前端 - Vue3 + elementplus 开发的页面进入时卡顿,什么原因导致的呢?
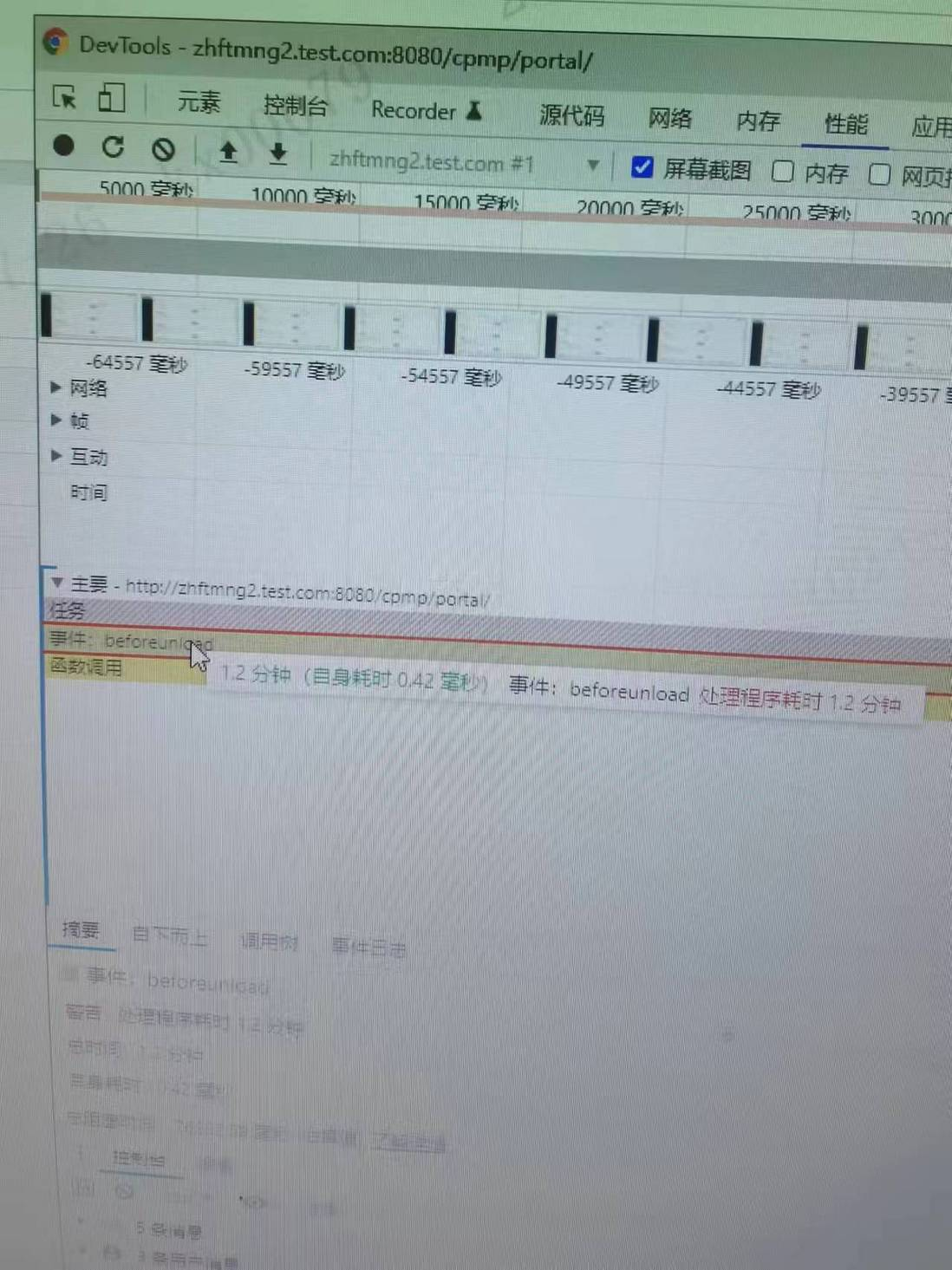
vue3 开发的页面,在部署到线上环境后,在初始进入的时候,页面卡顿大概一分钟左右反应过来,本地正常无卡顿。通过浏览器性能工具看到这个长任务耗时1分钟,这种一般是什么原因导致的呢,应该从啥地方去排查?
共有1个答案
Vue3 结合 Element Plus 开发的页面在部署到线上后出现卡顿,特别是在页面初始加载时,可能由多种因素导致。以下是一些可能的原因及排查方向:
1. 资源加载时间过长
- 大文件或过多资源:检查是否有大文件(如图片、视频、库文件等)在加载时阻塞了页面渲染。
- 网络延迟:线上环境可能由于网络延迟导致资源加载缓慢。
- 服务器性能:服务器处理请求的速度也可能影响资源加载时间。
排查方法:
- 使用浏览器的开发者工具(Network 面板)查看资源加载时间和顺序。
- 压缩和优化图片、代码等资源。
- 部署到更快的服务器或使用 CDN 加速资源加载。
2. JavaScript 执行时间过长
- 复杂的计算或大量数据处理:JavaScript 代码中有复杂的计算或处理大量数据,导致执行时间过长。
- 第三方库或框架的初始化:Element Plus 或其他第三方库在初始化时可能执行了耗时的操作。
排查方法:
- 使用浏览器的开发者工具(Performance 面板)分析 JavaScript 执行时间和内存使用情况。
- 尝试延迟非关键代码的执行,使用异步或懒加载技术。
- 评估并优化使用的第三方库或框架。
3. Vue 组件渲染性能问题
- 大量的 Vue 组件:页面中包含过多的 Vue 组件,导致渲染时间增加。
- 复杂的 DOM 结构:组件的 DOM 结构复杂,导致渲染效率低下。
排查方法:
- 使用 Vue Devtools 检查组件树和渲染性能。
- 简化 DOM 结构,减少不必要的组件嵌套。
- 使用虚拟滚动等技术处理大量数据渲染。
4. 浏览器兼容性问题
- 旧版浏览器:线上用户可能使用旧版浏览器,这些浏览器对现代 JavaScript 特性支持不佳。
排查方法:
- 使用 Polyfills 或 Babel 等工具确保代码兼容性。
- 鼓励用户使用更新版本的浏览器。
5. 缓存问题
- 资源未缓存:线上环境未正确配置缓存策略,导致每次访问都需要重新加载资源。
排查方法:
- 检查服务器的缓存设置,确保静态资源被有效缓存。
- 使用浏览器开发者工具查看缓存情况。
6. 第三方服务或插件
- 集成的第三方服务:如分析、广告等第三方服务可能在页面加载时执行耗时操作。
排查方法:
- 暂时禁用第三方服务,观察是否影响页面加载性能。
- 优化或替换性能不佳的第三方服务。
总结
页面卡顿问题通常涉及多个方面,需要综合使用浏览器的开发者工具进行性能分析,并根据实际情况逐步排查和优化。希望以上建议能帮助你解决问题。
-
websocket会实时发送大量数据时,我目前写的这些代码,会导致页面卡顿,性能优化我不知道怎么下手了,求大佬指教一下, 有偿。谢谢大佬们
-
本文向大家介绍https页面加载http的资源会导致页面报错的原因是什么?怎么解决?相关面试题,主要包含被问及https页面加载http的资源会导致页面报错的原因是什么?怎么解决?时的应答技巧和注意事项,需要的朋友参考一下 https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,将会默认阻止。 解决方法 : h5页面中使用js自己加载协议情况,如在body onload='xx()
-
您好。很感谢贵方在百忙中查看此信息,谢谢! 问题如下: 1、我使用 vue create myproject 创建了 vue3.x 的项目,选择了 typescript,然后安装了 npm i element-plus --save,配置好 main.ts,运行 npm run serve 是正常的; 2、未添加其他新的页面,使用 npm run build 打包,出现如下图的错误提示: pack
-
修改superset前端文件,(superset-frontend文件夹下的文件)。npm run dev-server 和 superset run -p 8088前后端分别启动,访问前端链接,会发现对前端界面的修改是已经生效的。。。。。但是npm run -p 8088直接运行superset项目,访问对应的链接,发现前端的修改没有生效,(修改后,有重新打包前端项目,打包成功,在superse
-
问题内容: 和之间有什么区别? 是什么导致它们被抛出?如何解决? 在修改现有代码以包含新的jar文件时,我经常遇到这些throwables。我在客户端和服务器端都通过Webstart分发了一个Java应用程序。 我遇到的可能原因: build.xml代码客户端未包含的软件包 我们正在使用的新jar缺少运行时类路径 版本与先前的jar冲突 今天,当我遇到这些问题时,我会采取一种犯错的方法来使事情正常
-
minecraft 1.8.8的modcoderpack918中的有一个很大的问题。我的Java版本是1.8.0_271-B09。 我不知道我必须做什么。

