javascript - js根据一个总数去生成随机数?
let arr = [
{ id: 1, test: 6 }, // 生成6列数据
{ id: 2, test: 4 }, // 生成4列数据
{ id: 3, test: 5 }, // 生成5列数据
]test的之和为15;
假如我总数为29,
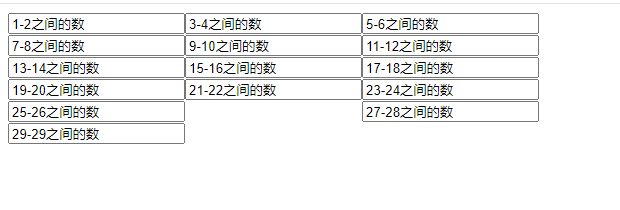
生成15个框(根据test的之和15就生成15个框)的数据:如下图()
下面写的这个方法:在第14个框的值为27-29之间的数据,第15个框的值为负数了,请问这个方法能优化下吗?或者还有其他方法吗?
function filterate(arr, num = 29) {
let count = list.reduce((n, i) => n + Number(i.test), 0)
let step = Math.ceil(num / count);
let data = arr.map((item, index) => {
return Array.from({length: Number(item.test)}).map(citem => {
return {
min: 0,
max: 0,
num: 0,
}
})
})
let max = Math.max(...list.map(i => Number(i.test)));
let value = 0;
let current = 1;
for (let index = 0; index < max; index++) {
data.forEach((item, k) => {
if(item[index]){
item[index].min = value + 1
value += step
if(num < value + step){
value = num
}
item[index].max = num < value + step ? num : value
item[index].num= Math.floor(Math.random() * (item[index].max - item[index].min + 1)) + item[index].min
}
})
}
return data;
}共有1个答案
从你给出的描述和代码来看,你的目标是根据一个总数(例如29)和一组对象(每个对象表示需要生成的数据列数),生成一系列随机数,并确保总数不超过给定的总数。然而,你的当前方法在处理剩余数值分配时存在一些问题,特别是在接近总数末尾时可能导致负数或超出预期范围的值。
下面是一个优化的方法,该方法通过迭代每个对象的列数,并逐个分配随机数,同时确保总数不超过给定的值:
function generateRandomData(arr, total) {
let currentTotal = 0;
let remaining = total;
const result = arr.map(item => {
const data = Array.from({ length: item.test }, () => 0);
let allocated = 0;
// 分配每个列的随机数,直到总数用尽或该列的随机数分配完毕
for (let i = 0; i < item.test; i++) {
if (remaining <= 0) break; // 如果剩余数为0,则停止分配
const max = Math.min(remaining, total - currentTotal); // 最大不超过剩余数和总数
const randomNum = Math.floor(Math.random() * (max - 1)) + 1; // 生成1到max之间的随机数
data[i] = randomNum;
currentTotal += randomNum;
remaining -= randomNum;
allocated++;
// 如果已经分配了当前对象的所有列或剩余数为0,则跳出循环
if (allocated === item.test || remaining <= 0) break;
}
return data;
});
// 检查是否所有数值都被分配(理论上不应该发生,除非total小于所有test的总和)
if (currentTotal !== total) {
console.error('Failed to allocate all numbers, check total and test sums.');
}
return result;
}
// 示例用法
let arr = [
{ id: 1, test: 6 },
{ id: 2, test: 4 },
{ id: 3, test: 5 },
];
const total = 29;
const result = generateRandomData(arr, total);
console.log(result);这个方法首先初始化一些变量来跟踪当前的总数和剩余的可分配数。然后,它遍历每个对象,并为每个对象的每列生成一个随机数。随机数是根据剩余数和当前已分配的总数来计算的,以确保不会超过总数。如果剩余数不足以继续分配,则停止分配。
这种方法更加直观且易于管理,同时避免了在接近总数末尾时出现负数或超出范围的值。
-
本文向大家介绍JavaScript根据种子生成随机数实现方法,包括了JavaScript根据种子生成随机数实现方法的使用技巧和注意事项,需要的朋友参考一下 在前端开发中,尤其是游戏开发,经常会用到随机数,那么我们会第一时间想到:Math.random,大家略微的看看如下代码: 运行如上代码,也确实生成了10个不同的数字,当然你可以生成更多,看起来挺不错的,如果仅仅如此,那么本文就没必要写了。 试着
-
问题内容: 我将如何列出N个(例如100个)随机数,使其总和为1? 我可以用 我将如何修改此列表,使其总数为1(这是用于概率模拟)。 问题答案: 实际上,最简单的解决方案是采用N个随机值并除以和。 一种更通用的解决方案是使用Dirichlet发行版 http://en.wikipedia.org/wiki/Dirichlet_distribution (可在numpy中获得)。 通过更改分布的参数
-
本文向大家介绍js随机生成一个验证码,包括了js随机生成一个验证码的使用技巧和注意事项,需要的朋友参考一下 之前接触过的验证码都是图片,今天碰到了一个用js生成随机验证码的demo,拿来敲一敲和大家分享。 效果: html代码: 给div设置了一个click点击事件,js代码如下: 定义一个变量,令它的值为26个字母和0-9十个数字。 Math.random()是令系统随机选取大于等于 0.0 且
-
本文向大家介绍如何生成一个随机数?相关面试题,主要包含被问及如何生成一个随机数?时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍javascript根据时间生成m位随机数最大13位,包括了javascript根据时间生成m位随机数最大13位的使用技巧和注意事项,需要的朋友参考一下 根据时间生成m位随机数,最大13位随机数,并且不能保证首位不为0 根据Math的random函数生成的随机数截取m位,生成的随机数最大不超过16位,能保证首位不为0 根据Math的random函数生成,位数没有限制,首位不为0
-
各位大佬,我想请问一下我想通过一个数组对象处理另外一个数组对象。生成一个新的数组对象要怎么处理?我想通过两个时间的字段做判断,给新生成的数组对象里面属性的值加上一个1。怎么写都不对。生成的都是有问题的。 通过的数组对象 想要处理的数组对象 我的思路有问题想不出来了,写的代码不对生成的有问题。 我希望的是生成新的数组对象,合并同名,并且根据thisDate生成新的属性。在和data这个json判断时

