前端 - 怎么理解Observable中的流?
mergeMap操作符用于将源Observable发出的每个值“映射”到一个新的Observable上,并将这些新Observable发出的值“扁平化”地合并回一个单独的Observable中。这意呀着,如果源Observable发出的多个值被映射成多个Observable,那么这些Observable发出的值会交错地发出,形成一个连续的流。
请问下,这里说的流是什么意思?
请问是否是指的是数据流的意思?
共有1个答案
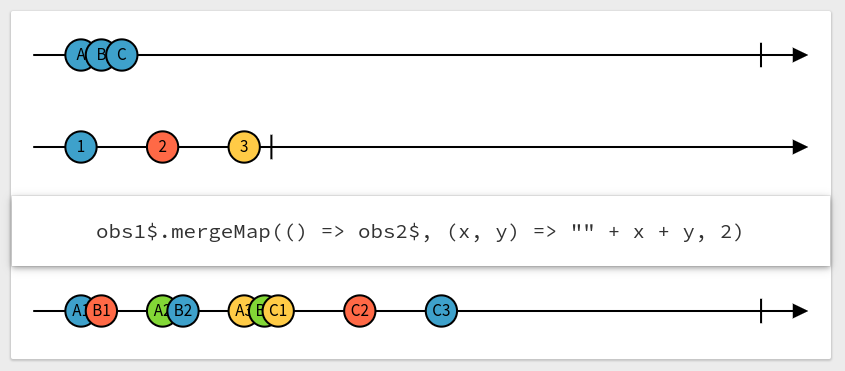
RxMarbles - mergeMap

import { of, map, mergeMap } from "npm:rxjs@latest";
of("A", "B", "C")
.pipe(mergeMap((x) => of(1, 2, 3).pipe(map((y) => `${x}${y}`))))
.subscribe(console.log);将输出:
A1
A2
A3
B1
B2
B3
C1
C2
C3of("A", "B", "C") 将输出一个流
mergeMap 将源Observable发出的每个值“映射”到一个新的Observable上,并将这些新Observable发出的值“扁平化”地合并回一个单独的Observable中。
当源发出值 A 时,mergeMap 将它映射为
源的三个输出将被映射为三个 Observable,并被 mergeMap 扁平化为一个 Observable
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
vue2项目用el-table会报这个错,看到论坛好早之前有人发相似的问题,但是答案说不要管,可是总是提示这个很恶心,有没有办法解决呢? "element-ui": "2.13.2", "vue": "2.6.12", chrome版本 114.0.5735.199(正式版本) (64 位)
-
本文向大家介绍对前端界面工程师这个职位是怎么理解的?它的前景怎样?相关面试题,主要包含被问及对前端界面工程师这个职位是怎么理解的?它的前景怎样?时的应答技巧和注意事项,需要的朋友参考一下 前端工程师属于一个比较新兴的技术,各种技术层出不穷,随着客户体验的重要性前端需要掌握的技能也越来越多,对前端的要求也越来越多,而且我们前端是最贴近用户的程序员,主要负责实现界面交互,提升用户体验,而且有了Node
-
markdown图片可以传到本地文件夹但只能传jpg,png传不了,数据库也有路径,但是不渲染出来 头像上传七牛云,密钥和域名都写得对的但点击就报400
-
下面这一段 TS 代码是什么意思,如果我把 T 传入 Animal 类型,Simplify 的类型是什么样子的?仍然是跟 Animal 一样的类型吗?

