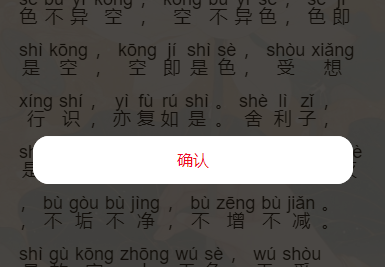
vant 引入Dialog组件,为什么页面加载完成后直接是一个确认按钮,啥也没有了?

vant 引入Dialog组件,为什么页面加载完成后直接是一个确认按钮,啥也没有了
怎么样局部引入Dialog组件才有用
共有1个答案
- 确认是否正确导入了。
- 大概率是样式冲突了,指定挂载到body下,v3后用
teleport='body',v2用getContainer=body。文档写的默认就是body,但是与其他几个弹出组件一起时,会不起作用,需要明确指定。
<van-dialog teleport='body'></van-dialog>-
本文向大家介绍vant组件中 dialog的确认按钮的回调事件操作,包括了vant组件中 dialog的确认按钮的回调事件操作的使用技巧和注意事项,需要的朋友参考一下 不知道是不是我理解有问题,看了vant的组件库,他的文档是这样说的 然后我就绑定了事件 :confirm 结果他的触发机制是:加载页面时会触发,点击按钮打开模态框时会触发,点击确定会触发,点击取消也会触发。 经过查阅资料以后,可以绑
-
问题内容: 我的网站上有一个版块,在进行一些密集的通话时加载速度很慢。 知道如何div在页面准备时显示类似于“加载”的内容,然后在一切准备就绪时消失吗? 问题答案: 我需要这个,经过一番研究,我想到了这个(需要jQuery): 首先,在标签之后添加以下代码: 然后将div和图片的样式类添加到CSS: 然后,将此JavaScript添加到您的页面中(当然,最好在页面结尾处,在结束
-
本文向大家介绍输入URL到页面加载显示完成发生了什么?相关面试题,主要包含被问及输入URL到页面加载显示完成发生了什么?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: DNS解析 TCP连接 发送HTTP请求 服务器处理请求并返回HTTP报文 浏览器解析渲染页面 连接结束
-
按需引入的vant框架 js表达式的组件会没有样式,其他在template中的标签组件有样式,是什么原因?
-
问题内容: 我想向用户显示一个加载图标,直到页面元素完全加载为止。如何使用javascript做到这一点,而我想使用javascript而不是jquery做到这一点? 这是一个链接,谷歌是怎么做到的?在onload事件或类似事件上触发某些功能..我知道它会以这种方式或任何其他方式完成?还是有一些事件吗? 更新 我使用显示属性做了一些操作,我隐藏了body元素,但是body标签的onload更改了它

