如何解决three.js项目首次加载WebGL帧缓冲异常问题?
集成threejs项目后有警告,页面加载不出来。重新刷新后又能正常加载了。
每次第一次点击时加载不出来,重新刷新才能正常加载。
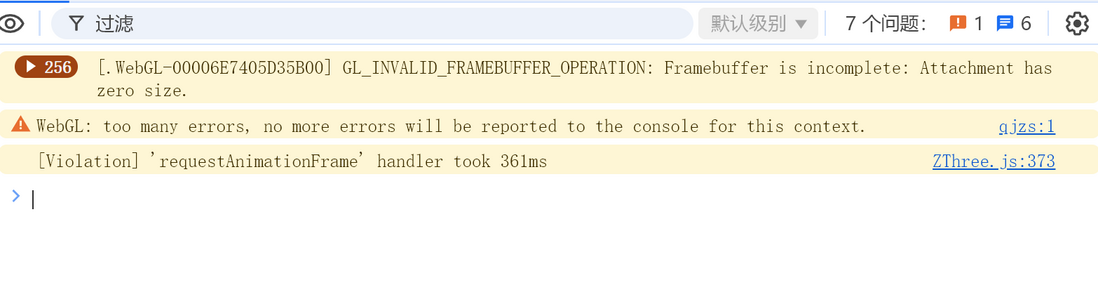
[.WebGL-00006E7410268000] GL_INVALID_FRAMEBUFFER_OPERATION: Framebuffer is incomplete: Attachment has zero size.
看到有文章说由于WEBGL 帧缓冲渲染异常,需要在创建纹理后调用 gl.texImage2D 方法设置参数
共有2个答案
我这边出现问题的原因是获取到的容器的高度为0吗,无法正确加载。重新刷新后获取到了正确的高度才得以加载。
<div id="screen" class="screen"></div>
.screen {
position: fixed;
width: 100%;
height: 100vh; //height: 100%;
top: 0;
left: 0;
}原来样式中高度是100% 改为100vh可以正常显示了
针对你提到的 WebGL-00006E7410268000] GL_INVALID_FRAMEBUFFER_OPERATION: Framebuffer is incomplete: Attachment has zero size 错误,这通常意味着WebGL的帧缓冲对象(Framebuffer Object, FBO)在尝试使用时其附件(如纹理)的尺寸或配置不正确。在Three.js中,这种问题可能由多种原因引起,但以下是一些常见的解决步骤和检查点:
1. 确保纹理尺寸正确
在Three.js中,当你创建一个纹理并将其附加到帧缓冲对象时,确保纹理的尺寸(宽度和高度)是有效的(即大于0)。如果纹理尺寸为零,WebGL将无法正确设置帧缓冲。
2. 检查纹理的创建和分配
确保在将纹理附加到帧缓冲之前,纹理已经被正确创建并分配了足够的内存。在Three.js中,这通常通过加载纹理图像或使用THREE.DataTexture等方法来完成。
3. 延迟帧缓冲的使用
如果纹理的加载是异步的(例如,从网络加载图像),确保在纹理完全加载并准备好之后才使用帧缓冲。你可以通过监听纹理的load事件来确保这一点。
4. 检查帧缓冲的完整性
在Three.js中,虽然直接调用WebGL的gl.checkFramebufferStatus不太常见,但你可以通过检查Three.js的渲染器状态或帧缓冲对象的状态来间接验证。如果可能,尝试在创建帧缓冲后和附加纹理后检查其状态。
5. 清理和重新创建帧缓冲
如果问题持续存在,尝试在出错时清理并重新创建帧缓冲对象及其附件。这可以清除任何不一致的状态。
6. 示例代码检查
如果你正在使用自定义的帧缓冲设置,请检查以下示例代码段,确保类似的结构被正确实现:
// 假设你已经有了一个WebGLRenderer实例 renderer
// 创建一个纹理
var texture = new THREE.TextureLoader().load('path/to/your/image.jpg', function(tex) {
// 纹理加载完成后的处理
console.log('Texture loaded');
});
// 创建一个帧缓冲
var framebuffer = new THREE.WebGLFramebuffer(renderer, [
{ texture: texture, format: THREE.RGBAFormat, type: THREE.UnsignedByteType }
]);
// 确保在纹理加载完成后才使用帧缓冲
texture.on('update', function() {
// 这里可以安全地使用 framebuffer
console.log('Framebuffer ready to use');
});
// 注意:上面的'update'事件监听器是假设的,Three.js中Texture没有直接的'update'事件。
// 你需要根据实际情况(如监听加载完成)来处理。7. 调试和日志
在开发过程中,使用浏览器的开发者工具(如Chrome的DevTools)来检查WebGL的调用和错误。这可以帮助你更准确地定位问题。
结论
由于Three.js封装了WebGL的许多底层细节,直接解决WebGL错误可能需要一些对Three.js内部工作原理的了解。按照上述步骤检查和调整你的代码,通常可以解决大多数与帧缓冲相关的问题。如果问题仍然存在,考虑在Three.js的社区论坛或Stack Overflow上寻求更具体的帮助。
-
本文向大家介绍SpringBoot2 JPA解决懒加载异常的问题,包括了SpringBoot2 JPA解决懒加载异常的问题的使用技巧和注意事项,需要的朋友参考一下 jpa解决懒加载异常 在我上一遍文章上进行行修改,SpringBoot2 实现JPA分页和排序分页 实体类上改: 控制器验证 我大概实现了一下,具体的如果大佬找到更好的方法或者发现我的方法是错的,希望各位大佬提醒一下!感谢! 补充:Sp
-
1.项目是使用的若依的框架,vue2+elementui. 2.页面问题:在页面出示加载的时候,会有一个js特别慢,能有10M,加载8s,严重影响页面的体验. 在测试环境还行,但是升级到正式的环境之后就会出现这个问题。 排查之后发现js也是开启gzip的webpack配置 3.webpack的配置 1,删除一些预加载,放在了webpack中,但是不生效。 2,"report": "vue-cli-
-
我在游戏中使用延迟渲染器。因此,第一个渲染过程是使用多个渲染rarget创建反照率和法线缓冲区,并填充深度缓冲区。所有这些缓冲区实际上都是纹理。 现在我想从其他渲染通道访问深度缓冲区,从而访问其他帧缓冲区,而不改变深度纹理。我只想读取深度值。对于这些通道,我主要绘制全屏四边形,我不希望他们更新深度纹理并将其消隐为深度值0。 如何将一个给定的深度纹理附加到另一个帧缓冲区,并确保它是只写的?
-
写了一个 vue3 项目,代码也不是很多 本地使用 yarn serve 都是秒开 但是我部署到线上,就遇到了首次打开很慢的问题 k8s 部署,其他的比如 python 项目等等都没有这个问题 症状描述:首次打开,有一个 10 秒的等待,通过 F12 看,是慢在了 “等待” 阶段 只有第一个慢 问题可以稳定复现:第一次打开很慢,之后刷新什么的都很快,一下子就出来了。但是过几个小时再打开,又要等10
-
本文向大家介绍通过vue-router懒加载解决首次加载时资源过多导致的速度缓慢问题,包括了通过vue-router懒加载解决首次加载时资源过多导致的速度缓慢问题的使用技巧和注意事项,需要的朋友参考一下 懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载。 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出
-
当你开始思考你应该如何学习WebGL和Three.js的时候,相信你至少对相关的关键词了解过了,希望通过WebGL或Three.js实现你想要的Web3D功能,也许你也会去思考通过WebGL或Three.js能不能实现你想要的功能,也许你是因为领导临时分配任务,还不太清楚WebGL和Three.js是什么,个人建议是不要做过多思考,先看看相关的具体技术教程,随着时间的推移你自然会明白Canvas、

