javascript - 想要给map循环创建的div添加行号,应该怎样设计呢?
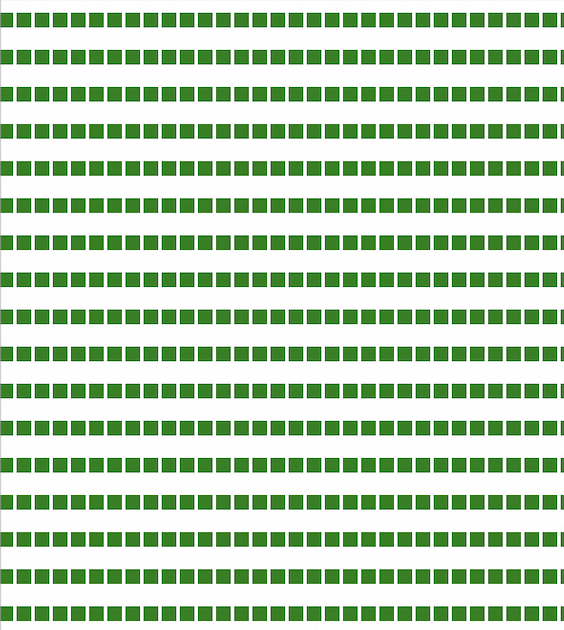
在react组件中,我基于传入的props的数据,创建很多小方格:
<div id="container">
{ itemData.map((item, index) => (
<div key={index} style={{
display: 'inline-block',
width: '9px',
height: '9px',
margin: '2px',
backgroundColor: item.selected ? 'green' : 'lightgreen'
}}
></div>
)) }
</div>效果如下:
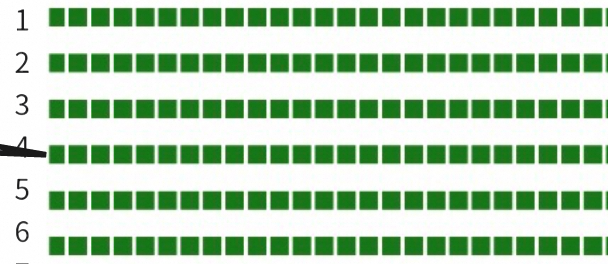
我有一个需求就是,想要给container div 创建行号,这里第一行我就显示1,就像编辑器编辑代码一样,前面有行号。
共有1个答案
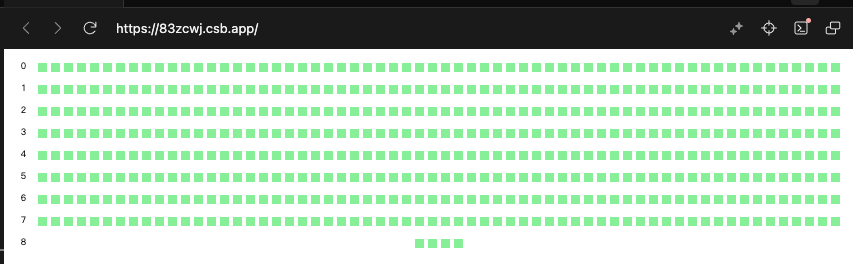
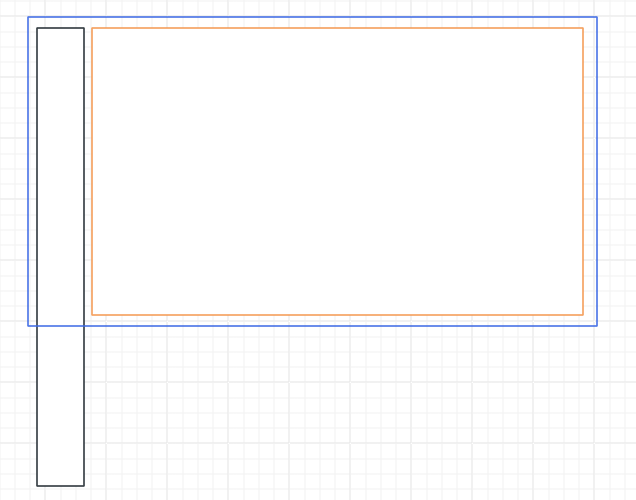
 左侧的索引可以设置为 absolute,右侧的方块可以设置为 relative,两者的父元素设置为 relative 且 overflow: hidden;
左侧的索引可以设置为 absolute,右侧的方块可以设置为 relative,两者的父元素设置为 relative 且 overflow: hidden;
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./styles.css";
function App() {
const itemData = new Array(500).fill(0);
const indexData = new Array(20).fill(0);
return (
<div className="App">
<div className="left-box">
{indexData.map((item, index) => (
<div
key={index}
style={{
fontSize: "9px",
width: "19px",
height: "20px",
margin: "2px",
}}
>
{index}
</div>
))}
</div>
<div className="right-box">
{itemData.map((item, index) => (
<div
key={index}
style={{
display: "inline-block",
width: "9px",
height: "9px",
margin: "2px",
backgroundColor: item.selected ? "green" : "lightgreen",
}}
></div>
))}
</div>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
styles.css
.App {
font-family: sans-serif;
text-align: center;
overflow: hidden;
position: relative;
}
.left-box {
position: absolute;
left: 0;
top: 0;
width: 19px;
overflow: hidden;
}
.right-box {
margin-left: 19px;
}
-
本文向大家介绍怎么给手持设备添加特殊样式?相关面试题,主要包含被问及怎么给手持设备添加特殊样式?时的应答技巧和注意事项,需要的朋友参考一下 -webkit-touch-callout:none ---------- 禁止长按弹出菜单
-
这个省略号是 css text-overflow: ellipsis; 显示出来的,我怎么去给它添加点击事件
-
next.js用page router模式创建的项目中页面有个<div id="_next"></div>包裹全局 这个div的样式是在哪里可以设置的吗? 如图: 本人尝试过global.css设置#next{}但是无效。 另外想知道这个div是怎么来的? 这个问题 对我的第一个困扰是我想实现自己layout的页面撑开高度为100%,但是父组件设置不了,所以只能设置为视口100vh来曲线救国 第二
-
问题内容: 我有选择标签的 数组 。 我想在JavaScript中创建一个具有两个字段’uniqueIDofSelect和optionValue’的json对象。 我使用getElementsByName(“ status”)并对其进行迭代。 编辑 我需要像 等等… 问题答案: 据我对您的要求的理解,这应该有效:
-
想要做一个能够自适应的卡片布局,该怎么做? 就是能够根据里面方块的数量,去填满整个大方块,小方块的数量不确定。
-
问题内容: 我在这里做错了什么? 我正在尝试将数字添加到空集。 问题答案: Python中的一个约定是变异序列的方法返回。 考虑: 某些人可能会认为此约定是“ Python中的可怕错误设计”,但是“设计和历史记录” FAQ给出了此设计决定背后的原因(相对于列表): 为什么不)返回排序列表? 在性能很重要的情况下,仅对列表进行排序会造成浪费。因此,将列表排序到位。为了提醒您这一事实,它不会返回已排序

