问题:

javascript - 怎么让元素根据X,Y坐标按照圆形排列啊?
陶高扬

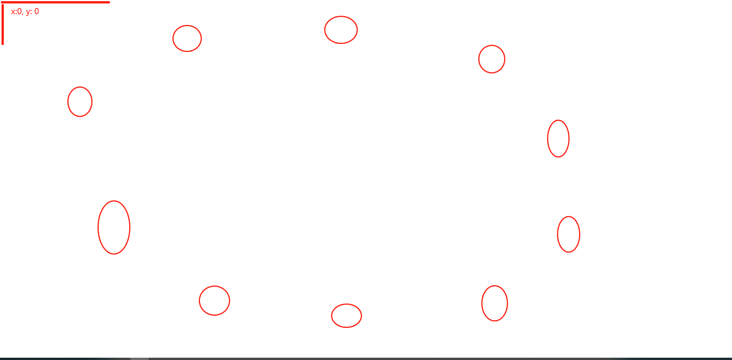
起始坐标在屏幕左上角,想让元素按照圆形排列一圈
共有1个答案
柳联


类似资料:
-
本文向大家介绍基于javascript实现按圆形排列DIV元素(一),包括了基于javascript实现按圆形排列DIV元素(一)的使用技巧和注意事项,需要的朋友参考一下 效果图: 一、分析图: 绿色边框内:外层的DIV元素,相对定位; 白色圆形框:辅助分析的想象形状; 白点:为白色圆形的圆心点,中心点,点o; 圆心角:角NOG; 黄色:需要按圆形排列的,绝对定位的DIV元素; 红色点:为每个黄色
-
本文向大家介绍基于javascript实现按圆形排列DIV元素(三),包括了基于javascript实现按圆形排列DIV元素(三)的使用技巧和注意事项,需要的朋友参考一下 $(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
-
本文向大家介绍基于javascript实现按圆形排列DIV元素(二),包括了基于javascript实现按圆形排列DIV元素(二)的使用技巧和注意事项,需要的朋友参考一下 一、原理分析 1.1怎么才能让DIV元素动起来? 动起来的实质,就是改变DIV的位置,也就是改变其left和top值; 2.2怎么上DIV元素动起来的时候,是在规定的圆周上面? 通过上一次的分析,让DIV按圆形排
-
我试图画一系列给定坐标的矩形,这只是一个x和y值的列表。 这是我的密码: 此代码应绘制类似以下内容的形状: 相反,它画的东西没有连贯的形状。
-
已知 const str , 如何获取到对应内容的div?

