javascript - next.js页面中多出的<div id="_next"></div>怎么设置样式?
next.js用page router模式创建的项目中页面有个<div id="_next"></div>包裹全局
这个div的样式是在哪里可以设置的吗?
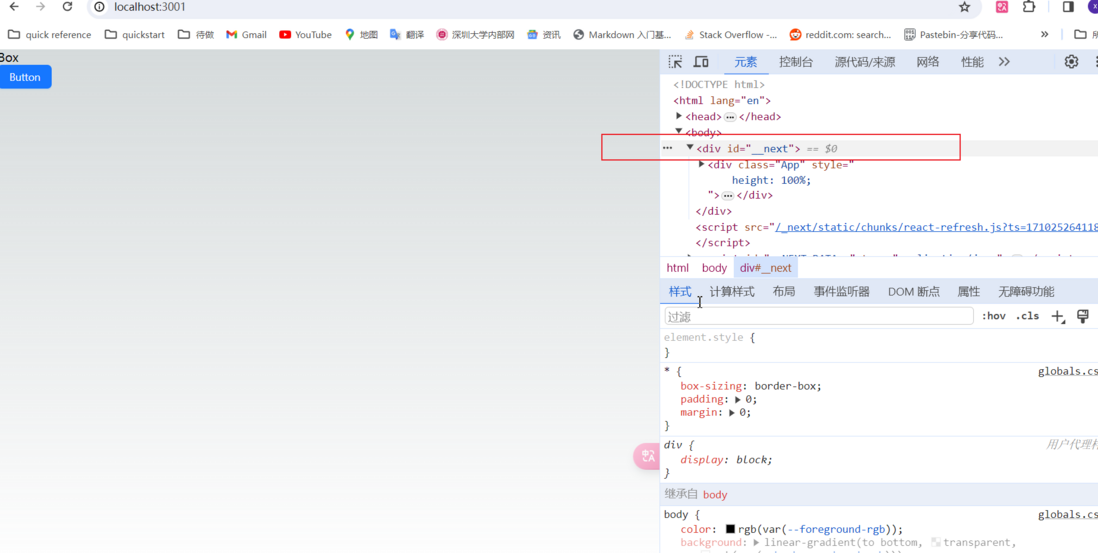
如图:
本人尝试过global.css设置#next{}但是无效。
另外想知道这个div是怎么来的?
这个问题
对我的第一个困扰是我想实现自己layout的页面撑开高度为100%,但是父组件设置不了,所以只能设置为视口100vh来曲线救国
第二个困扰是想做水平垂直居中,但是找不到它的父盒子(也就是div id="_next"),设置不了display:flex,也做不了
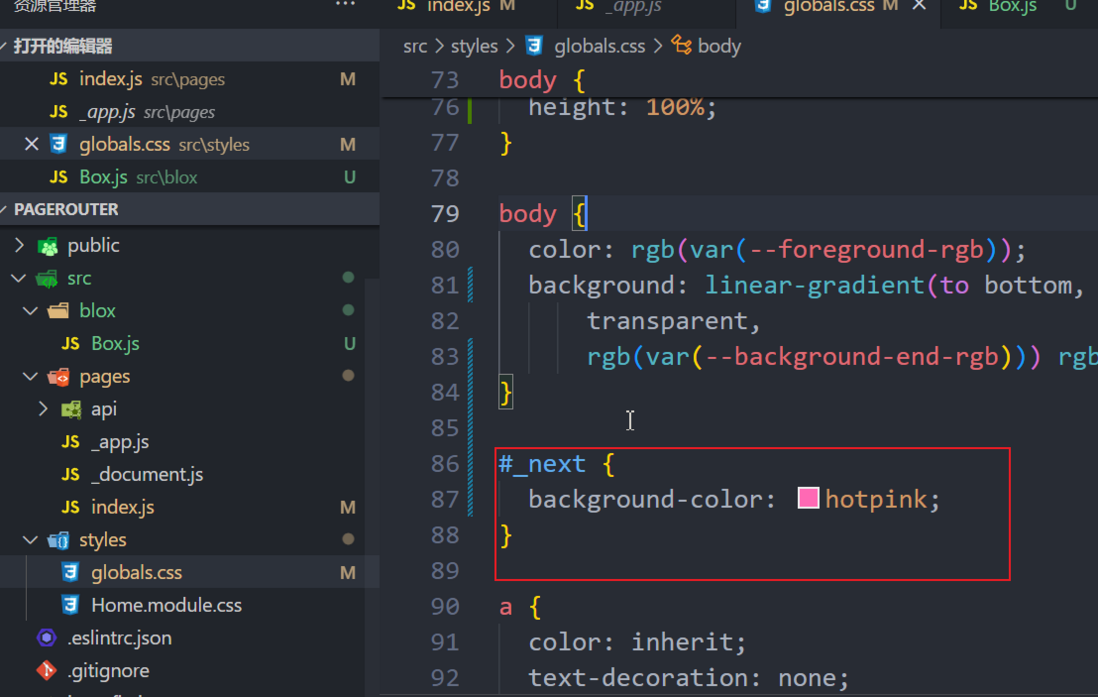
----------------------补充 global.css设置了
global.css设置了 没有显示
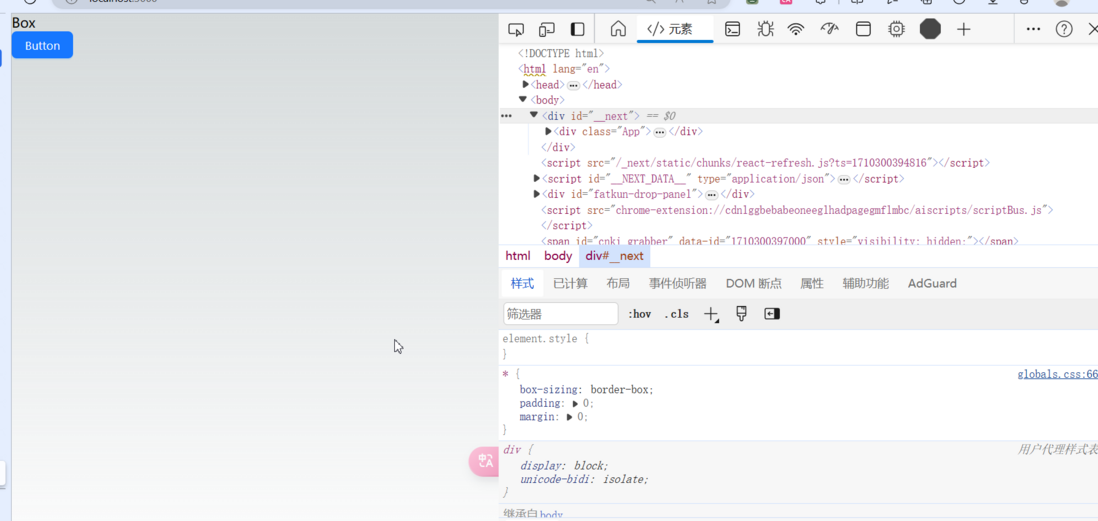
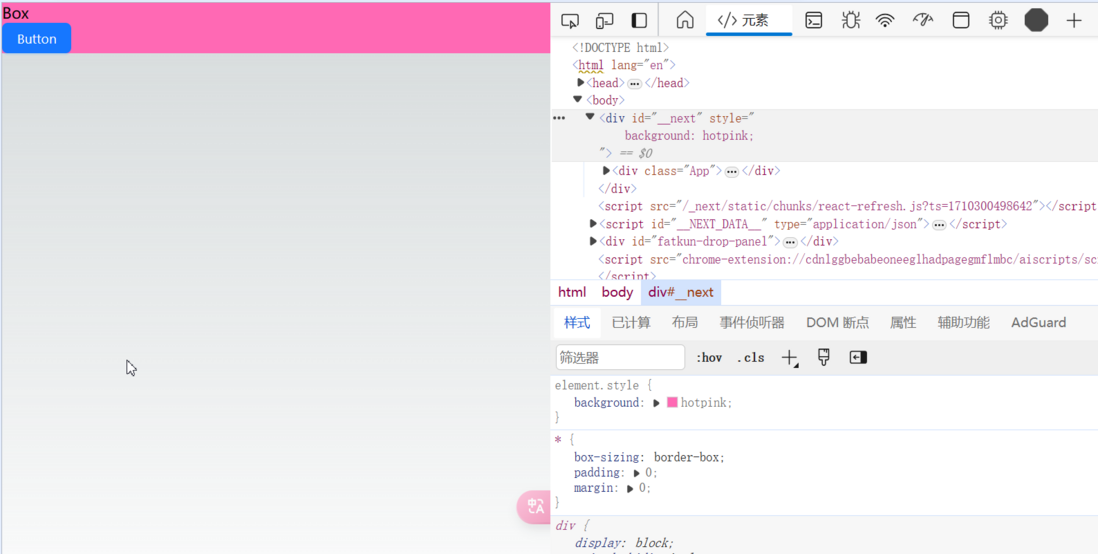
没有显示 这个属性是可以设置的
这个属性是可以设置的
但是我找不到这个div。。qaq
共有2个答案
是 #_next 不是 #next。
关于你的问题,我将分为两部分进行回答:
- 如何设置
_nextdiv的样式?
在Next.js中,_next div是由Next.js的内置路由器自动添加的,用于包裹页面内容。这个div的样式通常不建议直接修改,因为它是由Next.js内部管理的。如果你确实需要修改它的样式,可以尝试以下方法:
- 使用更高优先级的CSS选择器。由于
_nextdiv是由Next.js自动添加的,它的样式可能被其他样式覆盖。你可以尝试使用更高优先级的CSS选择器(如更具体的id或类选择器)来确保你的样式能够应用到_nextdiv上。 - 在组件内部使用内联样式。在你的组件内部,你可以直接在
_nextdiv上应用内联样式。这可以确保样式直接应用到该元素上,而不受其他样式的影响。
例如,在你的组件中可以这样写:
import React from 'react';function MyComponent() { return ( <div style={{ height: '100vh', display: 'flex', justifyContent: 'center', alignItems: 'center' }}> {/* 你的组件内容 */} </div> );}export default MyComponent;这样,你可以直接在组件内部设置高度为视口的100%,并实现水平垂直居中。
- 关于
_nextdiv的来源和作用?
_next div是由Next.js的内置路由器自动添加的。它的主要作用是包裹页面内容,并提供路由功能。Next.js使用页面路由而不是传统的单页面应用(SPA)路由,这意味着每个页面都是独立的HTML文件,并通过服务器渲染或静态生成来提供。_next div用于将这些页面内容统一包裹起来,以便Next.js的路由器能够正确地管理和切换页面。
由于_next div是由Next.js内部管理的,因此不建议直接修改它的样式。相反,你应该通过调整你的组件样式和布局来实现你的需求。如果你需要实现页面撑开高度为100%或水平垂直居中,可以尝试在组件内部使用CSS样式或布局技巧来实现。
希望这些解答能够帮助你解决问题!如果你还有其他疑问或需要进一步的帮助,请随时提问。
-
问题内容: 如何在无表(例如)表中实现colspan / rowspan行为? 问题答案: 我想这将由CSS Tables覆盖,该规范在CSS主页上已提到,但目前似乎处于“尚未以任何形式发布”的状态。 实际上,您目前无法实现这一目标。
-
问题内容: 我有以下JavaScript变量: 我知道我可以这样迭代地将它们设置为我的元素: 是否可以一次将它们全部设置在一起,像这样? 问题答案: 如果您将CSS值作为字符串,并且尚未为该元素设置其他CSS(或者您不关心覆盖),请使用属性: 从某种意义上说,这很好,因为它避免了每次更改属性时都重新绘制元素(以某种方式一次全部更改它们)。 另一方面,您将必须先构建字符串。
-
用的vue3-print-nb但内容多了超了就不显示下面了,折腾了好久都不行。
-
现在挡到了文字,能不能把滚动条挪到更右边,不设置元素的padding-right
-
问题内容: 当我开始在textarea中写入文本时,我希望带有div框的外部div的边框变为实心而不是虚线,但是在某种情况下:focus不适用于。如果它与:active一起使用,为什么它与:focus不一起使用呢? 有什么想法吗? (注意。我希望DIV的边框变为实线,而不是文本区域) 问题答案: 虽然不能仅通过CSS / HTML来实现,但是可以通过JavaScript来实现(不需要库): 顺便说
-
本文向大家介绍vue-router怎么配置404页面?相关面试题,主要包含被问及vue-router怎么配置404页面?时的应答技巧和注意事项,需要的朋友参考一下

