javascript - electron 嵌入远程web程序并进行通信的方式?
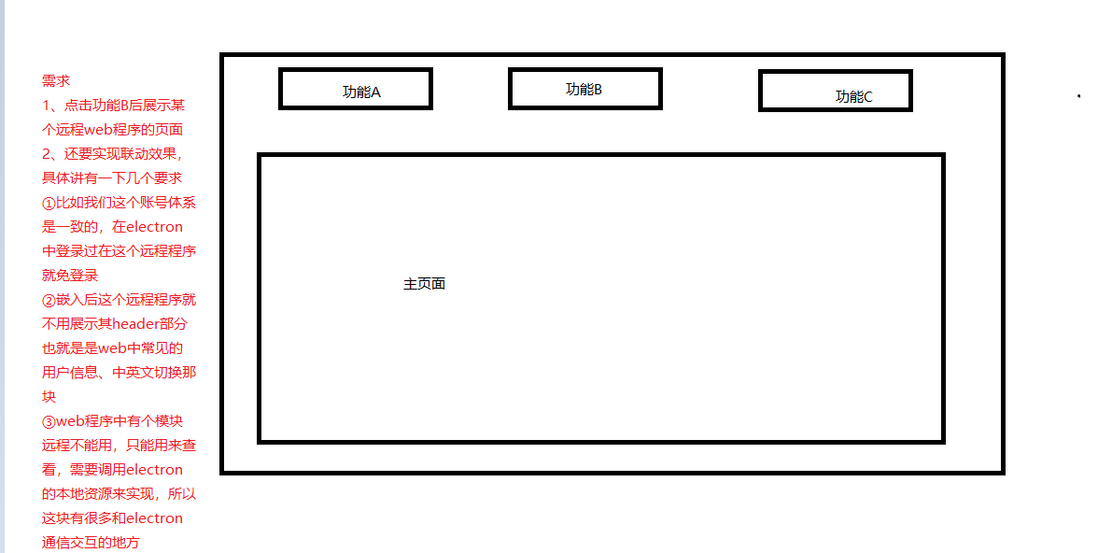
目前的需求如下,大概来讲就是要嵌入一个远程web程序,并做一下联动效果。采用哪种方式比较合适,我看官方文档有讲可以采用:
Iframes、WebView、WebContentsView 三种方式,哪种更适合我这个场景呢?
共有1个答案
在 Electron 中嵌入远程 web 程序并进行通信,你可以考虑以下几种方式,每种方式都有其优缺点,具体选择取决于你的具体需求和场景。
1. Iframes
Iframes 允许你在 HTML 文档中嵌入另一个 HTML 文档。然而,由于同源策略(Same-Origin Policy)的限制,跨域通信可能会变得复杂。如果你能够控制远程 web 程序,并且它允许跨域请求,那么 Iframes 可能是一个简单的解决方案。但是,如果你需要更深入的集成和通信,或者远程 web 程序不允许跨域请求,那么这种方法可能不是最佳选择。
2. WebView(已弃用)
在 Electron 的早期版本中,WebView 标签用于嵌入和渲染 web 内容。然而,请注意,从 Electron 5 开始,WebView 标签已被标记为弃用,并在后续版本中可能不再支持。因此,对于新的 Electron 项目,不建议使用 WebView。
3. WebContentsView
WebContentsView 是 Electron 中的一个低级 API,它允许你更直接地控制和管理 web 内容。然而,由于它是一个相对低级的 API,使用它可能需要更多的代码和复杂性。此外,WebContentsView 并不直接支持跨域通信,因此你可能需要结合其他技术(如 postMessage API 或 Electron IPC)来实现这一点。
4. BrowserWindow 或 BrowserView
在 Electron 中,更常见的方法是使用 BrowserWindow 或 BrowserView 来嵌入 web 内容。这两种方法都提供了与 web 内容进行通信的机制。
- BrowserWindow:创建一个新的浏览器窗口来加载 web 内容。你可以通过 Electron 的 IPC(Inter-Process Communication)机制与主进程进行通信,从而与嵌入的 web 程序进行交互。
- BrowserView:将 web 内容嵌入到现有的 Electron 窗口中的视图控件。BrowserView 提供了与 BrowserWindow 类似的功能,但它允许你在同一个窗口内更灵活地布局和组合多个 web 视图。
跨域通信
无论你选择哪种方法嵌入 web 内容,跨域通信都是一个需要解决的问题。你可以使用以下几种技术来实现跨域通信:
- postMessage API:在 web 页面之间发送和接收数据。这可以用于在 Electron 的主进程和渲染进程之间,或者在不同的渲染进程之间发送消息。
- Electron IPC:Electron 的进程间通信机制,允许你在主进程和渲染进程之间发送和接收消息。
- WebSockets:在浏览器和服务器之间建立持久的连接,用于双向通信。
总结
根据你的需求,我建议使用 BrowserWindow 或 BrowserView 来嵌入远程 web 程序,并结合 Electron IPC 或 postMessage API 来实现跨域通信。这两种方法都提供了强大的功能和灵活性,可以满足你的需求。如果你需要更深入的集成和交互,那么 BrowserView 可能是一个更好的选择,因为它允许你在同一个窗口内更灵活地组合多个 web 视图。
-
问题内容: 我正在用Go编写负载平衡的服务器系统。 负载平衡服务器将与多个应用程序服务器通信并处理请求。这些服务器都可以在同一台计算机或网络上运行。 我已经找到了网络,但是现在我需要找到一种最佳的方式来使负载均衡器与本地应用程序服务器进行通信。使用-networking似乎并非最佳选择。 我正在尝试通过和系统调用共享内存,但是没有找到任何有效的示例,并且该软件包也完全没有文档说明。 有人可以为我提
-
这个同步指的是await,也就是实现类似于await Promise那一套。 目前我跟webview内部通信都是注入preload 脚本,然后使用事件发送、监听事件那一套。但是这样搞是异步的,有个页面的场景需要与webview里的东西深度结合,需要两者共同参与,所以有没有一个同步通信的机制(类似于渲染进程与主进程的ipcRender.invoke这样的也行)
-
本文向大家介绍python执行子进程实现进程间通信的方法,包括了python执行子进程实现进程间通信的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python执行子进程实现进程间通信的方法。分享给大家供大家参考。具体实现方法如下: a.py: b.py: 希望本文所述对大家的Python程序设计有所帮助。
-
进程间通信(Inter-Process Communication),简称IPC。 分类 管道通信 信号通信 共享内存通信* 信号量通信* 消息队列通信* 套接口(Socket)通信 全双工管道通信(部分Unix系统支持,Linux只支持半双工管道) 加星号*的三种通信方式,是源自于AT&T发行的System V(SYSV)版本的新IPC机制。 管道 管道pipe 命名管道FIFO FIFO 命名
-
本文向大家介绍Android多进程间采用AIDL方式进行通信,包括了Android多进程间采用AIDL方式进行通信的使用技巧和注意事项,需要的朋友参考一下 在上一节中,我介绍了Android中Service的生命周期以及一些有关知识。在这一节中,我采用代码编写的方式来介绍一下不同程序之间也就是不同进程之间通信采用AIDL方式。 首先我需要解释一下,不同程序进程间采用AIDL方式启动服务,我们可以看
-
问题内容: 我构建了phoneGap应用程序,它是一个Facebook风格的应用程序,其想法是用户可以发布消息,而他们的朋友可以对此消息发表评论。该应用基于html,js和phoneGap。我有一台带有mysql数据库的服务器。我的问题是如何从远程数据库中拉出和推送数据。我是个初学者,所以我不太确定如何做到这一点。即使加载完成后,我也需要实时更新页面 我用Google搜索它,我意识到我需要使用Aj

