javascript - 父组件循环遍历创建多个子组件,但是想要命令式控制子组件(forwardRef + useImperativeHandle),那么是需要在父组件创建多个ref进行传输吗?
父组件循环遍历创建多个子组件,但是想要命令式控制子组件(forwardRef + useImperativeHandle),那么是需要在父组件创建多个ref进行传输吗?
父组件创建了多个子组件:
...
<div>
{
props.data.map((item, index) => (
<div key={index}>
<SubContainer {...item} /* 这里需要每个子组件都传递ref吗 ref={ctlChildRef} */ >
</SubContainer>
</div>
))
}
</div>1、是否必须给每个子组件传入ref是吗?
2、如果是,是如何在父组件循环创建多个ref呢?因为ref的名称不能用循环的index组合,这里应该如何做的呢?
更新-1
我的需求是:
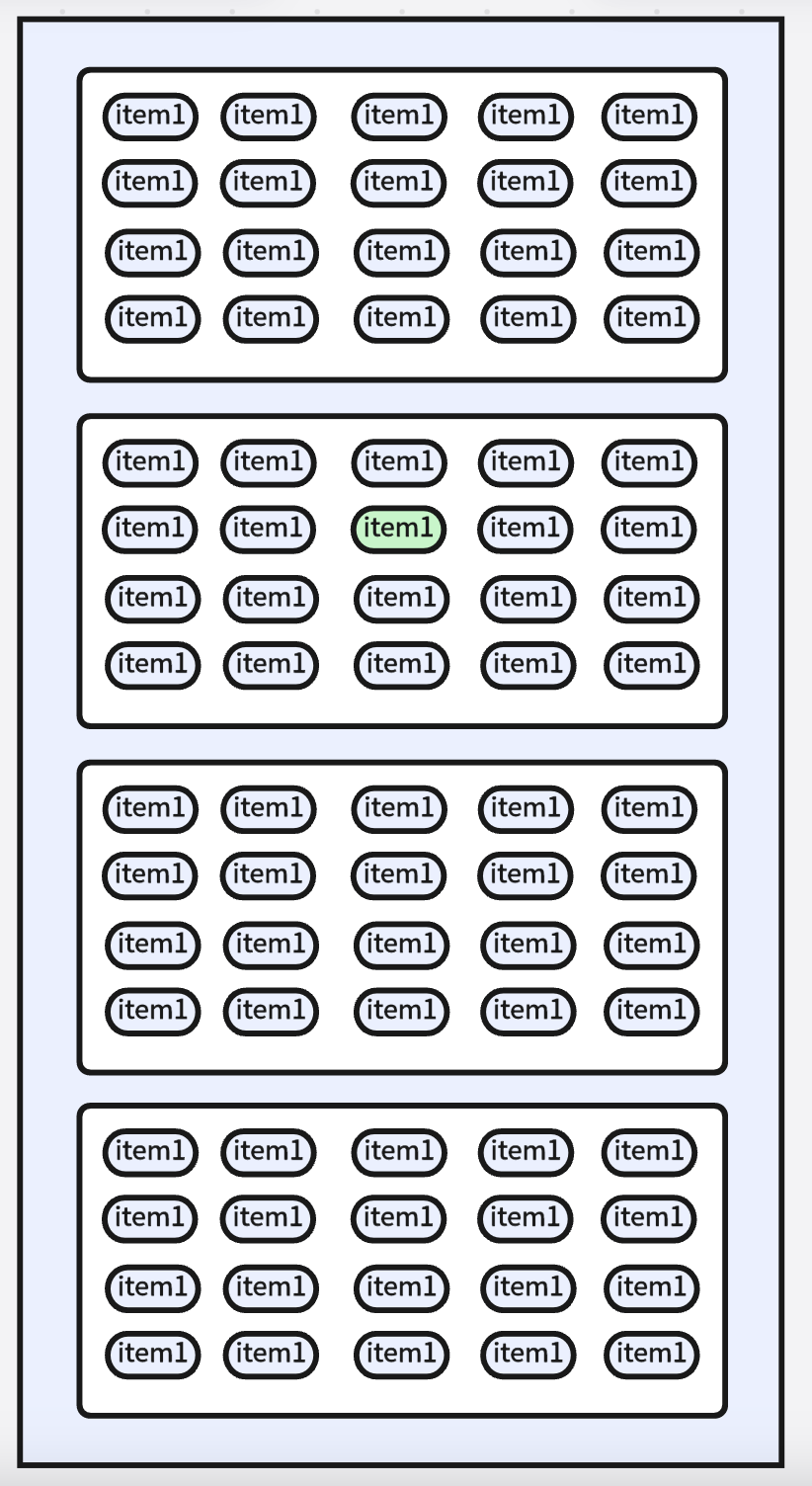
我有一个组件,UI图如下:
给定props然后遍历data创建多个子组件(白色背景的就是一个子组件)

然后,我需要在父组件(整个大的淡蓝色背景的组件)进行命令式控制子组件内的操作。
比如我父组件点击一个按钮(这里传输子组件的id,和子组件内的item内的id)那么就相应地focus(变颜色)。
共有1个答案
这或许不是最好的解决方法,能描述一下你的需求吗?
-
老师们好,我用el-form封装了一个组件, 父组件想调用这个组件的的this.$refs['formRef'].resetFields() 方法, 测试了一些方法都不好用想请老师们给一个思路,谢谢啦。这个环境是用vue2. 下面是封装子组件的代码:
-
有一个父组件 A,上面有两个子组件,B 和 C。 在子组件 B 上有一个子组件 D,其中 D 里面有一个 textarea 在子组件 C 上有一个按钮,点击这个按钮获取 D 里面 textarea 的值。 我尝试的两个方案 方案一:可以通过直接操作 dom 来解决 方案二:通过 D 将 textarea 的值传递给 B,然后由 B 传给 A,再有 A 传给 C,但总是传不成功。 请问我的这个需求,
-
如题,我使用 vue 开发项目,父组件下有多个子组件,每个子组件负责一块不同的 UI 样式展示,每个子组件我都需要单独绑定 click 事件,传参不同,比如子组件一传参 clickFn("component1"),但是用的点击方法是同一个点击方法,那大家觉得,每个子组件单独引入 click 方法后,绑定点击事件更合理,还是通过 emit 告诉父组件,由父组件统一导入一次 click 方法,绑定点击
-
诉求:react父组件某些值改变后,需要让子组件同步更新,但是这个过程不能让父组件重新渲染 请帮忙罗列下所有可能的方式
-
想要对一个父组件传递子组件: 传递children的时候: 是通过props 属性传递 还是通过组件的嵌套传递呢:
-
本文向大家介绍浅谈Vue父子组件和非父子组件传值问题,包括了浅谈Vue父子组件和非父子组件传值问题的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue 2.在main.js中引入 import goodsList from 'goods/good

