javascript - 连续刷新页面axios会报一个Request aborted的错误?


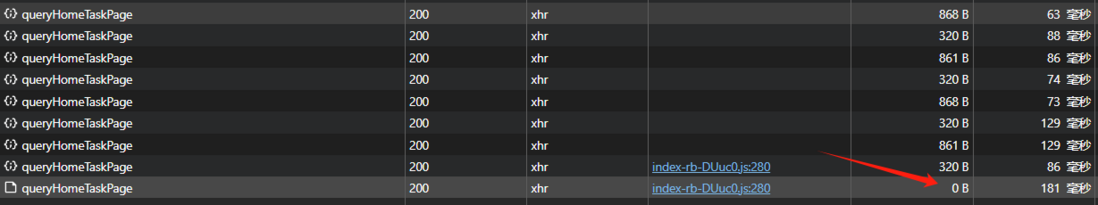
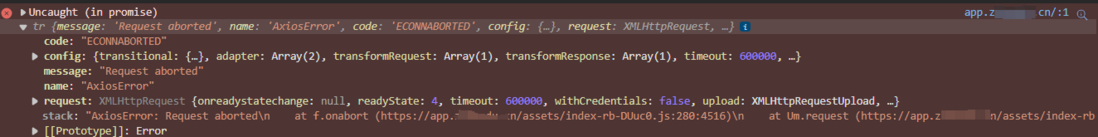
对项目进行测试,连续刷新页面,页面axios会报如上的错误,这个如何解决呢?
共有3个答案
你刷新页面的时候接口还没完成就中断了,就会出现 aborted 了, 这是正常的, 不用管这个错误
axios.catch一下就不会报错了
当你在使用axios进行HTTP请求时,如果页面在请求完成之前被刷新或重定向,那么浏览器会取消这些挂起的请求,这可能会导致你看到的Request aborted错误。
要解决这个问题,你可以采取以下几种策略:
- 取消请求:使用
axios的取消功能来取消之前的请求,当页面开始刷新或导航到其他页面时。这可以通过创建一个CancelToken源并在每次请求时使用它来实现。
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// An executor function receives a cancel function as a parameter
cancel = c;
})
});
// 当需要取消请求时
cancel();- 处理错误:在请求的
.catch()块中捕获axios抛出的错误,并检查是否是取消请求的错误。如果是,你可以选择忽略它或进行其他适当的处理。
axios.get('/user/12345')
.catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理其他错误
}
});- 在页面卸载时取消请求:如果你使用的是像React这样的前端框架,你可以在组件卸载的生命周期方法(如
componentWillUnmount或useEffect的清理函数)中取消请求。 - 使用防抖/节流函数:如果你的请求是由于用户快速刷新页面或进行其他操作而频繁触发的,你可以考虑使用防抖(debounce)或节流(throttle)函数来限制请求的频率。
- 优化你的代码逻辑:确保你的应用逻辑不会导致不必要的请求,尤其是在页面即将刷新或重定向的情况下。
- 使用浏览器缓存:对于可以缓存的数据,使用浏览器的缓存机制来减少请求的数量和频率。
最后,请注意,虽然Request aborted错误通常是由于请求被取消而导致的,但它也可能是由其他原因引起的,如网络问题或服务器错误。因此,在解决此问题时,请确保仔细查看错误消息和上下文,以确定根本原因。
-
问题内容: 我有使用socket.io(1.5)的这个简单的node.js Servercode: 如果我运行此代码并按几次F5键,则在某些情况下会在断开旧连接之前创建新的连接。一段时间后,我认为它的心跳超时,所有连接都将关闭。查看结果: 我的问题是:这是Bug还是socket.io的正常行为?只需按F5键,如何防止连接泛滥? 最好的问候马克 问题答案: 我制作了自己的测试应用程序,能够弄清楚发生
-
多个axios请求怎么按顺序实现?我写的是哪里出问题了,打印的res值都是来自第一个post请求的返回结果,第二个get请求里的res值没有获取到? 把第二个then放里面也是一样, 前端新手,请多指教
-
vue2开发 需求是没间隔多上时间请获取一次token、token是10分钟有效、我需要在7分钟的时候刷新一次token、然后我使用的是setInterval()方法 没7分钟请求一次, 但是出现的问题是、页面刷线以后setInterval()方法又重新执行了一次、导致没有正常刷新token 如何解决setInterval页面刷新以后不再重新执行 或者利用其他方法
-
当我hithttp://localhost:4200或http://localhost:4200/forgotPasswordEmail本地环境时,它可以正常工作。 在我的正式生产环境中打开索引页面并单击链接转到另一个页面也可以。但是,当我刷新页面或直接转到
-
问题内容: 如何强制Web浏览器通过JavaScript硬刷新页面? 硬刷新意味着获取页面的新副本并刷新所有外部资源(图像,JavaScript,CSS等)。 问题答案: 尝试使用: 当此方法接收一个值作为参数时,它将导致该页面始终从服务器重新加载。如果为false或未指定,浏览器 可能会 从其缓存中重新加载页面。
-
问题内容: 我有一个附加到Java程序的基本html文件。每当刷新页面时,此java程序都会更新HTML文件的部分内容。我只希望在每个时间间隔后刷新页面的该部分。我可以将要刷新的部分放在中,但是我不确定如何仅刷新该内容。任何帮助,将不胜感激。谢谢。 问题答案: 为此使用Ajax。 构建一个函数,该函数将通过ajax获取当前页面,而不是整个页面,仅从服务器中获取有问题的div。然后(再次通过jQue

