问题:

如何用javascript方法找到翻转圆上的x和y坐标
高化


共有1个答案
姚雅珺
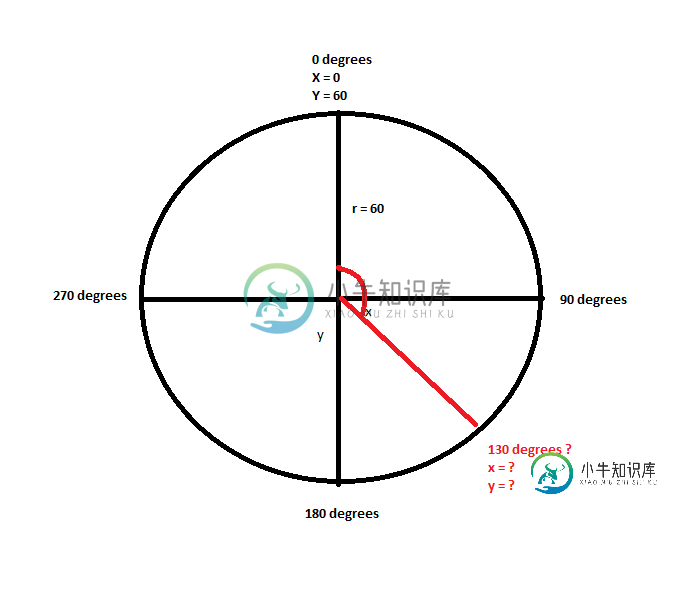
因为整个圆有两个辐射,所以你可以用下面的公式计算你的圆的点坐标:
x=半径*Math.sin(Math.pi*2*角/360);
y=半径*Math.cos(Math.pi*2*角/360);
var radius = 60;
var angle = 140;
var x = radius * Math.sin(Math.PI * 2 * angle / 360);
var y = radius * Math.cos(Math.PI * 2 * angle / 360);
console.log('Points coors are x='+
Math.round(x * 100) / 100 +', y=' +
Math.round(y * 100) / 100)
类似资料:
-
我画了一个正方形,它的宽度和长度是20x,或者20y,然后我在正方形里面画了一个圆,它的半径是10x。现在,一条来自圆心的射线以45度角穿过圆圈的边界(可以是38度或其他任何角度)。现在我如何从正方形中得到射线与圆的连接地的x&y距离? 我试过以下代码: 我没有用这段代码得到确切的距离,用什么方法得到x&y距离?
-
实际上,我试图增加PDPage对象的cropbox。好吧,没有挑战。但页面内容仍保留在CropBox的左下角。我要它集中在新的cropbox空间。 我知道所有的内容是绝对定位在PDF。所以我的问题是:有没有一种方法使用PDFBox来翻译我的PDPage的原点(x,y)或者内容元素? 问候 汉斯
-
问题内容: 是否可以使用给定的坐标来模拟网页中JavaScript的点击? 问题答案: 您可以调度 点击 事件,尽管这与实际点击不同。例如,它不能用于欺骗跨域iframe文档以使其被点击。 所有现代浏览器都支持和,因为至少IE 6,火狐5,Chrome浏览器和Safari的你很可能任何版本可能任何版本的关心。它甚至会点击链接并提交表格:
-
起始坐标在屏幕左上角,想让元素按照圆形排列一圈
-
但是后来添加的对象被翻转了(这是我不希望发生的)。

