javascript - 【three.js】使用后期处理抗锯齿为啥会更模糊?
我有一个建筑模型渲染过程中,想要给其加上环境光遮蔽效果,于是,我使用了后期处理中的SAOPass来实现这个效果,结果发现模型变的有些糊了,锯齿感也变得严重了。
因为我本身就已经开启了渲染器的抗锯齿
renderer = new THREE.WebGLRenderer({
antialias: true, // 设置抗锯齿
logarithmicDepthBuffer: true, // 启用对数深度缓冲 解决模型闪烁问题
});所以我就打算在后期处理上再加入一个SMAAPass抗锯齿,结果发现,反而比之前更糊了!
这是什么情况?如何解决?
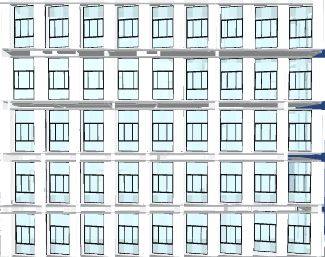
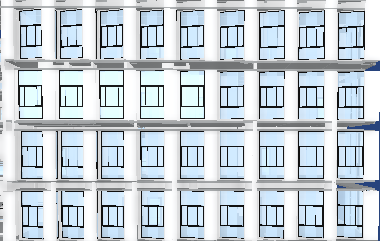
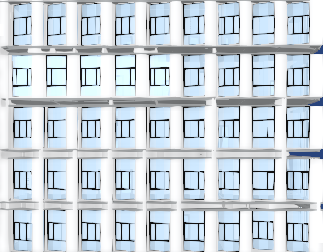
下面三个图是: 无后期处理 ——> 使用了SAOPass ——> 使用了SAOPass 和 SMAAPass
无后期处理:
使用了SAOPass:
使用了SAOPass 和 SMAAPass:
共有1个答案
回答
在你的情况下,当使用SAOPass(屏幕空间环境光遮蔽)后,模型变得模糊是正常的,因为SAO算法本身就是基于屏幕空间的近似计算,这会在模型的边缘产生模糊效果以增强环境光遮蔽的视觉效果。
当你进一步添加SMAAPass(子像素形态抗锯齿)时,如果配置不当或者与SAOPass的效果叠加方式不合适,可能会导致过度的模糊。这是因为SMAA是一个后处理步骤,旨在平滑图像中的锯齿边缘,但如果在环境光遮蔽之后应用,它可能会进一步增强或改变由SAO产生的模糊效果。
以下是几个可能的解决方案:
- 调整SAO的强度:减少
SAOPass的强度或模糊半径,以减少它产生的模糊效果。 - 重新排序后期处理步骤:尝试先应用
SMAAPass,然后再应用SAOPass。虽然这听起来可能违反直觉,但在某些情况下,先平滑图像然后应用环境光遮蔽可能会产生更好的结果。 - 优化SMAA设置:确保
SMAAPass的设置是合适的,没有过度应用模糊。 - 考虑其他抗锯齿方法:如果你发现SMAA不适合你的场景,可以考虑使用其他抗锯齿方法,如FXAA或TAA(时间抗锯齿)。
- 检查渲染器设置:确保你的WebGL渲染器设置正确。请注意,在
THREE.WebGLRenderer的构造函数中,应该是antialias(实际上是antialias: true可能是个拼写错误),但正确的属性应该是antialias: true(注意是antialias还是antialias?正确的应该是antialias,但通常应该是antialias: true或antialias: 'high',但antialias可能是一个拼写错误,正确的应该是antialiasing,但Three.js中通常使用antialias或antialias: true来启用默认的WebGL抗锯齿)。但是,通常WebGL的抗锯齿设置可能不如后期处理那么有效或可控。 - 调整渲染器分辨率:如果可能的话,尝试提高渲染器的输出分辨率,然后在下采样到屏幕大小,这可能会改善抗锯齿效果。
请注意,每个项目和应用场景都是独特的,因此可能需要一些实验才能找到最佳的配置和步骤顺序。
-
在学习渲染的旅途中,你可能会时不时遇到模型边缘有锯齿的情况。这些锯齿边缘(Jagged Edges)的产生和光栅器将顶点数据转化为片段的方式有关。在下面的例子中,你可以看到,我们只是绘制了一个简单的立方体,你就能注意到它存在锯齿边缘了: 可能不是非常明显,但如果你离近仔细观察立方体的边缘,你就应该能够看到锯齿状的图案。如果放大的话,你会看到下面的图案: 这很明显不是我们想要在最终程序中所实现的效果
-
问题内容: 我正在创建一些形状,尽管没有应用效果,但所有内容似乎都变得模糊了,例如抗锯齿。 例如,在具有1像素宽度的黑色背景上绘制的白线呈现为灰色!将宽度更改为2px会导致白色,但定义不清晰。 搜索时,返回了形状的方法,但是调用它没有区别。 我应该怎么更改或停用或? 问题答案: 请参阅形状文档: 大多数节点倾向于仅对它们应用整数转换,并且通常还使用整数坐标定义它们。对于这种常见情况,具有直线边缘的
-
我在我的项目中使用了InkCanvas,我注意到每当我画东西时,笔划都非常尖锐,一旦我松开鼠标按钮,它就会变得模糊。 有没有什么方法可以使笔划与绘制时的样子保持一致? 现在,我正在检查从图像中获得的阵列,并删除任何与颜色不完全匹配的像素。红色(即ARGB:255255,0,0)。。。我相信有一种更聪明的方法可以做到这一点! 提前谢谢。
-
问题内容: 对于PIL中的线条和椭圆,图像是粗糙的。 我发现仅在调整大小和缩略图中使用了抗锯齿功能。 绘制直线或椭圆形时,有什么方法可以进行抗锯齿吗? 问题答案: 本地执行此操作的唯一方法是使用超级采样。以所需大小的倍数渲染图像,然后使用进行渲染。
-
问题内容: 在swing应用程序中,我使用来自定义文本。这是一个示例: 在同一应用中,一个 文本http://img525.imageshack.us/img525/4928/drawstringsample.jpg ,我正在使用渲染文本。这是一个示例: 替代文本http://img28.imageshack.us/img28/1134/jtextpanesample.jpg 您能注意到较低的样本
-
我环顾四周,在谷歌上搜索后,找不到这个问题的确切答案。我有一小段代码,它将点绘制到代表图像的浮点数组。我在其他地方的另一篇帖子中看到了吴小林的反走样(http://freespace.virgin.net/hugo.elias/graphics/x_wupixl.htm)这一切都是有道理的,我已经让它工作了,但是它没有解释如何处理两个粒子(或Wu像素)重叠或共享相同像素的情况。。。 我曾尝试创建另

