javascript - epubjs如何定位到上次翻到的页面?
const pre = async () => {
await getRendition().prev()
console.log(getRendition().currentLocation());
saveEbookWatchRecord({
id: bookId,
watchRecord: (getRendition().currentLocation() as any).start.cfi
})
}
const next = async () => {
await getRendition().next()
console.log(getRendition().currentLocation());
saveEbookWatchRecord({
id: bookId,
watchRecord: (getRendition().currentLocation() as any).start.cfi
})
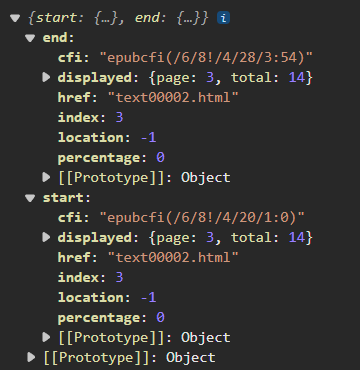
}getRendition().currentLocation()会获取到一个start和end,我取的是start
const initEpub = () => {
nextTick(() => {
createBook(url.value)
render('epub', { width: '100%', height: '100%' })
display(watchRecord ? watchRecord : undefined)
})
}每次定位都不准?
共有1个答案
在 Epub.js 中,为了准确地定位到上次翻到的页面,你需要确保在调用 display 方法时传递了正确的位置信息。根据你提供的代码片段,你已经尝试在翻页时保存当前位置的 CFI(Content Fragment Identifier),并在初始化时尝试使用 display 方法恢复这个位置。
但是,有几个关键点需要注意,以确保正确定位:
- 保存和加载位置信息:你需要确保保存的位置信息(在本例中是 CFI)在保存时是正确的,并且在加载时是可用的。
- 使用
display方法:display方法通常用于跳转到特定的位置。你需要确保传递给它的是正确的 CFI 字符串。 - 异步操作:Epub.js 的某些操作是异步的,所以你可能需要等待它们完成后再进行下一步操作。
基于你的代码,以下是一些建议:
- 确保
getRendition()返回的是正确的 Rendition 实例:确保getRendition()函数始终返回相同的 Rendition 实例,以便你可以跨函数调用保持状态。 - 检查
watchRecord的值:在调用display方法之前,确保watchRecord包含了一个有效的 CFI 字符串。如果它是undefined或一个空字符串,display方法可能不会按预期工作。 - 在调用
display后等待:虽然display方法本身可能不是异步的,但渲染和定位到特定页面可能需要一些时间。你可能需要在调用display后添加一些延迟或使用其他机制来确保页面已完全加载并定位到正确的位置。
这里是一个简化的例子,展示如何在翻页时保存位置并在初始化时加载位置:
const initEpub = async () => {
const book = await createBook(url.value);
const rendition = book.rendition;
// 渲染电子书
render('epub', { width: '100%', height: '100%' });
// 如果有保存的记录,则显示到指定位置
if (watchRecord) {
await rendition.display(watchRecord); // 确保这里传入的是 CFI 字符串
}
// ... 其他初始化代码 ...
};
const saveLocation = () => {
const location = rendition.currentLocation();
const cfi = location.start.cfi;
saveEbookWatchRecord({
id: bookId,
watchRecord: cfi
});
};
const prev = async () => {
await rendition.prev();
saveLocation();
};
const next = async () => {
await rendition.next();
saveLocation();
};请注意,在这个例子中,我假设 createBook、render、rendition.display 和其他相关函数都是按预期工作的。你需要根据你在项目中使用的 Epub.js 的具体版本和 API 进行调整。
-
下面的问题实际上与SO上的这个问题非常相似,MKL已经完美地回答了这个问题。简短的回答:要么使用左下原点,要么将你的坐标转换为这些。有一个变通办法,但那是一团糟。 我想创建一个左上坐标为0,0,右下坐标为210,297的PDF。像y=297-y这样的计算方法似乎有点混乱。 此问题与SO上的此问题类似,但参考了PDFBox2,其中所提供的解决方案不起作用。
-
问题内容: 在我的HTML页面上,我希望能够“转到” /“滚动到” /“关注”页面上的元素。 通常,我会使用带有的锚标记,但是我已经在使用hashchange事件和BBQ插件来加载此页面。 那么,是否还有其他方法可以通过JavaScript使页面转到页面上的给定元素? 这是我要执行的操作的基本概述: 问题答案: 插件形式的标准技术如下所示: 然后,您可以说滚动到。选件处理和可配置性留给读者练习。
-
定位到iframe页面上的关闭按钮点击失效vue3?
-
整个页面有2个部分, 第一部分如上图蓝色标注,蓝色部分高度大于浏览器高度, 滑动蓝色部分往上,当蓝色部分的底部和浏览器的底部的保持一致高度的时候, 希望蓝色部分固定住,类似sticky的效果, 继续滑动页面往上,白色部分会直接往上走,盖在蓝色部分往上滑动, 请问下这个效果有什么关键字吗
-
问题内容: 如何使用jQuery或纯JavaScript将用户从一个页面重定向到另一页面? 问题答案: 一个不只是简单地使用jQuery进行重定向 jQuery不是必需的,[ ]它将最好模拟HTTP重定向。 比使用更好,因为它不会将原始页面保留在会话历史记录中,这意味着用户不会陷入永无休止的后退按钮惨败中。 如果要模拟某人单击链接,请使用 如果要模拟HTTP重定向,请使用 例如:

