如何在微信小程序中解析蓝牙广播包的Header和Flags信息?
想用微信小程序实现蓝牙广播包里header和flags的获取应该怎么实现啊?
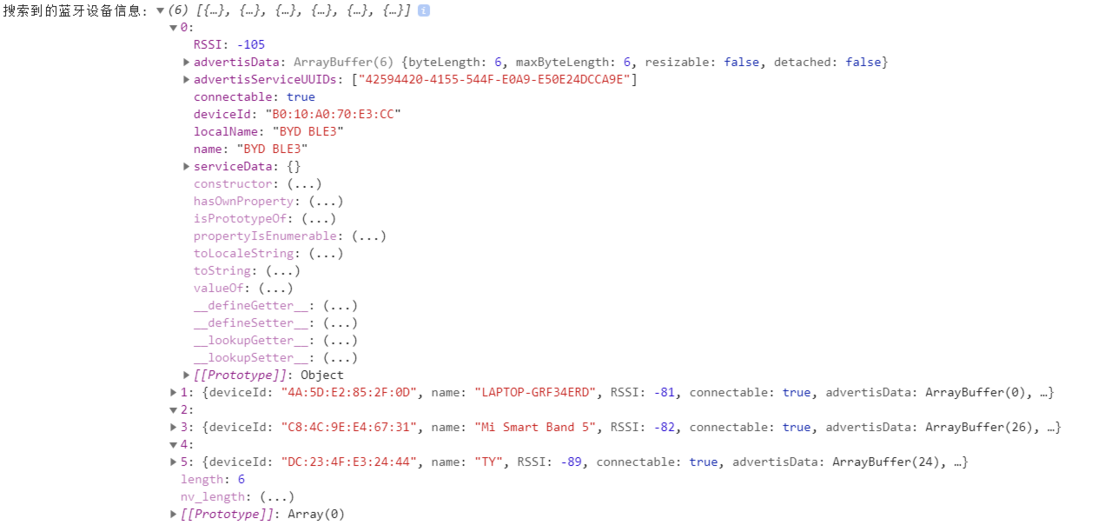
 目前就只能获取到这些信息
目前就只能获取到这些信息
共有1个答案
在微信小程序中处理蓝牙设备的数据,特别是解析蓝牙广播包(Advertising Data)中的Header和Flags信息,通常涉及到对蓝牙低功耗(BLE)设备广播数据的解析。然而,微信小程序提供的蓝牙API并不直接支持解析广播数据包的底层细节,如Header和Flags。微信小程序主要提供了访问BLE设备的基本服务、特征和特性的能力,而不涉及对广播数据包的详细解析。
不过,你可以通过获取到的广播数据(advertiseData)字段来尝试分析其中可能包含的信息。advertiseData通常是一个包含多个数据段的数组,每个数据段都有类型(Type)和数据(Data)两部分。对于Flags数据段,其类型通常是0x01或0x02(根据蓝牙规范的不同版本和实现可能有所不同)。
步骤来尝试解析Flags
- 获取广播数据:
首先,确保你已经通过微信小程序的蓝牙API成功扫描到设备,并获取到了广播数据。 - 查找Flags数据段:
遍历advertiseData数组,查找类型为0x01或0x02的数据段。这通常表示Flags。 解析Flags:
Flags数据段本身是一个字节(8位),每一位都代表一个特定的状态或能力。你需要根据蓝牙规范来解析这些位。例如:- 第0位(LSB):LE Limited Discoverable Mode
- 第1位:LE General Discoverable Mode
- ...(其他位根据蓝牙规范定义)
你可以使用位运算来检查每个标志位的状态。
示例代码(伪代码)
// 假设你已经通过某种方式获取了设备的广播数据 advertiseData
function parseBluetoothFlags(advertiseData) {
for (let segment of advertiseData) {
if (segment.type === 0x01 || segment.type === 0x02) { // Flags数据段的类型
let flags = segment.data[0]; // 假设Flags只有一个字节
let isLimitedDiscoverable = (flags & 0x01) !== 0;
let isGeneralDiscoverable = (flags & 0x02) !== 0;
// ... 解析其他标志位
console.log('Is Limited Discoverable:', isLimitedDiscoverable);
console.log('Is General Discoverable:', isGeneralDiscoverable);
// 根据需要处理其他标志位
break; // 找到Flags后通常不需要继续查找
}
}
}
// 调用函数
parseBluetoothFlags(yourAdvertiseDataArray);注意
- 广播数据中的Flags只是广播数据包的一部分,并不是所有BLE设备都会在广播中包含Flags。
- 根据蓝牙规范的不同版本和设备的实现,广播数据的格式和类型可能会有所不同。
- 微信小程序的蓝牙API可能在不同版本和平台上有所不同,请确保你查看的是当前使用的微信版本对应的官方文档。
希望这能帮助你理解如何在微信小程序中处理蓝牙广播数据中的Flags信息。
-
本文向大家介绍微信小程序使用蓝牙小插件,包括了微信小程序使用蓝牙小插件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序使用蓝牙小插件,供大家参考,具体内容如下 bluetooth.js index.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序实现蓝牙打印,包括了微信小程序实现蓝牙打印的使用技巧和注意事项,需要的朋友参考一下 最近刚好完成了一个打印标签的项目,其中就涉及到了小程序的蓝牙功能。所以写下这篇粗略的文章记录一下,同时也是给即将做相关项目的亲们提供一个参考,也希望有什么描述不恰当或者技术上不正确的地方大家可以指出,一起进步。 蓝牙打印只要按这九个步骤(前六个步骤连接蓝牙,后三个步骤打印数据)就可以搞定啦!
-
本文向大家介绍微信小程序中weui用法解析,包括了微信小程序中weui用法解析的使用技巧和注意事项,需要的朋友参考一下 前言 在做微信小程序的时候就想着找一个UI库,方便我们前端开发,然后查找资料,发现了这个WeUI特别适合放在微信小程序里。下面就简单的了解一下。 WeUI是一套跟微信原生的视觉体验类似的一套样式库,由微信官方设计团队为微信内网页和小程序设计的,让用户视觉更加统一。包含了外卖常用标
-
需要发送16字节的ArrayBuffer,那么,比如说06 01 01 01 01...等等,是像我那样用十六进制定义每一位么?
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公

