javascript - vite按需引入vant,标签组件有样式,js表达式的组件确没有样式?
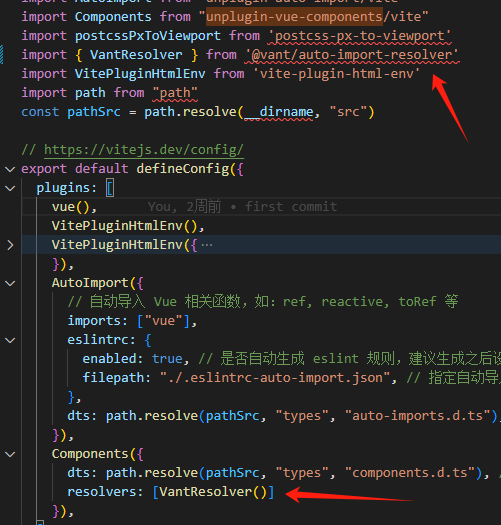
按需引入的vant框架

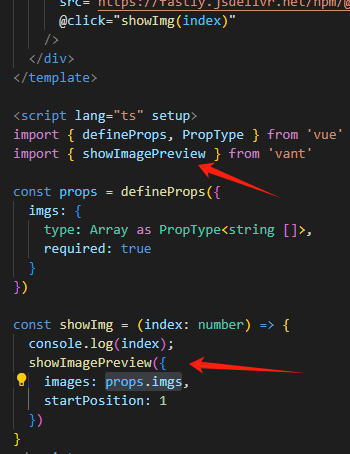
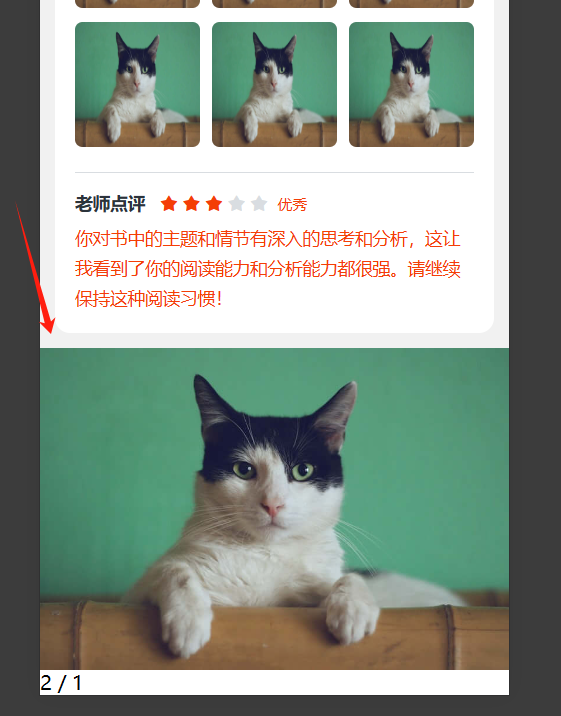
js表达式的组件会没有样式,其他在template中的标签组件有样式,是什么原因?


共有1个答案
在 Vite 中,如果你正在尝试按需引入 Vant 框架的组件,并且发现使用 JS 表达式的组件没有样式,而直接在模板中的标签组件有样式,可能的原因和解决方案包括:
- 确保按需引入正确:首先,确保你正确安装了 Vant,并且只引入了需要的组件。按需引入通常需要使用特定的工具或插件,如
babel-plugin-import。 - 样式引入:Vant 的样式通常是分开的,即使你按需引入了组件,也需要确保你也引入了相应的样式。在按需引入时,Vant 的组件样式应该被自动引入。如果没有,你可能需要手动引入。
- JS表达式的组件:JS 表达式中的组件可能没有被正确地识别为 Vant 组件,因此它们的样式没有被自动引入。确保你在使用这些组件时遵循了 Vant 的文档和最佳实践。
- 版本问题:确保你的 Vite、Vant 和其他相关依赖都是最新版本。有时,这类问题可能是由于版本不兼容或已知的 bug 引起的。
- 检查配置:确保你的 Vite 配置(如
vite.config.js)没有阻止样式文件的正确加载或处理。 - 缓存问题:有时,浏览器或构建工具的缓存可能导致问题。尝试清除缓存或重启开发服务器。
- 查看文档和社区:查看 Vant 和 Vite 的官方文档,看看是否有关于按需引入和样式的特定指导。同时,搜索是否有其他开发者遇到并解决了类似的问题。
如果以上步骤都无法解决问题,你可能需要提供更多的代码和配置细节,以便更精确地诊断问题。
-
问题内容: 我正在这样处理我的问题: 但是为了避免在控制器端具有此功能,我更喜欢这样做: 我怎样才能做到这一点? 问题答案: 正如@Yoshi所说,从1.1.5角度开始,您可以使用它而无需进行任何更改。 如果使用angular <1.1.5,则可以使用ng- class 。
-
我正在开发一个带有样式组件的反应应用程序,我有一个组件“导航”。在这个组件中有更多的组件,如,等。Header例如是这样声明的: 问题是,我在不同的文件中有这个导航组件,对于所有文件,样式都很好,但现在我只想在其中一个文件中更改标题组件的背景色,它位于(?)导航组件。我该怎么做?我知道可以用const NewNav=styled(导航)之类的东西从导航组件更改样式,`但是标题呢? 先谢谢你。
-
有没有一种方法可以将样式化组件与React-Bootstrap一起使用?react-bootstrap为组件公开属性,而不是,这似乎与样式化组件不兼容。 有什么经历吗?
-
问题内容: 我正在尝试通过将元素作为的子元素来更改元素的背景颜色,但我似乎无法使其正常工作,我尝试了使用不同元素的多种变体,但似乎没有任何效果 如果我不尝试定位元素,这将更改背景颜色 我怎样才能针对中的 元素? 问题答案: 我可以假设您的代码无法正常工作,因为&:nth-child(2)意味着您选择的是ImgGrid,它本身就是第二个孩子。尝试将ImgCell指定为nth- child(2):
-
当组件挂载时,我试图专注于输入。输入组件是一个样式化的组件,因此我使用innerRef来获取对元素的引用。然而,当组件挂载时,输入不会得到焦点。我已经检查了该节点是否实际获得了对DOM节点的引用。我找不到我的逻辑有任何问题。谢谢你的帮助。
-
使用基础组件 在React中使用组合的思想去构建我们的UI会带来很大的灵活性, 因为我们的组件从另一个角度来看都是函数. 通过改变组件中的props进而改变组件的样式, 我们能让组件更加的可复用. 我们把color和backgroundColor属性作为组件的props传入, 另外我们新加了一个props来调整padding top和padding bottom. const Button = (

