vant组件中 dialog的确认按钮的回调事件操作
不知道是不是我理解有问题,看了vant的组件库,他的文档是这样说的

然后我就绑定了事件 :confirm
结果他的触发机制是:加载页面时会触发,点击按钮打开模态框时会触发,点击确定会触发,点击取消也会触发。
经过查阅资料以后,可以绑定他一个事件:beforeClose
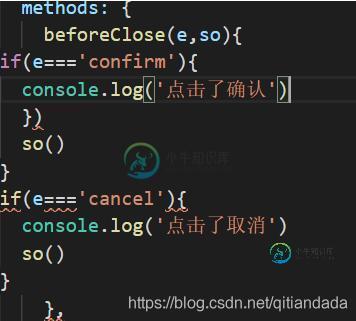
这个事件的回调 有两个参数,
第一个参数是来判断点击的是确认按钮还是取消按钮。第二个参数我感觉就是可以关闭模态框。

补充知识:修改 vant 弹窗Dialog 组件调用是确认按钮与取消按钮的文字
Props
有关props 两个属性 confirm-button-text 与 cancel-button-text 。
confirm-button-text 确认按钮显示内容
cancel-button-text 取消按钮显示内容
<van-dialog class="" confirm-button-text="这里输入确认按钮的文字" cancel-button-text="这里输入取消按钮显示的文字" title="这里是标题" show-cancel-button v-model="show" @confirm="" v-cloak>
</van-dialog>
文档链接:https://youzan.github.io/vant/#/zh-CN/quickstart#fang-shi-si.-tong-guo-cdn-yin-ru
以上这篇vant组件中 dialog的确认按钮的回调事件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vant-ui组件调用Dialog弹窗异步关闭操作,包括了vant-ui组件调用Dialog弹窗异步关闭操作的使用技巧和注意事项,需要的朋友参考一下 需求描述: 需求描述:官方文档又是组件调用方式,又是函数调用方式。 我就需要一个很简单的:点击操作弹窗显示后,我填写一个表单,表单校验通过后,再调用API接口,返回成功后,关闭弹窗。 一个很简单的东西,element-ui用的很方便,在
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方
-
本文向大家介绍微信小程序使用 vant Dialog组件的正确方式,包括了微信小程序使用 vant Dialog组件的正确方式的使用技巧和注意事项,需要的朋友参考一下 简介 Vant是有赞开源的一套基于Vue2.0的Mobile组件库。通过Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近50个组件,这些组件被广泛使用于有赞的各个移动端业务中。Vant旨在更快、更简单地开发基于Vue
-
本文向大家介绍javascript为按钮注册回车事件(设置默认按钮)的方法,包括了javascript为按钮注册回车事件(设置默认按钮)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript为按钮注册回车事件(设置默认按钮)的方法。分享给大家供大家参考。具体如下: 首先不得不说,在JS方面,自己真的是个不折不扣的菜鸟。对于JS以及一些JS框架如JQuery等JS框架,自
-
按钮事件 1、有注册错误/正确提示 bp MessageBoxA bp rtcMsgBox 如果事先找不到按钮事件,可以通过下消息断点,返回后回溯即可找到按钮事件起始位置 2、无任何提示 bp GetDlgItem 可以通过bp GetDlgItem获取按钮事件代码 3、未注册一启动或者关闭就跳出个注册框或者提示框 bp RegOpenKey(A) bp CreateFileA bp GetPri
-
我很难使用< code>onKeyPressed事件。我的应用程序中有一个< code>TextField,允许用户按下[ENTER]键来实现某项功能;然而,我也为场景指定了一个默认按钮。 虽然我可以在<code>文本字段</code>中成功触发按键所需的操作,但默认按钮的操作始终首先执行。当用户位于中时,我需要完全为按键使用事件。 请参阅以下MCVE: 所需的行为是能够在键入并按 Enter 键

