前端 - React中想要对父组件传递子组件,请问是以哪种方式传递呢?
想要对一个父组件传递子组件:

传递children的时候:
是通过props 属性传递
function Home() {
return (
<React.Fragment>
<BaseLayout>
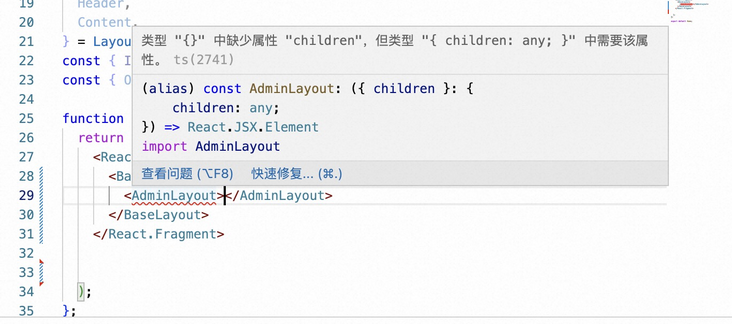
<AdminLayout children={...}></AdminLayout>
</BaseLayout>
</React.Fragment>
);
};还是通过组件的嵌套传递呢:
function Home() {
return (
<React.Fragment>
<BaseLayout>
<AdminLayout>
<comp1></comp1>
<comp2></comp2>
<comp3></comp3>
</AdminLayout>
</BaseLayout>
</React.Fragment>
);
};共有2个答案
用第二种方法,把子组件嵌套在父组件里:
function Home() {
return (
<React.Fragment>
<BaseLayout>
<AdminLayout>
<Comp1></Comp1>
<Comp2></Comp2>
<Comp3></Comp3>
</AdminLayout>
</BaseLayout>
</React.Fragment>
);
};AdminLayout :
function AdminLayout(props) {
return (
<div className="admin-layout">
{/* 其他布局代码 */}
{props.children} {/* 渲染子组件 */}
</div>
);
}使用children属性也不会有问题,但是推荐使用第二种,比较直观,也符合大家在传递children时的一贯写法
-
大家好,组件 B.jsx 的代码如下,大概意思是它里面有一个按钮,可以打开菜单,也可以关闭菜单,切换菜单的打开和关闭 组件 A.jsx 是组件 B 的父组件,即 B 组件被 A 组件引用,部分代码如下 这些代码实现了当 B 组件中的菜单展开后,点击其父组件 A 中页面任何地方,都能关闭该菜单。但现在遇到的问题是总是有错误警告 Warning: Cannot update a component (
-
本文向大家介绍react 父组件与子组件之间的值传递的方法,包括了react 父组件与子组件之间的值传递的方法的使用技巧和注意事项,需要的朋友参考一下 概念上,组件是封闭的环境。React中是单向数据流的设计,也就是是说只有父组件传递资料给子组件这回事。以正确的技术说明,拥有者组件可以设置被拥有者组件中的数据。 那么子组件要如何与父组件沟通这件事,简单的来说,是一种迂回的作法,在父组件中设置了一个
-
本文向大家介绍Vue 父子组件数据传递的四种方式( inheritAttrs + $attrs + $listeners),包括了Vue 父子组件数据传递的四种方式( inheritAttrs + $attrs + $listeners)的使用技巧和注意事项,需要的朋友参考一下 当我们在书写 vue 组件的时候,也许可能会用到数据传递;将父组件的数据传递给子组件,有时候也需要通过子组件去事件去触发
-
子组件事件能否到传递父组件
-
问题内容: 我有一个智能组件和一个哑巴组件,我需要在智能组件中的转储组件中引用一个元素:我可以通过props传递它吗? 问题答案: 您可以对refs使用回调语法:
-
React 的props传递是否只能传递对象,而不能传递数组? 我有如下的数组数据: 传递数据到: 我在组件内接受的时候,会变成对象: 所以,是否React 的props传递是否只能传递对象,而不能传递数组?如果想要传递数组应该怎么传递呢?对treeData 进一步封装是吗?

