javascript - axios怎么连续调用?
多个axios请求怎么按顺序实现?我写的是哪里出问题了,打印的res值都是来自第一个post请求的返回结果,第二个get请求里的res值没有获取到?
axios({ method: 'POST', url: 'https://openspeech.bytedance.com/api/v1/tts_async/submit', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWImuQXN_xzNTZ5YyC5r' }, data: { "appid": "5565218", "reqid": nanoid(30), "text": '这是一段测试文字!', "format": "wav", "voice_type": "BV705_streaming" } }).then(function (res) { console.log('post', res.data) return axios({ method: 'GET', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWI1f4XN_xzNTZ5YyC5r' }, url: `https://openspeech.bytedance.com/api/v1/tts_async/query?appid=5568&task_id=${res.data.task_id}` }) }).then(function (res) { console.log('get', res.data) }).catch(err => { console.log('get:err') })把第二个then放里面也是一样,
axios({ method: 'POST', url: 'https://openspeech.bytedance.com/api/v1/tts_async/submit', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWImuQZhWXN_xzNTZ5YyC5r' }, data: { "appid": "556218", "reqid": nanoid(30), "text": '这是一段测试文字!', "format": "wav", "voice_type": "BV705_streaming" } }).then(function (res) { console.log('post', res.data) axios({ method: 'GET', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWImuQC1f4XN_xzNTZ5YyC5r' }, url: `https://openspeech.bytedance.com/api/v1/tts_async/query?appid=556218&task_id=${res.data.task_id}` }).then(function (res) { console.log('get', res.data) }) }).catch(function (err) { console.log(err) })前端新手,请多指教
共有4个答案
第一版本身没有问题,不过我注意到有一个拼写错误
}).then(function (red) { // <--- 这里 res 写成了 red 吧 console.log('get', res.data)理论上来说,这个拼写错误应该会造成 ReferenceError,但是如果没有抛这个错,说明更大的作用域内存在一个 res,这里打印的实际是那个 res 的值。
第二段代码的问题在于忘了 return,加上之后效果应该和第一段差不多。代码本身是没有问题的。
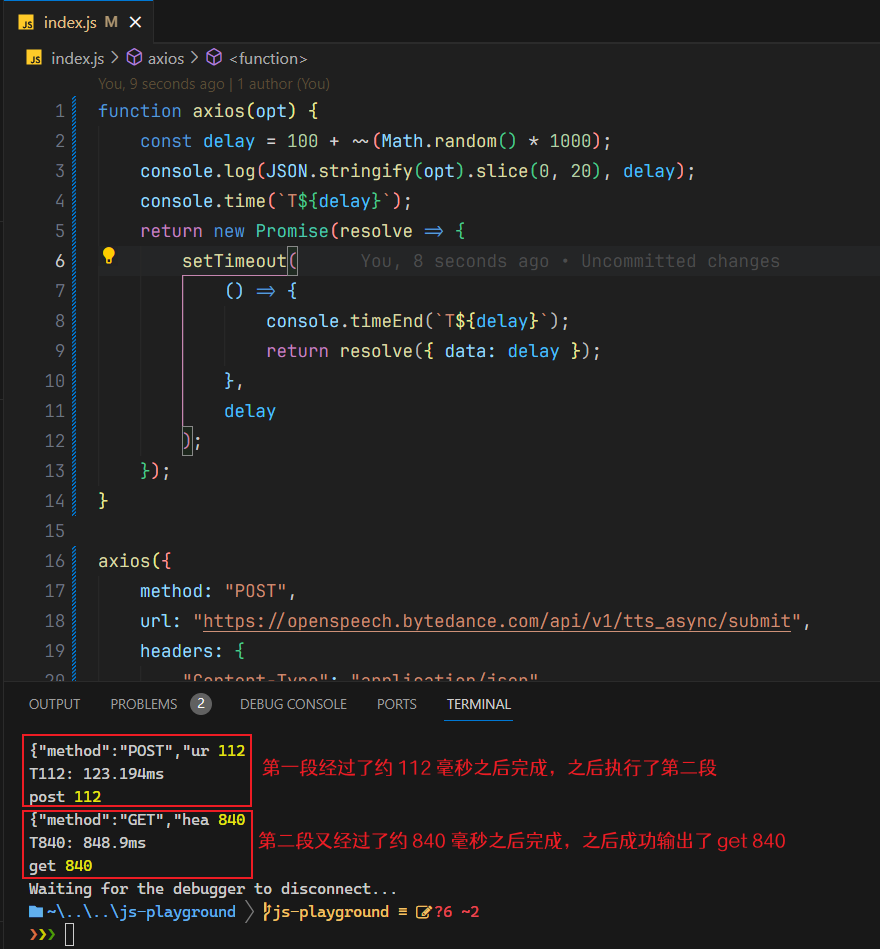
我重新定义了一个 axios 来模拟这个过程并输出日志,完全符合预期(如下图),所以你遇到的问题怕不是出在这里。

另外,这种连续调用,还是建议用 await 来写,代码逻辑会更清晰一些。就是别忘了用 try 来捕捉错误(或者提前 catch 掉)。比如下面的代码。注意如果你的环境不支持顶层 await,那需要用一个 async IIFE 封装一下。
try { const res1 = await axios({ method: "post" }); console.log("POST", res1. data); const res2 = await axios({ method: "get", data: res1.data }); console.log("GET", res2, data);} catch (err) { console.log("error", err);}axios({ method: 'POST', url: 'https://openspeech.bytedance.com/api/v1/tts_async/submit', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWImuQXN_xzNTZ5YyC5r' }, data: { "appid": "5565218", "reqid": nanoid(30), "text": '这是一段测试文字!', "format": "wav", "voice_type": "BV705_streaming" }}).then(function (res) { console.log('post', res.data) return axios({ method: 'GET', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWI1f4XN_xzNTZ5YyC5r' }, url: `https://openspeech.bytedance.com/api/v1/tts_async/query?appid=5568&task_id=${res.data.task_id}` })}).then(function (res){ console.log('get', res.data)}).catch(function (err){ console.error("error", err);})你的第二个axios的then在哪儿呢。。。
这样坑定没有第二个请求的结果打印啊
从你提供的代码中,我看到了一个可能的问题。你在第二个 .then() 中,将第二个 axios 请求的返回值赋给了 res,这是错误的。你应该直接调用第二个 axios 请求,而不是赋值给 res。正确的代码应该是这样的:
axios({ method: 'POST', url: 'https://openspeech.bytedance.com/api/v1/tts_async/submit', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWImuQXN_xzNTZ5YyC5r' }, data: { "appid": "5565239218", "reqid": nanoid(30), "text": '这是一段测试文字!', "format": "wav", "voice_type": "BV705_streaming" }}).then(function (res) { console.log('post', res.data) return axios({ method: 'GET', headers: { 'Content-Type': 'application/json', 'Resource-Id': 'volc.tts_async.default', 'Authorization': 'Bearer;CiWI1f4XN_xzNTZ5YyC5r' }, url: `https://openspeech.bytedance.com/api/v1/tts_async/query?appid=5568&task_id=${res.data.task_id}` })}).then(function (res) { // 注意这里应该使用一个新的函数来捕获第二个 axios 请求的返回值。 console.log('get', res.data)}).catch(err => { console.log('get:err')})这样,你的代码就可以按照预期的顺序执行两个 axios 请求,并分别打印出它们的返回值。
-
问题内容: 我正在使用Ubuntu 14.04 64位。这是我的C ++代码,以了解如何使用内存。 这是我的输出: 我希望操作系统会连续分配内存。因此,ptr [0] [0]将位于0x1195020而不是0x1195030!OS在0x1195020-0x119502F,0x1195038-0x0x119504F上做什么用? 问题答案: 因为: 在分配的内存的每个块的开始和结尾处都有一些空间通常用于
-
axios响应数据类型怎么定义? 相关代码
-
对项目进行测试,连续刷新页面,页面axios会报如上的错误,这个如何解决呢?
-
本文向大家介绍javascript实现连续赋值,包括了javascript实现连续赋值的使用技巧和注意事项,需要的朋友参考一下 最近项目接触,时间比较充足,到网上逛逛了逛无意中在网上发现了这个问题,预知的结果和真实结果相差太大。 请看下面代码 如果把代码拆开来看,结果就是我们所想的那样 分析代码: a.x=a={n:2} js的赋值运算是右结合的,上面等同于a.x=(a={n:2}) js的求值运
-
本文向大家介绍超链接怎么正确调用javascript函数,包括了超链接怎么正确调用javascript函数的使用技巧和注意事项,需要的朋友参考一下 点击超链接调用 JavaScript 函数,一般人都用: 但这有个缺点,就是点击链接后,页面上的GIF动画将静止。 试看如下代码: 解决方法探讨: 此时不影响动画显示,但鼠标移上去后,鼠标及超链接样式不发生变化,虽然可以利用样式表来改变鼠标及超链接样式
-
本文向大家介绍axios是什么?怎样使用它?怎么解决跨域的问题?相关面试题,主要包含被问及axios是什么?怎样使用它?怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 axios 的是一种异步请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括get,post,put, patch ,delete等五种请求方式,解决跨域可以在请求头中

