vue3 如何 使用 vue2.7写的代码?
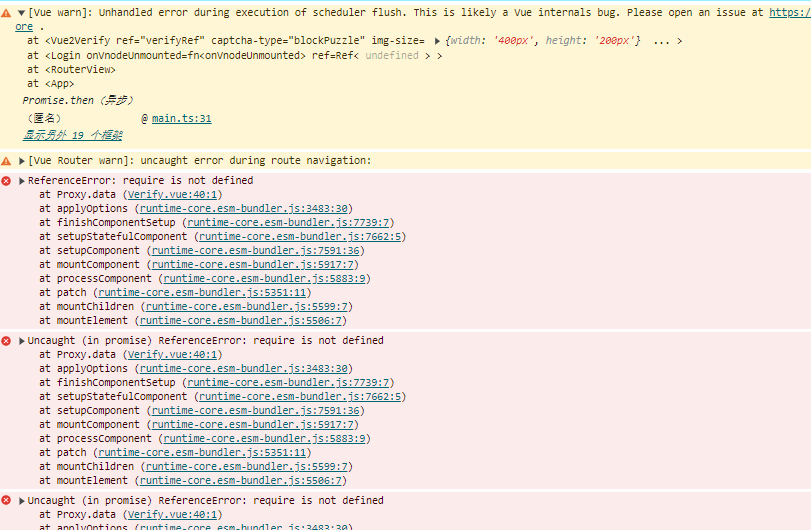
vue3 如何 使用 vue2.7写的代码?以前的项目都是vue2写的,版本被我升级成了vue2.7,最近开了一个新项目,我使用了vue3,需要用到vue2写好的几个组件,我现在没时间把代码改成vue3组合式写法了,然后我想着vue3不是也支持选项式写法吗,我就直接把vue2的组件copy过来,volar倒是没有报语法错误,但是项目跑不起来。报错截图 。
。
vue3的选项式写法难道和vue2的写法有什么不同吗
共有1个答案
Vue 3 在保持与 Vue 2 兼容的同时,也引入了一些重要的变化和新的功能。尽管 Vue 3 允许你使用 Vue 2 的选项式 API 编写代码,但直接复制 Vue 2.x 组件到 Vue 3 项目中并不总是可行的,因为可能存在一些内部差异和弃用的功能。
在你提供的情况中,有几个可能的原因导致你的 Vue 2 组件在 Vue 3 项目中无法正常工作:
- 生命周期钩子:Vue 3 中弃用了一些 Vue 2 的生命周期钩子(如
beforeCompile和compiled),并引入了一些新的(如setup)。如果你在这些钩子中使用了代码,那么你需要将它们更新为 Vue 3 的版本。 - 全局 API:Vue 3 移除了许多全局 API(如
Vue.extend、Vue.directive等),并鼓励使用更具模块化和组合性的方式来替代它们。你可能需要将这些 API 的使用替换为 Vue 3 的等价物。 - 模板语法:尽管 Vue 3 的模板语法与 Vue 2 非常相似,但仍然存在一些细微的差异。例如,Vue 3 的
v-model在某些场景下(如自定义组件)的行为与 Vue 2 不同。 - 插件和库:如果你的 Vue 2 组件依赖于某些 Vue 2 插件或库,而这些插件或库尚未更新以支持 Vue 3,那么这可能会导致问题。你可能需要查找这些插件或库的 Vue 3 版本,或者寻找替代方案。
- 依赖注入:在 Vue 3 中,
provide和inject的行为发生了一些变化。如果你在这些 API 上使用了代码,那么你需要确保它们与 Vue 3 的实现兼容。
为了将 Vue 2 组件迁移到 Vue 3,你可以考虑以下步骤:
- 阅读迁移指南:Vue 官方提供了从 Vue 2 迁移到 Vue 3 的详细指南。这个指南将帮助你了解需要更改的内容,并提供了一些迁移工具和建议。
- 逐步迁移:不要试图一次性将整个项目从 Vue 2 迁移到 Vue 3。相反,你可以逐步迁移你的组件和代码库,每次只迁移一小部分。这样,你可以更容易地发现和修复问题。
- 测试:在迁移过程中,确保对你的代码进行充分的测试。这包括单元测试、集成测试和端到端测试。这将有助于确保你的代码在迁移后仍然按预期工作。
- 使用迁移构建:Vue CLI 3 和 Vue CLI 4 都支持 Vue 3 的迁移构建。这个构建允许你在同一个项目中同时使用 Vue 2 和 Vue 3 的代码。你可以使用这个功能来逐步迁移你的代码,而不是一次性完成所有迁移。
最后,请注意,尽管 Vue 3 支持选项式 API,但 Vue 团队推荐使用组合式 API(使用 setup 函数)来编写新的 Vue 3 代码。组合式 API 提供了更好的代码组织和可重用性,并允许你更直接地控制组件的逻辑和状态。如果你有时间,考虑将你的 Vue 2 组件转换为使用组合式 API 的 Vue 3 组件可能会是一个好主意。
-
新手,大佬轻点喷,vue2项目,搜索框用的原生,请求数据用的axios 我在项目中写了一个搜索框,目前数据的静态的,我想动态获取数据,但数据是异步请求获取的,如果我像下面直接这样赋值会获取不到值,我想使用promise改写,请问以下应当如何改写 代码:
-
我希望直接使用div,progress,它们需要保持响应式,如何简化呢? ...
-
关于vue3如何写hooks的问题? 如何限值list是ref值,亦或者即使传入的是普通值,也可以触发watch?还有就是这个hooks中的watch在使用了hooks之后一直存在吗,还是说组件销毁了watch就自动销毁,还是需要在这个hooks在写上组件卸载时手动销毁。 我记得antfu之前有个演讲提到过在hooks里用geter函数和tovalue、toref来提升兼容性,但是我记不清了,不知
-
以上,我需要将my-component渲染进id为app的div内, 但是以上代码行不通,请问我该如何做?
-
本文向大家介绍如何使用JavaScript集更快地编写代码?,包括了如何使用JavaScript集更快地编写代码?的使用技巧和注意事项,需要的朋友参考一下 要了解如何使用集合使代码更快,我们必须首先了解必须使用集合而不是数组的场景- 由于Set仅包含唯一元素,因此如果我们事先知道我们希望避免将重复数据保存到我们的结构中会更容易。 设置像的基本操作,,,等...很容易实现的有效基础上,原生内置业务提
-
问题内容: 我正在使用python(2.7)程序,该程序会产生许多不同的matplotlib图(数据不是随机的)。我愿意实施一些测试(使用unittest)以确保生成的数字正确。例如,我将期望的图形(数据或图像)存储在某个位置,运行我的函数并将结果与参考进行比较。有没有办法做到这一点 ? 问题答案: 以我的经验,图像比较测试最终带来的麻烦多于其应有的价值。如果要跨多个系统(例如TravisCI

