微信小程序首页,会偶尔出现页面不停地闪烁刷新的问题,它不是必现的问题,可能好几天偶尔出现一次,我排查了代码,就算是直接用定时器每一秒执行 this.onload() 也只是页面数据在重载, 我遇到的问题,是整个页面都在刷新,就像网页被人不停的在按f5一样,不知道为什么会导致这种问题出现?
-
我现在这里的图片 处理 总是失真
-
我最近在VSCODE中调试时遇到了一个很大的问题。我已经试着通过搜索网站和重新安装我的一些扩展来修复它。 它不会在调试控制台中显示结果,而是将以下输出写入终端:
-
手机端图片轮播图高度,大家一般怎么写的呢?如果不用js 获取图片高度再设置的,直接用css 能让图片高度自适应吗?
-
v3的hash模式下有遇到过这个问题吗? 接口返回的地址后面有4个#号键例如(http://*/index.html####NKFDSAFJSKF...) 打开这个地址后就会变成 http://*/index.html#/###NKFDSAFJSKF...(打不开网页) 但是自己拼接的地址: 协议、域名、端口号+/index.html####+${useddata} 打开这个地址后就会变成 htt
-
这个a标签的高度为什么会高一点点?

