vue.js - Vuex状态更新不触发组件更新,如何排查和修复?
同一个版本的自定义组件,在一个项目中正常使用,另一个项目vuex store的state状态改变后,组件无法监听到
store中代码如下:
export default new Vuex.Store({
state: {
count:0
},
getters: {
computedCount: state => {
return state.count
}
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
},
modules: {
}
})组件中代码如下:
<template>
<div>
<button @click="test" style="width: 50px;height: 50px;">count加一</button>
<div>this.count: {{ count }}</div>
<div>$store.state.count: {{ $store.state.count }}</div>
<div>countValue: {{ countValue }}</div>
<div>getCount: {{ getCount }}</div>
</div>
</template>
<script>
import { mapActions, mapState, mapGetters } from 'vuex'
export default {
name :'ddd',
computed: {
...mapState([
'count'
]),
countValue() {
return this.$store.state.count
},
...mapGetters({
getCount: 'computedCount'
})
},
methods: {
...mapActions({
add: 'incrementAsync' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
}),
test() {
this.add()
}
},
mounted() {
// this.$nextTick(function() {
// this.add()
// })
},
watch: {
'$store.state.count': {
deep: true,
handler(newVal) {
console.log('监听$store.state.count', newVal)
}
},
countValue: {
handler(newVal) {
console.log('监听count', newVal)
},
deep: true
}
}
}
</script>
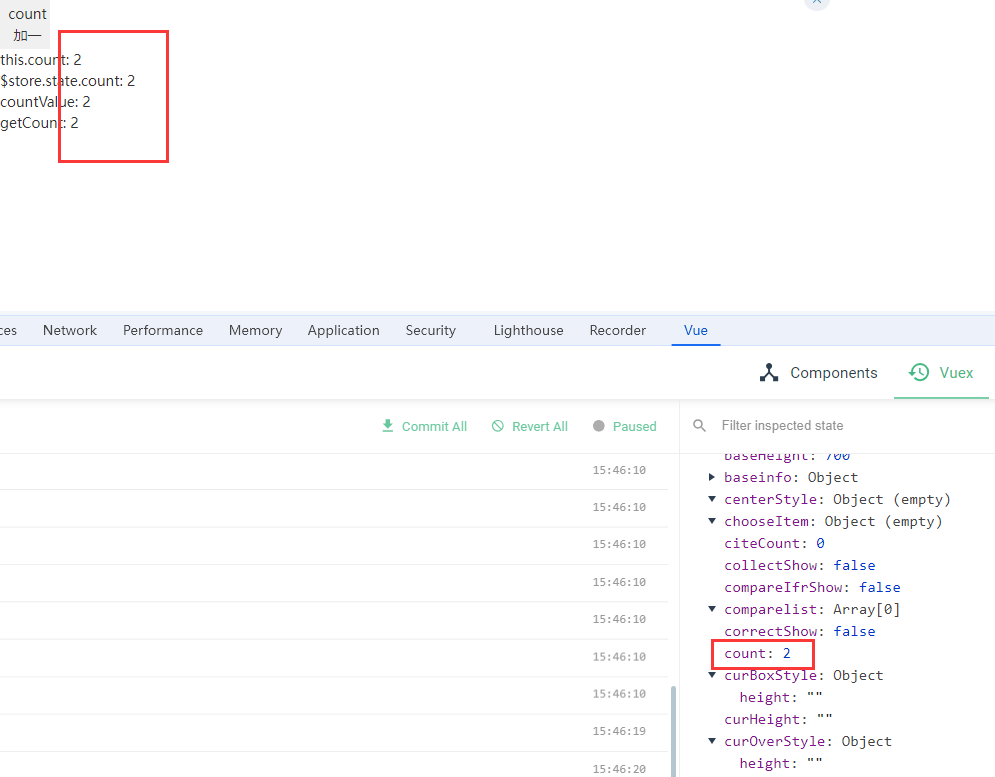
一个项目使用正常:
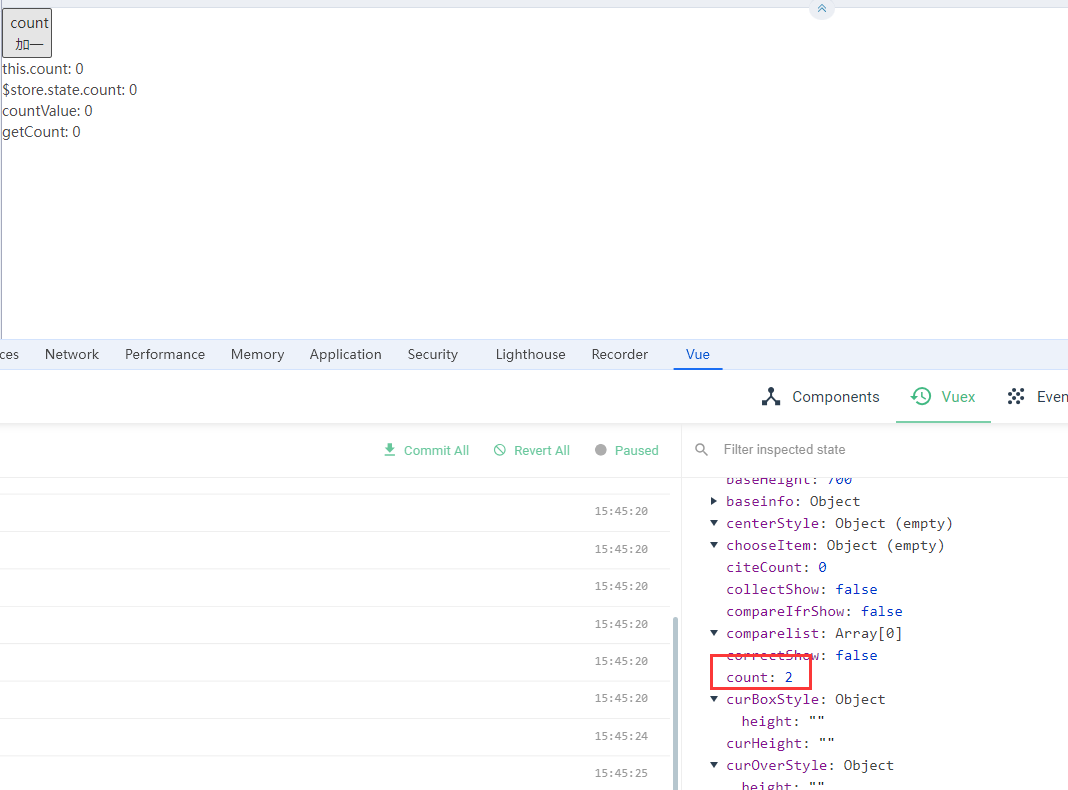
一个项目使用有误:
vue和vuex版本都是一样的,有没有大佬知道是什么原因?
共有1个答案
在Vuex中,当状态(state)通过mutation被更新时,任何依赖于这个状态的响应式计算或侦听器都应该自动更新。然而,如果你发现状态更新没有触发组件更新,这可能是由于几个不同的原因。以下是一些可能的解决步骤和排查方法:
- 确保Vuex Store是全局唯一的:
确保你没有在每个组件或页面中都创建了一个新的Vuex Store实例。每个Vue应用应该只有一个Vuex Store实例。 - 检查严格模式:
如果Vuex Store在严格模式下运行(strict: true),并且你直接修改了状态(而不是通过mutation),这可能会导致问题。但在这个例子中,你没有开启严格模式,并且使用了mutation来更新状态,所以这不是问题所在。 - 检查组件是否确实连接到了Store:
在你的Vue组件中,你使用了mapState、mapGetters和mapActions来映射Vuex Store的状态、getter和action。确保这些映射是正确的,并且组件已经正确连接到了Store。 - 检查
mapState、mapGetters和mapActions的使用:
你的代码在mapState中正确地映射了count,但你在模板中使用了{{ count }}而不是{{ this.count }}。这通常不是问题,因为Vue会隐式地查找组件的当前实例(即this),但请确保没有其他的命名冲突。 - 检查Watcher:
你的watch中试图监听$store.state.count和countValue。但是,对于$store.state.count,你不需要使用deep: true,因为count是一个基础数据类型(number),而不是一个对象或数组。此外,Vuex的状态已经是响应式的,所以通常不需要在组件中直接监听它。但监听countValue和getter(getCount)是合理的。 - 检查组件是否重新渲染:
在Vue DevTools中检查组件树,看看组件是否实际上被重新渲染了。如果组件没有重新渲染,即使数据变化了,模板中的值也不会更新。 - 检查是否有其他的状态或计算属性影响到了显示:
如果组件中有其他的状态或计算属性,它们可能会影响到模板中count的显示。确保没有其他代码在修改这些值。 - 检查Vue和Vuex的版本:
虽然你提到Vue和Vuex的版本都是一样的,但确保没有其他依赖库或插件与Vuex有版本冲突。 - 查看浏览器的控制台:
检查浏览器的控制台是否有任何错误或警告,它们可能会提供有关问题的线索。 - 尝试简化代码:
尝试移除一些不必要的代码,如countValue计算属性和对$store.state.count的监听,看看问题是否仍然存在。这有助于确定问题的根源。
如果以上步骤都不能解决问题,那么可能需要更深入地检查你的项目配置或代码。考虑创建一个最小的、可复现问题的示例项目,并逐步添加代码,直到找到问题的根源。
-
本文向大家介绍如何更新组件的状态?相关面试题,主要包含被问及如何更新组件的状态?时的应答技巧和注意事项,需要的朋友参考一下 ReactDOM.render this.setState this.forceUpdate useState useReducer
-
我知道mapstatetoprops正在将我们的Redux应用程序状态映射到我们的React组件道具,但是我不太明白当减速器返回一个新的状态时,幕后会发生什么——这是如何触发将道具映射到应用程序级别的组件的重新渲染的州? 在纯React中,setState触发重新渲染正确吗?类似的事情(或同样的事情)通过Redux发生吗?
-
我的Redux状态是如何更新的,可以在pokelist.js文件中注销,但是我的状态变量没有设置好,cardList还是一个空数组,我如何正确设置状态?我注销pokelist.js文件中的集合,它首先注销一个空数组,然后是一个包含元素的数组。
-
更新树结构中的嵌套组件时遇到问题。我创建了以下示例来说明这个问题:Codesandbox.io 为完整起见,这是正在嵌套的组件: 树中的节点在单击时应该是可选择的,我还希望在所有子节点中(递归地)切换所选状态。我想我可以通过将通过道具传递给孩子们来实现这一点,不幸的是,这似乎不起作用。 但是,子对象使用其旧状态重新呈现(可以理解,因为它们没有通过构造函数重新初始化)。正确的处理方法是什么? 我还尝
-
问题内容: constructor(){ super(); this.state = { address: { street:null, city:null, postalCode: null } }; } postalCodeChange(e){ this.setState.address.postalCode = e.target.value; console.log(this.state);
-
说明 支付宝境外到店支付-更新商户二维码状态 官方文档:https://global.alipay.com/service/merchant_QR_Code/34 类 请求参数类 请求参数 类名:\Yurun\PaySDK\AlipayCrossBorder\InStore\ModifyStatus\Request 属性 名称 类型 说明 $service string 接口名称 $timesta

